Have you ever wondered why, despite adding alt attributes to your images in WordPress, they still don’t appear? Alt text may be hidden for two common reasons, even if you added it:
- WordPress did not insert or update your alt-tag even if it’s added in Media settings
- Empty ALL your cache. WordPress, server and DNS cache
Find my step by step guide below to fix both problems 🙂
Alt attribute not working in WordPress
As we know, alt text is an important part of your image SEO and giving context to the images on your page as Google still needs the alt text among other things to know what is shown on an image on your page.
So, as you are here you are probably experiencing that you can’t get your alt tags to show using WordPress. Normally, we found out that this is caused by one of two things which I will explain in detail and guide you to fix the alt tags that don’t show.
Often you would have found out that there is a problem with alt tags using an SEO tool showing you if your website missing alt tags. But when checking your media library you see the alt tags right there. The problem here is, that any crawler – even Google’s – doesn’t really care about your media library as they can’t access it.
Web crawlers are looking at your page code and therefore you need to search and find the image in the source code and check if there is an alt attribute – or search for: alt=””
If the field between “” is empty, that means there is no alt tag present in the code even though you added it through your Media Library. So, what to do now?
Now we’ll look at how exactly these two errors manifest themselves.
Fix 1: Overwrite alternative text manually
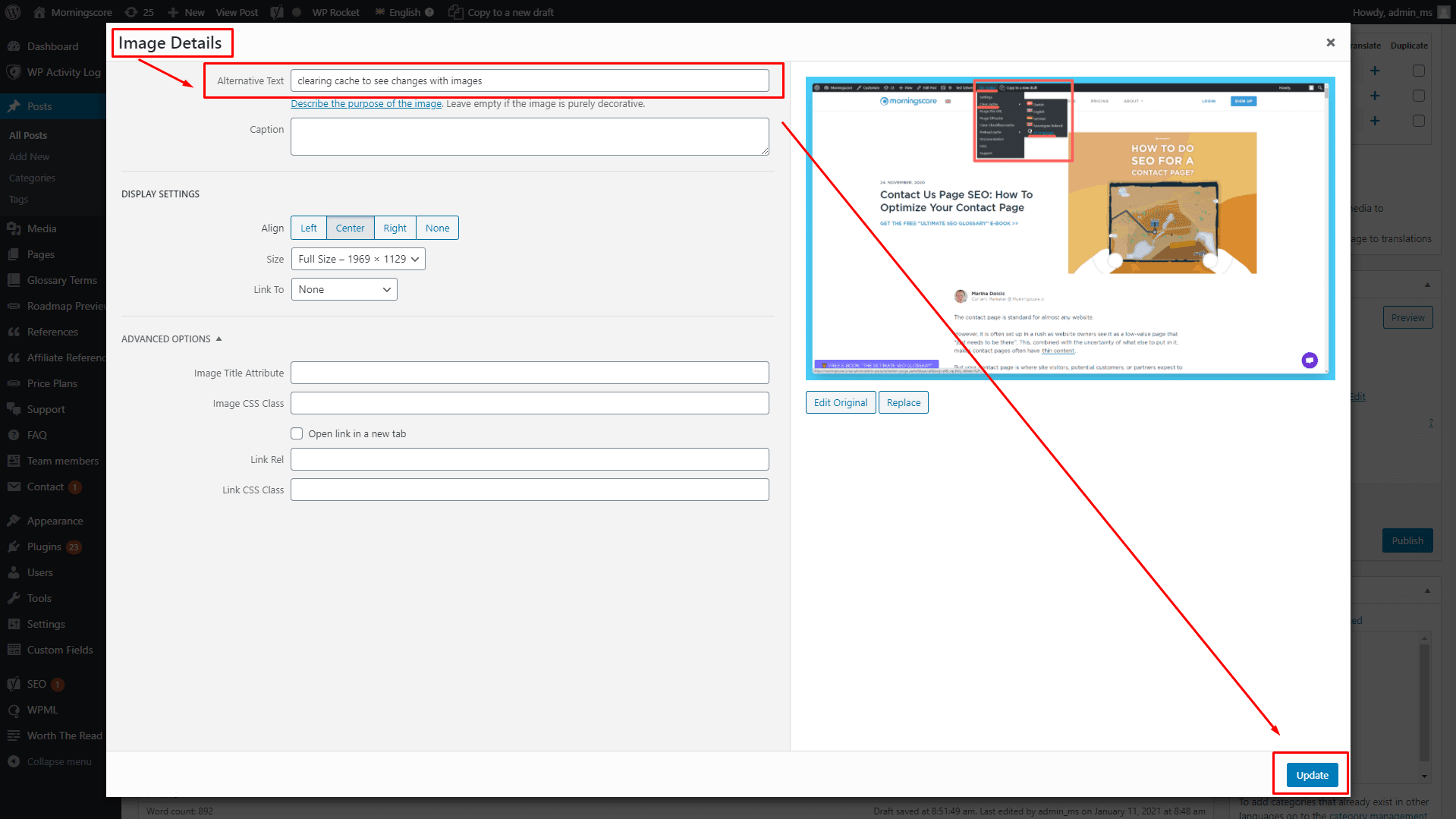
Sometimes an image is inserted without the alt text, even if you added it in the Media settings (or in the Media Library). WordPress simply inserts an empty alt text that then needs to be overwritten manually.
Once inserted, the image without a specified alt text might get a blank “alt” attribute in the code of your page. The same could happen if you’re updating your alt tags in the Media Library. WordPress won’t update the actual alt tag in the page’s code until you re-insert the page’s image if you decide to change them later. To get that rolling, simply:
- Re-insert the image on the page – so that the HTML code part updates automatically and adds your alt tag.
- Or copy-paste the alt text from your Media Library to the Image Detail editor on the specific image.
- Or copy-paste the alt tag from your Media Library to the HTML code (in the “Text” editor) on your page.
Unfortunately, you have to do this manually in all three scenarios – but the first one is at least for me much quicker to do. Also, consider that you’re editing the HTML of a potentially important page. Both the first and second methods save you from potentially deleting images from important pages and thus breaking them.

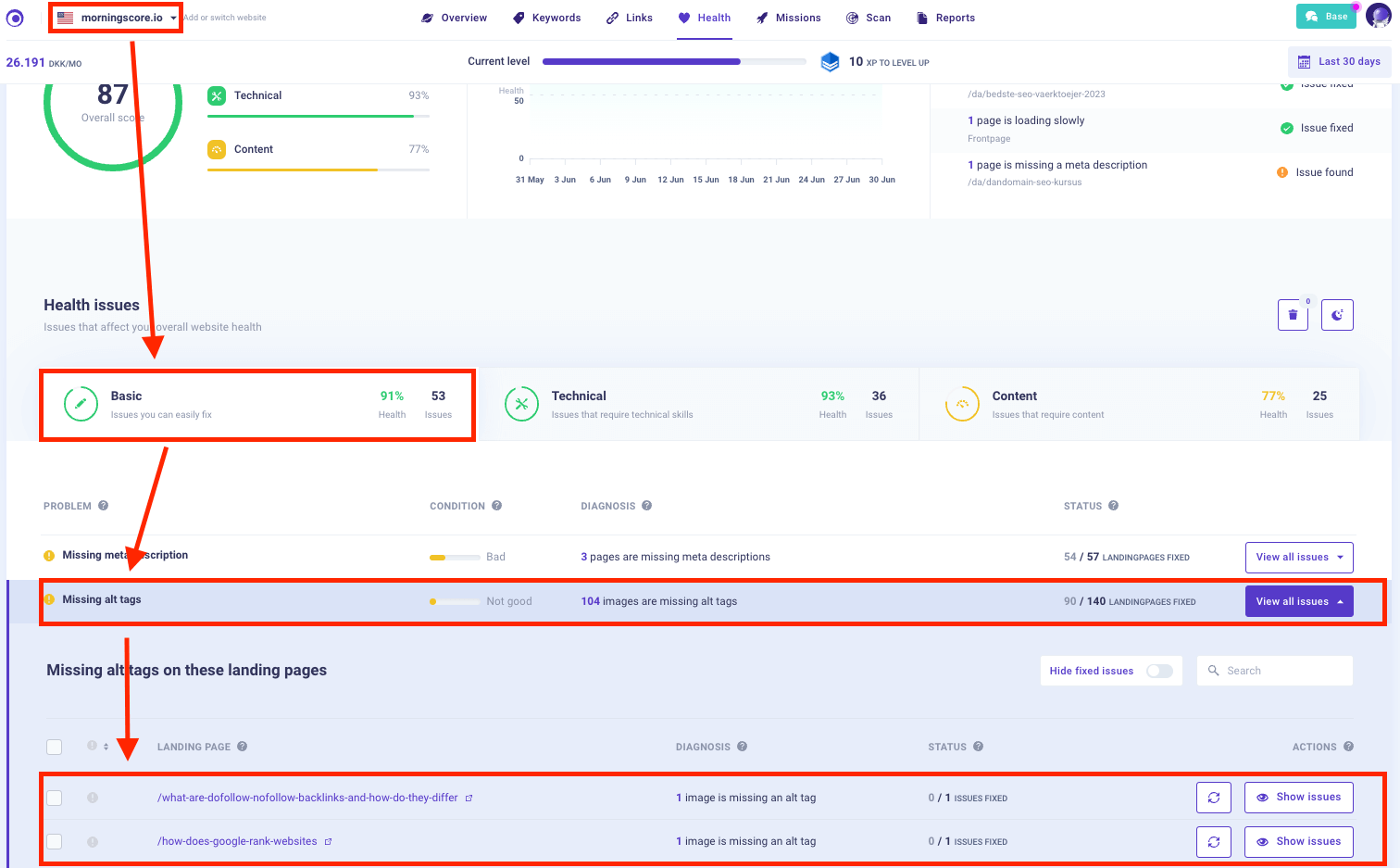
All of this means that finding alt tags for all images can be a daunting task, especially for large websites with many pictures on each page. Because I face the same challenge, I’ve figured it’s best to use a Site Audit checker. A simple tool like this gives you the full list of all images that are missing their alt tags.

From there, making a to-fix list is much easier and allows you to do all of them in, say, one slow afternoon.
Fix 2: Clear website cache
Whenever you implement WordPress changes, it’s best to clear your cache so that you’re sure the changes are applied. Most modern WordPress sites have several layers of caching running at the same time. That is great and more or less critical for good website performance. However, it can sometimes cause the annoying issue of not updating a page’s contents even after you’ve saved your changes.
Here, all you have to do is clear the cache on your website and your local machine (i.e., your computer).
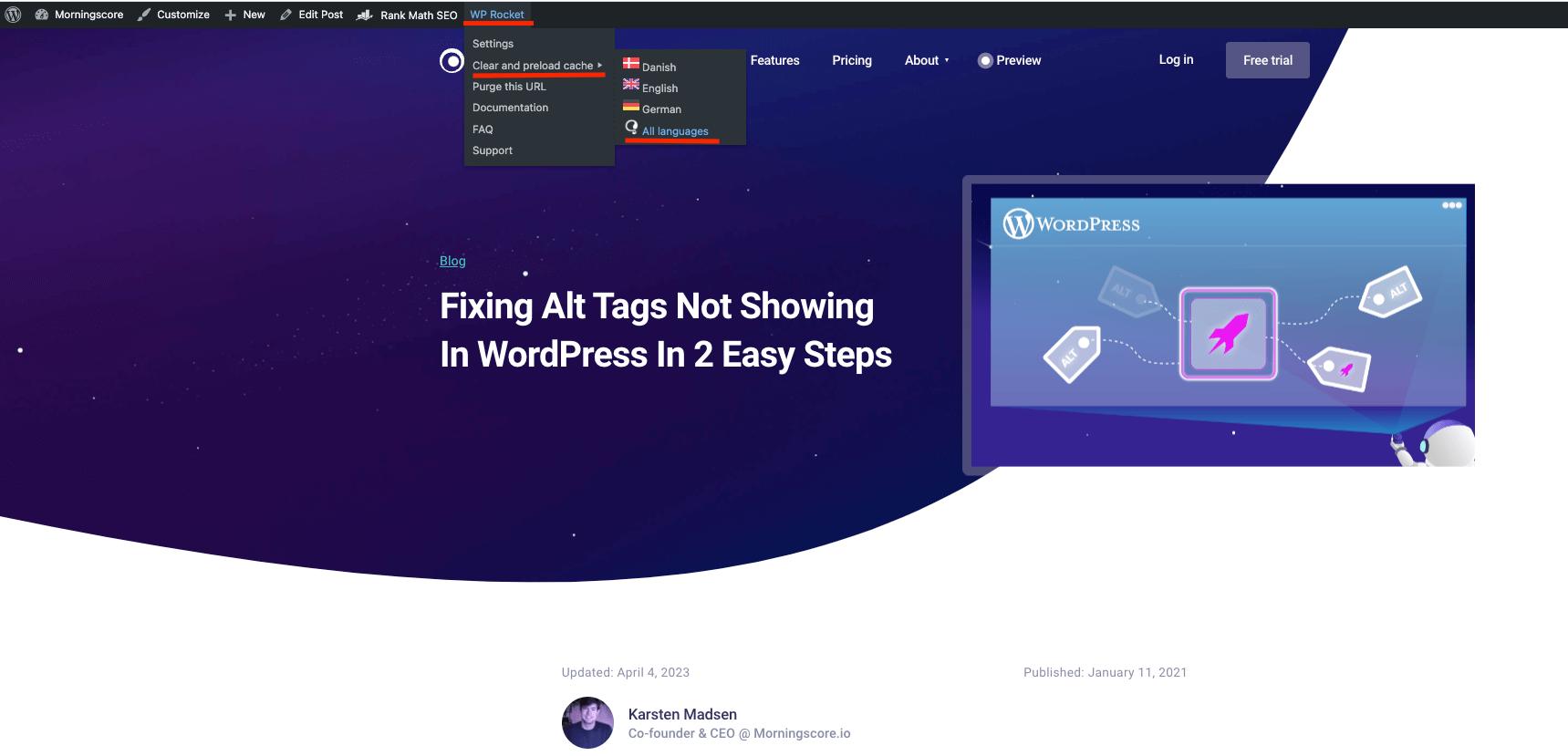
To clear the cache from your website (WP Rocket example):
- Navigate to your Caching plugin of choice.
- Click “Clear Cache.”
Your caching plugin is also usually displayed in the top navigational bar of your WordPress dashboard.

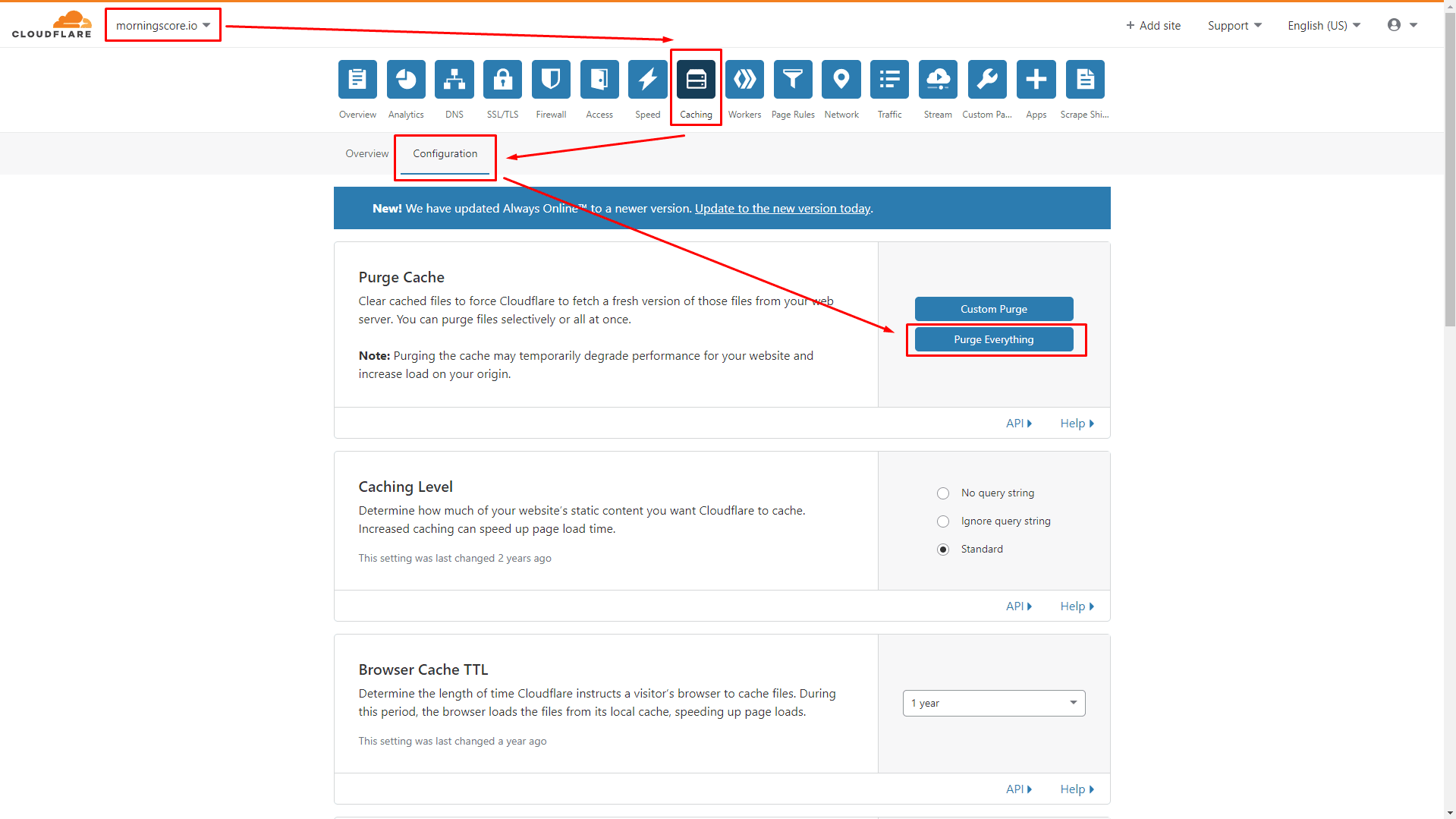
If you happen to be using an extra layer of caching through a Content Delivery Network (CDN), it’s best you clear that, too. The most widespread CDN is Cloudflare, so much so that it comes together with some hosting plans (e.g., BlueHost offers it by default). Log into your Cloudflare account and clear the Cache, as shown below.

If you don’t remember creating a Cloudflare account, you will likely find the setup for that in the Dashboard provided to you by your website hosting company.
To Clear Cache From Your Computer:
And now, onto the step of clearing the cache stored on your computer, assuming you’re using Google Chrome:
- On Windows, press CTRL + F5.
- On Mac, press CMD + SHIFT + R
For those of you using Firefox, the shortcuts are:
- Once again, on Windows, simply press CTRL + F5.
- Similarly, on Mac, press CMD + SHIFT + R.
Lastly, Safari is also a popular browser, and the shortcut key combination there is:
- On Mac, click CMD + ALT + E.
If you’re using a different browser, simply search for “how to clear browser cache in [your browser here]” on Google.
In all instances, you’re simply going to see the website refresh and potentially take a couple more seconds to load. After that, you’re good to go!
Closing Off
I’ve seen dozens of websites experiencing alt-tag missing issues, and in 95% of instances, simply following the steps above solved the issue. If you’re still having trouble, the reason can be much deeper with how your website is made.
If you are using Morningscore and you see the tool report missing alt tags but you can confirm that there is an alt tag in the source code for that exact image, please try to “scan” the problem. If it doesn’t get resolved, feel free to reach out to us in the chat in the bottom right corner.
Check our list of the most simple SEO tools for beginners to monitor missing alt-tags.
Take care!

