Have you ever stumbled upon a landing page where images didn’t load, leaving blank spaces or placeholders instead?
It’s a frustrating experience that can disrupt the flow of information and decrease the overall user experience.
In this blog post, we’ll look into broken images – looking into their causes, impact, and providing actionable solutions to make sure that your website remains visually appealing and functional.
So, let’s dive in and uncover the ways to identify and fix broken images with ease using tools for finding broken images.
What is a broken image?
A broken image on a website is like a missing piece in a puzzle. When you visit a landing page and instead of seeing a nice image, you see a blank space or a little icon that indicates the image couldn’t be loaded properly.

It’s like going to a museum to see a painting, but when you get there, the painting is covered up or missing entirely.
This can happens for many reasons. Sometimes, the website’s server, which stores all the images, might be having a bad day and can’t deliver the image to your browser.
Other times, there might be a mistake in the website’s code that tells your browser where to find the image, so it ends up looking in the wrong place.
And sometimes, the image itself might have been deleted, moved or renamed, leaving behind a broken URL-path for the image.
Imagine reading a book and seeing a page where there’s supposed to be an image or illustration, but instead, there is nothing but white-space. It’s a bit annoying, right?
That’s how users feel when they come across broken images on your website. It disrupts the flow of the page and makes the website look unprofessional – making your company look unprofessional and untrustworthy.
So, fixing broken images is important for keeping your website running smoothly and providing a good experience for your visitors.
Understanding the impact of images
Making sure not to have any broken images on your website is a simple but crucial part of running a website or webshop. Broken images, links, videos and any other malfunctioning element on your website is bad for your business.
Broken images is bad for your SEO as well as your website in general. Let me explain why you should make sure not to have broken images.
User experience: Creatives play a vital role in optimizing the visual appearance of your website and engaging visitors. When images fail to load or appear broken, it creates a bad user experience. Just like a book missing its illustrations, a webpage with broken images feels incomplete, unprofessional, and even non trustworthy. Google prioritize user experience, so websites with better user experiences tend to rank higher in search results.
Reduced bounce rates: When a visitor see broken images, they’re more likely to leave your website. High bounce rates signals to Google that the page isn’t providing valuable or relevant content. As a result, Google will lower the pages ranking in search results. By making sure that all images are working, you can keep visitors on your website and decrease bounce rates, which can positively affect your SEO and the possibility of selling your product.
Crawlability: Search engine crawlers rely on images to understand the content and context of a landing page. Broken images can confuse crawlers, leading to incomplete indexing or misinterpretation of the pages content. As a result, pages with broken images may not rank as well in search results. Making sure that all images are properly loaded and accessible improves crawlability, allowing search engines to better understand and index your website’s content.
Better accessibility: Broken images not only impact the visual user experience but also hinder accessibility for individuals using screen readers. Descriptive alt text for images provides context and helps users that are not able to see the visuals. When images are broken or missing alt text, it can result in a bad user experience for individuals with disabilities. By maintaining functional images with descriptive alt text, you improve accessibility compliance and potentially broaden your audience reach, which can indirectly benefit SEO.
Brand perception: When a website has broken images, it can give a bad impression about the brand and how much they care about the details. Visitors might think the website is outdated or not well taken care of, which can make them trust it less or even make your website look like a scam-site. On the flip side, a site with images that work smoothly shows reliability and professionalism, making people think positively about the brand. Search engines pay attention to how users interact with a site, which affects how high the site ranks in searches. That’s why it’s important to keep your website in shape.
All of these things add up to better SEO and higher rankings in Google. So, by keeping an eye on your images and fixing any issues that pop up, you can improve your SEO and be more appealing to both people and search engines.
How to identify broken images

As we have already covered, it’s very important to make sure that you offer your visitors a smooth experience on your website without facing broken images.
So, how do you find out if you have broken images on your site?
It can be checked several different ways using manual methods or by using SEO tools to ease and fasten up the process.
Manually checking broken images
Manually checking your site for broken images is not only boring but also time consuming.
You have to go through every single page one at a time, scroll past all content in a pace that allows you to notice if anything is broken.
Checking manually is not optimal unless you have a very small site that won’t take long to go through all pages.
Using SEO tools to find broken images
Alternatively, you can use SEO tools to help and fasten up the pace of identifying broken images.
Tools like Morningscore, Screaming Frog and others can crawl your website and give you info about broken images, making it easier to identify and fix them.
This is not only the fastest way of identifying broken images but also the best way to make sure that all broken images is being detected.
How to find broken images using Morningscore
It’s very easy and very fast to find broken images using Morningscore.
First off, you need a Morningscore account (14 days free – no credit card required. No strings attached).
- Setup you Morningscore account from the box above. Add your website and see Morningscore scan your website right away.
- In the top menu click on “health”

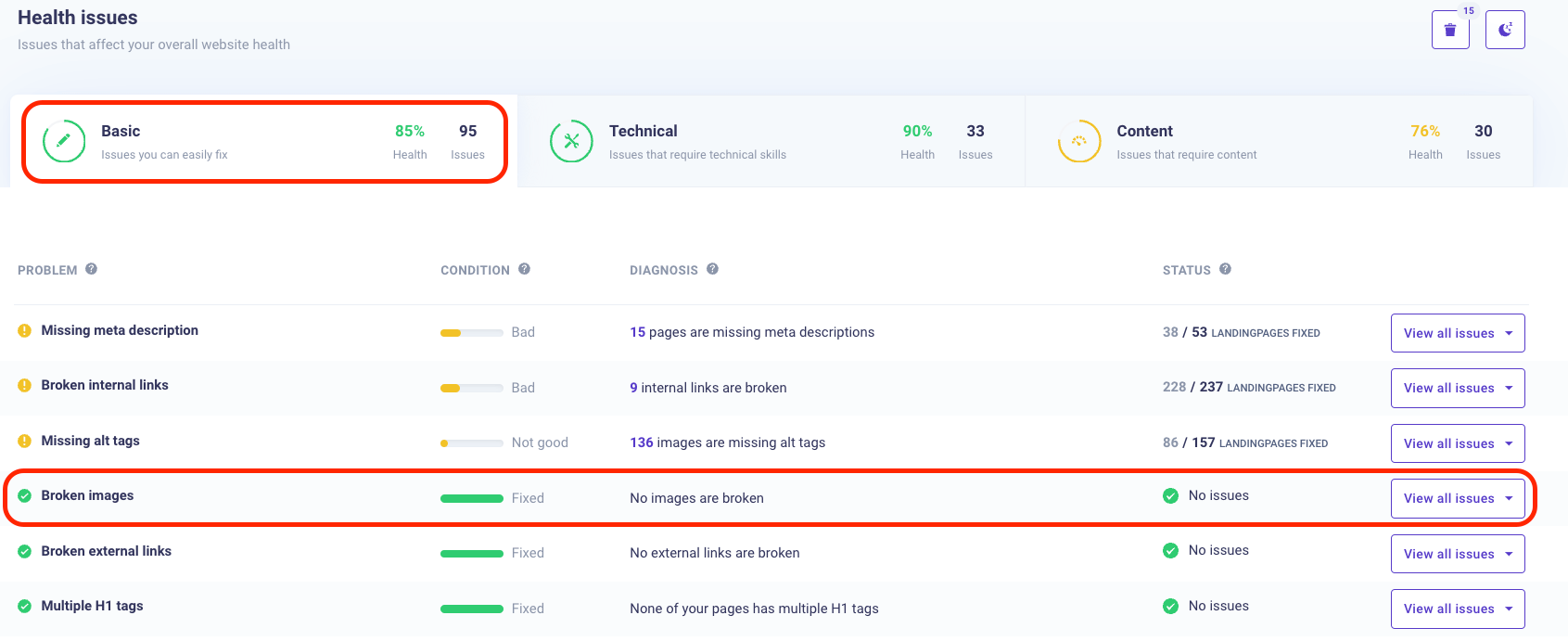
- Scroll down to the issues table an select the category “Basic”, identify if any problems regarding “broken images” occur

- Click on the button “View all issues”
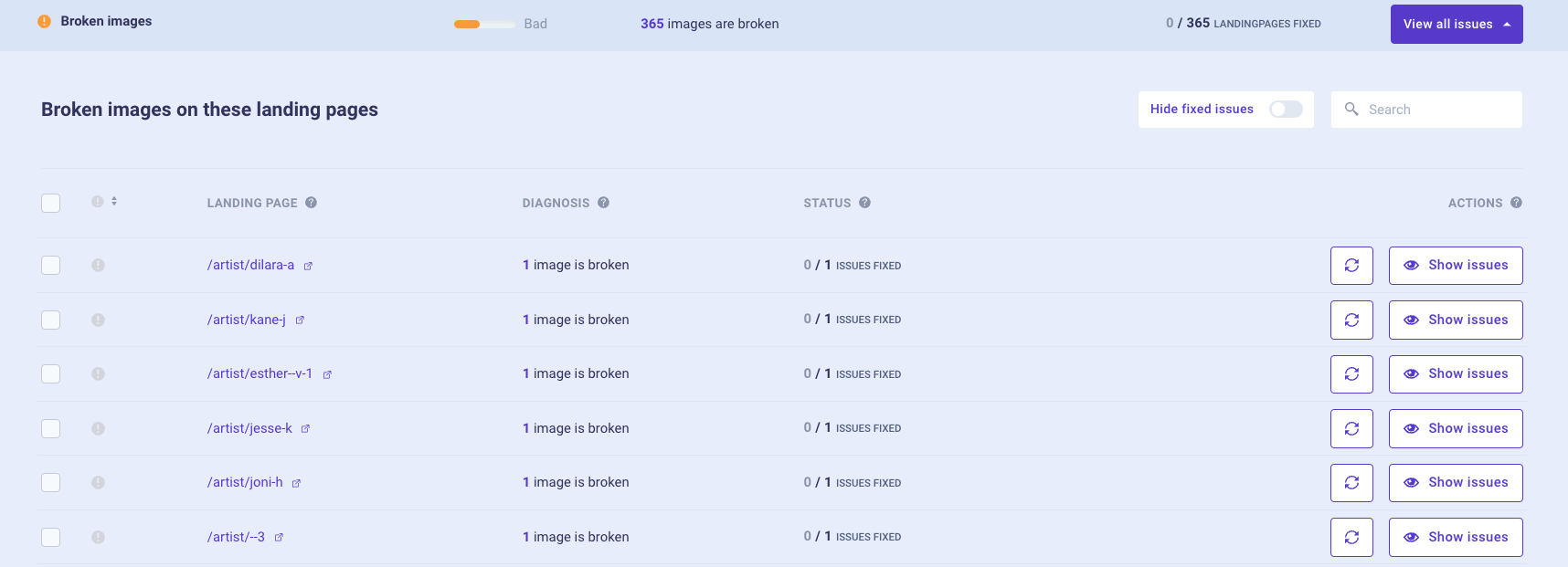
- Now the tab opens and you can see all pages with broken images. Click “show issues” on the page you would like to see the broken images for

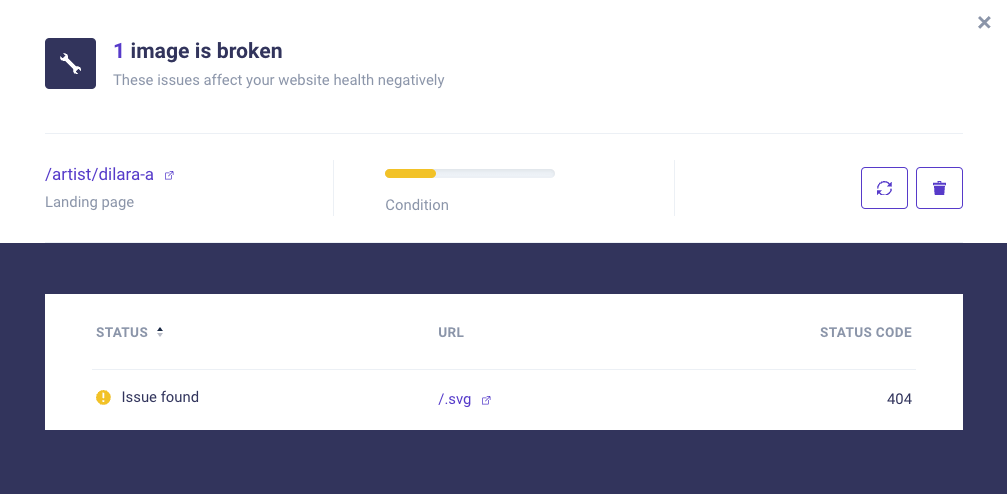
- A new tab opens which shows you the image URLs that is not functioning on the page

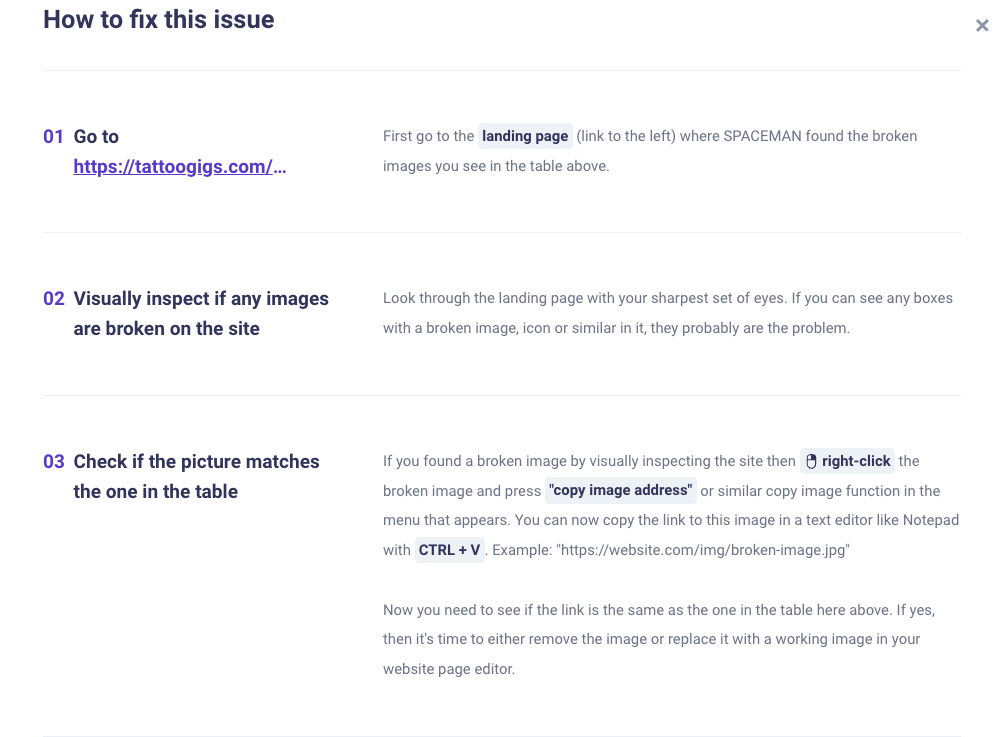
- Scroll down and follow the guide telling you exactly how to fix the broken image

That’s all. You are now able to find and fix all of your broken images using Morningscore. Fast and easy.
How to fix broken images once they are identified
First step of fixing broken images is to detect them. By using Morningscore this have already been done for you and you can start fixing the issues.
Let’s look into the possible solutions when you have broken images that you need to fix.
Go to the affected page
First, you need to open the landing page that Morningscore is showing have a broken image.
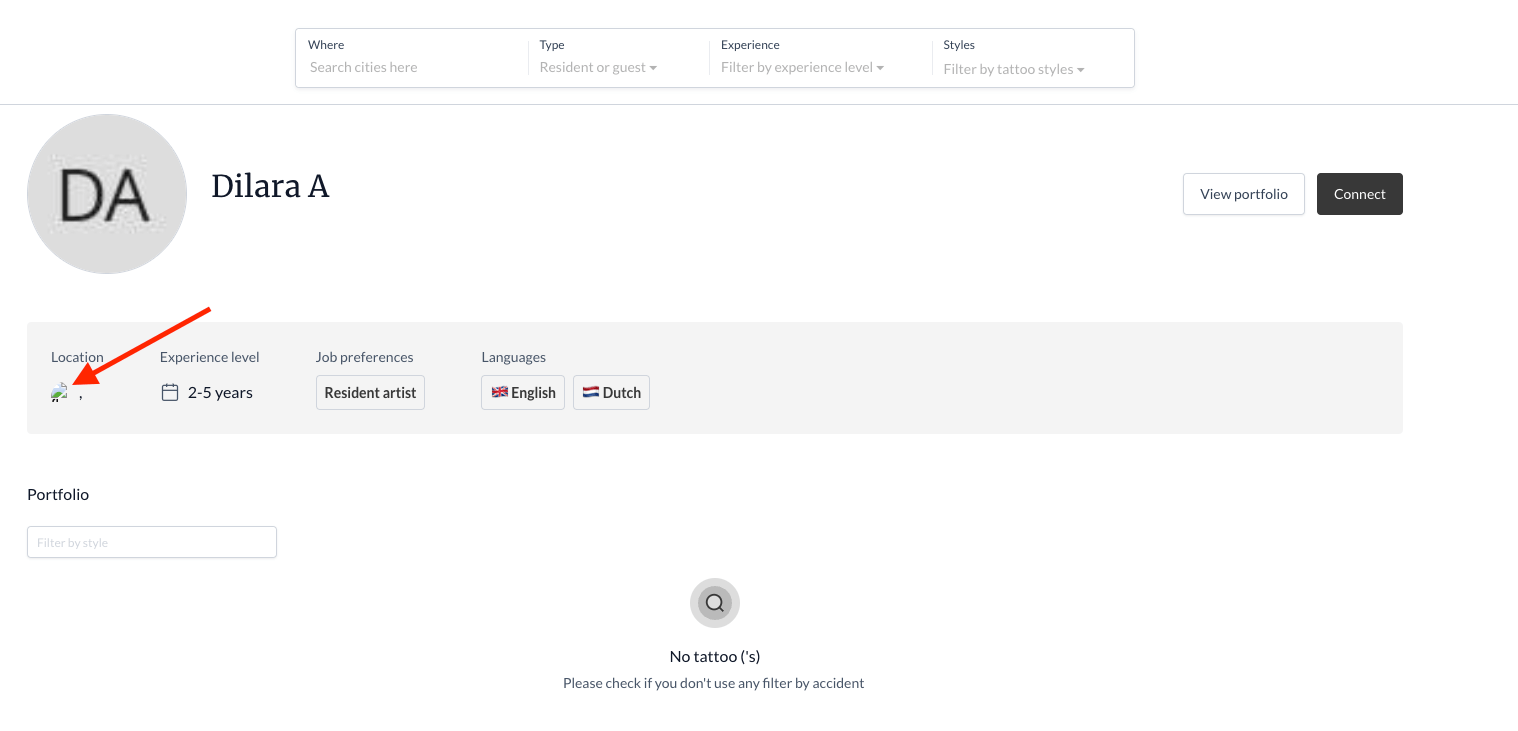
Visually inspect the page
Sharpen your eyes and take a close look on the landing page. If you see any boxes with broken images, icons or similar in it, this is probably your issue.
Check if the image matches the one from Morningscore
If you found a broken image by visually inspecting the site then right-click the broken image and press “copy image address” or similar copy image function in the menu that appears.
You can now copy the image URL to a text editor like Notepad with CTRL + V. Example: “https://website.com/img/broken-image.jpg”
Now you need to see if the URL is the same as the one in the table in Morningscore. If yes, then it’s time to either remove the image or replace it with a working image in your website page editor.
A little trick
Maybe you didn’t find issues with your images by looking at the page. They might still be broken in a place where you can’t see them.
Here is a bulletproof method to find out: If you right-click anywhere on your page and select “Inspect” in the menu that comes up, it will take you to the code. It might look scary, but if you now press CTRL + F to search for things in the code, you can put in the URL from the broken image(s) from the Morningscore-table.
Now it should show where it is in the code, and often you will see readable text around it so you can identify where on the page the broken image is.
If you find 0 results, it is because the picture has already been removed or there are in fact no longer broken images on the landing page. Scan the issue in Morningscore and the issue should be resolved.
Reasons an image gets broken
I often hear that website owners doesn’t really get how they can have broken images when they are certain that no changes have been made.
How can it just happen all by itself?
Below is the most common reasons that images gets broken:
- The image was accidentally moved or deleted.
- The URL path is incorrect.
- The image file is corrupted.
- The image cache is outdated or broken.
- The browser is not running a JavaScript that renders images.
- Data transfer is slow or limited.
- Browser settings are configured to block images.
- Images are blocked by antivirus software or another external application on the user’s computer.
FAQ for broken images
Why are my images not showing up on my website?
Broken images can be due to incorrect URL paths, moved or deleted image files, file permission issues, server problems, or corrupted image files.
How can I check if my image URL is correct?
Verify the image URL in your HTML or CSS code. Ensure it matches the exact path and filename on your server, considering case sensitivity.
How do I fix corrupted image files?
Replace the corrupted image with a new, properly functioning file. You may need to re-upload the image to your server.
What are file permissions, and how do they affect image display?
File permissions determine who can access files on your server. Ensure your image files have the correct permissions set to allow public access.
How can I resolve server issues causing broken images?
Check your server status and configuration. Contact your hosting provider if there are ongoing server problems affecting image loading.
What role does JavaScript play in rendering images?
Some websites use JavaScript to dynamically load images. If JavaScript is disabled in your browser, these images may not appear.
How do I clear my browser cache to fix broken images?
Go to your browser settings, find the cache or browsing data section, and clear the cache. This can resolve issues with outdated or broken cached images.