Images are a natural part of the internet, and they should be a natural part of your SEO. Like any other piece of content, images can be great or bad for SEO. Pictures and other similar formats for creative content have a massive influence on how your website performs. In this post, we’ll look at what images have to do with SEO and how to optimize them.
What is Image SEO?
As with most things in SEO, two crucial factors come into play in Image SEO – speed and context. On the one hand, we’re trying to optimize the speed with which the user sees the images we feature on our website. But, on the other hand, we’re also trying to provide Google with as much context as possible, helping it understand, classify, and rank our Images accordingly in the Search Results.
In SEO, image optimization is the practice of increasing search rankings and visibility by making images easier to process, understand and serve by search engines. Image SEO involves optimizing the dimensions, file sizes, formats, file names, and alternative text attributes of images on a website.
To give your pages the appropriate rankings, Google judges all of your content, including your images. In general, all elements involving your images should play well together. They should provide context to what is shown on the image, its purpose, and what type of searches Google should show this image.
Sounds confusing? Don’t worry, as we’ll now look into exactly which factors influence your image SEO. With that, we’ll also look at exactly how you can optimize images so that they contribute to your overall SEO efforts.

How to optimize your website images for SEO?
Optimizing images is a much simpler task than you might imagine. It involves following just a few straightforward best practices shared across other popular SEO practices. From experience, I can tell you that the more you work with Image SEO, the easier it all gets as you build this habit into your SEO process.
Use these 15 tips to optimize your images for SEO:
1. Always strive to use unique images
With dozens of free stock photo websites and tons of encouragement from your peers and colleagues, it’s often easy to fall back to a “stock images only” mentality.
However, this isn’t optimal, as original content is rewarded better in Google, and it ranks higher by far. And this is true also for original images. Research by Reboot Online Marketing shows in an experiment that Google ranks websites containing original images higher compared to those that take stock photos.
But how can you produce original images? When it comes to photos, using some creative filter or effect on your stock photo can make them different enough. Doing this also provides a great opportunity of creating on-brand content, where your images follow specific guidelines that fit (and further promote) your brand.
And when looking for graphs or charts, tools like Canva allow you to recreate them in a matter of minutes. Alternatively, websites like Freepik offer tons of great templates for you to display the statistics visually.
2. Never replace text with images
A picture is worth a thousand words unless we’re talking SEO. While Google is continuously improving its image recognition, the algorithms are much less advanced than those in charge of understanding text.
Think of it this way: written content is the number one reason for ranking. It is a prerequisite for ranking in Google, where images are the cherry on top of the cake.
Thus, when creating content, plan out your images to fit the text – rather than the other way around. An image’s purpose is to explain a concept and provide context about its surrounding parts. It is not (or at least, shouldn’t be) a replacement of the text.
3. Use a web-friendly file format for images
While browsers and user devices support virtually every image format, you should use the correct image formats for usability and SEO purposes. That’s because using the wrong formats can inflate the size of your images and thus slow down your website.
The 4 most common image types for websites are JPG, PNG, GIF, and SVG. All of them have unique purposes for which they provide the best possible quality for the lowest possible size.
- The JPG format is best suited for actual photos.
- The PNG format is great for any digitally created images.
- The GIF format is used for animated images. For example, you can use a GIF to showcase the development of a graph over time.
- The SVG format provides vector graphics, in contrast to all other graphics, which support raster graphics. Vector graphics are mathematical equations that you can scale up without losing any image quality. This format is best suited for design elements on the website, like your logo.
4. Use SEO-friendly image dimensions
As per Squarespace’s advice, for full-width background images that are supposed to be displayed in banners or the hero section of the website, image sizes of maximum 1500px-2500px are recommended.
Using large images might sound like a good idea when trying to showcase the quality. However, anything past the 1500-2000 pixel mark is excessive. The improvement of quality is negligible, while the size of the file increases significantly. Similarly, most users do not browse the web using the latest 4K screens, and there is no need to use very large images.
5. Reduce the image size to 150kb
The smaller the image, the faster the user can download it – and the faster the user’s device can display it. By compressing your images, you’re directly improving the speed of your website. And if you’ve never done that before, it can amount to much.
To effectively reduce the size of your images, first follow the advice from above and reduce the dimensions to acceptable sizes. Once done, head to an image-compressing tool like TinyPNG. Running the image through a compressor allows you to lower the image size by as much as 70-80% while the quality of the image remains virtually unscathed.
Keep in mind that SVGs and GIFs can also be compressed – although TinyPNG doesn’t support that functionality. For SVGs, head to a website like SVGminify. Similarly, for GIFs, you can use a tool like Ezgifs.
Lastly, in most major CMS platforms, you can automate this process by using a plugin. We won’t pick favorites here, so we suggest that you google something like “WordPress image optimization plugins.”
6. Lazyload images on your website
Although it has the negative-sounding “lazy” in its name, this technology is great. You can think of lazy loading like the Netflix of images on your website. Essentially, lazy loading fetches images on your website on-demand, only when they are needed. And that happens only when the user scrolls enough so that the image appears on their screen.
This is great from a page-speed perspective because it means the user’s device makes fewer requests to your website, thus loading less information. Both of these factors make your website faster. The technology is especially useful for in-depth blog posts containing many images, as it means the user can get to the valuable bits sooner.
7. Give your images an SEO-friendly file name
Many of us tend to use random names for our images – or at least forget to change them to something that makes sense. However, the filenames of images are important because they provide more context to Google as to what is on the image. Because of that, Google is more likely to recommend images with contextual file names in the Search Results, as it has yet another piece of information about the contents of the image.

8. Add a relevant and descriptive alt tag
Alt tags are yet another important element that gives Google context about the image. Also known as alternative text, the alt tag is an HTML attribute displayed instead of the image if the image cannot be shown. This article explains what alt tags in WordPress are in detail.
When writing alt tags, remember to use some of the keywords you’re targeting. This doesn’t have to be your primary keyword per se. Instead, you can use LSI keywords that add more context to the overall content.
This post teaches you exactly how to add alt tags to images in WordPress. In it, you will also learn our best method for writing alt tags, which will simplify your whole process while giving a great boost to your image SEO. Lastly, if your alt tags aren’t showing, you’ll find the quick and easy fix for WordPress in this article.
9. Write alt texts no longer than 150 characters
While there’s no limit from a coding perspective, alt texts should be no longer than 150-200 characters for SEO. This is plenty of space, so it should pose no challenge. And it also ties perfectly to our next point.
10. Avoid keyword-stuffing image titles & alt tags
Yes, keywords are important for Google as they establish the topic and context of your pages. However, as with anything in SEO, remember not to overdo it. At best, Google frowns upon spammy strategies, and at worst, it can cost your rankings.
11. Add background images to your website’s CSS
The entry threshold for both web development and SEO has gotten increasingly low in recent years. Because of that, we tend to see many novice mistakes and misunderstandings. One such mistake, in particular with images, is how they are presented in the code. Every image that is part of the context should be in the actual body of your HTML using the <img> tag.
However, images that do not add context – such as those used purely for design purposes – should be added to your CSS instead. From an Image SEO perspective, this means that images used for your design will (and should not) get an alt text. That’s because the “alt=” text attribute is only applicable to the HTML <img> tag.
12. Provide context within the surrounding text
As we explained until now, the best practices for Image SEO dictate that most of what we do is to provide search engines with context about the image. One overlooked factor, however, is actually describing your images within their surrounding text.
Think about it this way: from a user perspective, it makes sense to have text that explains the contents of the image. And we know that SEO and UX are merging at an increasingly fast rate. As a result, you need to ensure that your content is contextually tied together – and each element provides context about its surrounding elements.
13. Mark up your images with structured data
Simply said, Schema markup gives search engines information about the page’s contents in a format that they prefer and understand. On its own, Schema markup won’t get your website ranked on page 1 of Google.
Instead, Schema can help you pull in more traffic as a consequence of already ranking well. That’s because search engines like Google use this markup when displaying Rich Results like Featured Snippets or FAQs.
Marking up your product pages or blog posts with their respective Schema types allows you to add an image. Google can then present this information to users searching. Doing this can be great for your Click-through rates, as it can make your search result more incentivizing for users to click on.
In fact, Schema can be a make-or-break factor for getting the click in some industries. For example, remember the last time you searched for a recipe? Chances are, the biggest influencing factor for where you click was how the recipe looked on the thumbnail shown in Google.
14. Use a caching solution to deliver images quicker
Did you know that your web server has to re-compute and send all of the content every time a visitor comes to your website? This puts additional pressure and uses up more of your hosting plan’s bandwidth. Additionally, the user has to wait for longer – since the computer on the other side has to process the content. However, it doesn’t have to be this way!
You can drastically speed up your website with a simple caching solution, essentially “saving” an existing version of your page. With this, when users come to your site, your web server delivers a “ready-made” copy of your page instead of recalculating it every time.
The best part? Most CMS platforms nowadays have plenty of plugins that allow you to set up a free caching solution in just a few minutes. To find the right caching plugin, simply search for it in Google together with the name of your CMS.
15. Optimize your image load speed with a CDN
Lastly, the performance of the user device matters, but so does the performance of your servers, too. For many smaller websites that use a cheaper, limited hosting plan, an effective solution is to use a Content Delivery Network. With it, you essentially host your images on another website – which then delivers that content independently of your web server.
Similarly, larger websites can make use of a CDN simply because they have tons of traffic. This puts a lot of pressure on their website servers.
The argument for CDNs becomes even better when considering where your visitors live. If you’re an international company, remember that many people that visit your website don’t live in your exact location (or at least the location of your web servers). In those cases, a CDN like Cloudflare helps you deliver images faster through its many servers all around the globe. Having a large infrastructure means that there’s always a server close by your visitors – resulting in fewer delays.
What is the optimal image file size for SEO?
The file size of your images matters, too. The bigger an image is, the more time it takes for the user’s device to download and display that file. This is a concern because websites that do not load fast impact the user experience negatively. As Google knows, they also promote websites whose images load fast higher up. Conversely, Google is prone to demoting from the Search Results websites that load slowly.
While there is no upper limit for the size of images on the web, image file sizes of up to 150 kilobytes per image are optimal for most websites. Images with large file sizes are one of the primary causes of slow websites, worsening the User Experience and consecutively SEO rankings.
Considering that 59.5% of users browse the internet from a mobile device, you can see how important every millisecond of load time is. But the problem spans further than it might seem. A negative user experience doesn’t only result in slightly irritated users but is much more costly than that. How exactly?
An increase from a 1-second delay to a 3-second delay in page load times increases your bounce rate by 32%, as this research by Google points out. For a small company that faces tough competition and has to fight for every website visitor, this can be devastating. It simply means that fewer people will convert into customers.
And this is true even for large companies. For every 100-millisecond increase in page load time, Amazon.com observed a 1% decrease in sales. Similarly, a study by Google showed for every 500 milliseconds it takes for the search engine to load the search results page, they experienced a 20% drop in revenue. For companies making billions every day, this translates to a massive size of lost potential revenue.
How to find and audit images for SEO?
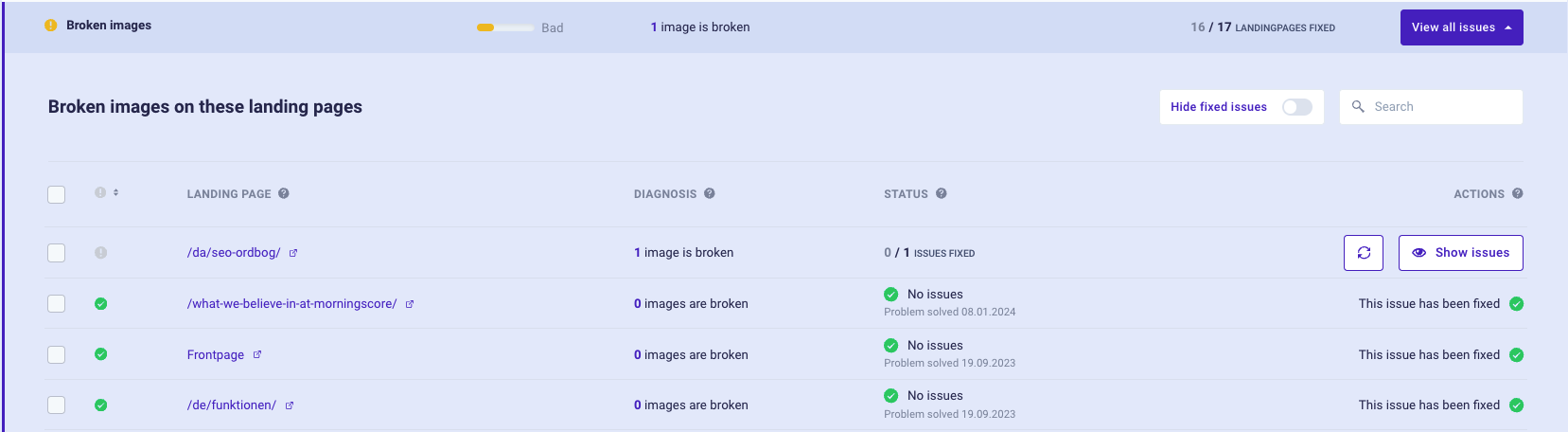
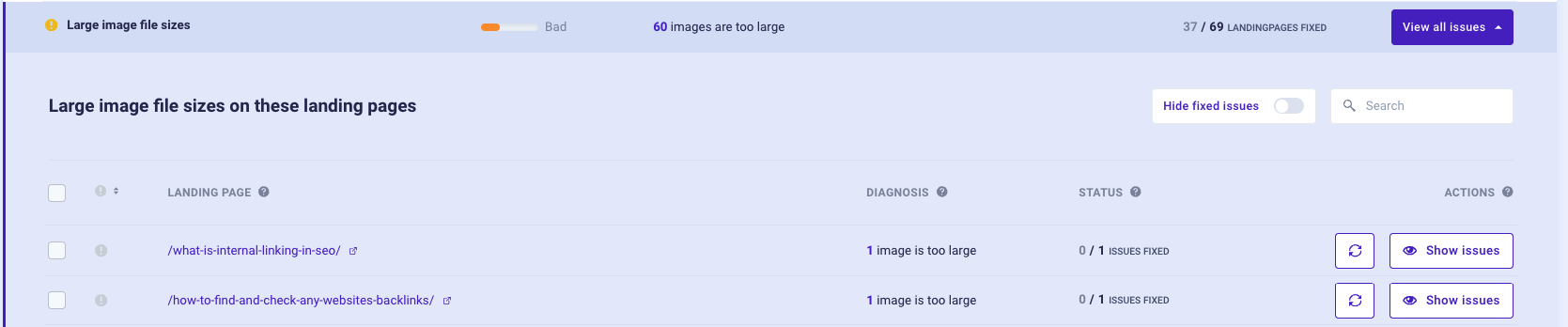
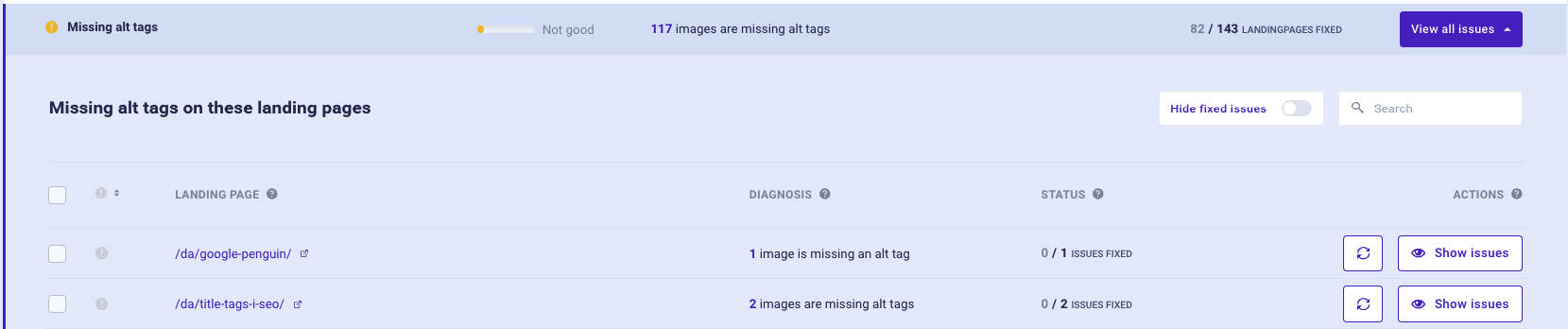
To accurately find and audit images for SEO, you need to use a website crawler that works similarly to Google’s web crawlers. Website health tools find and show you issues and potential optimization areas for your website so that you can improve your organic search rankings and visibility. Such tools show you:
1. Broken images

2. Too large images

3. Alt tags missing

As such, you can see all website issues related to Image SEO and how to fix them quickly with our website SEO checker.
Optimize images and improve rankings and visibility
Images provide a better User Experience and help boost your rankings as they make your content more relevant to end-users. The practice of optimizing images involves a few key aspects shared across all of SEO – how fast your images load and how well search engines understand them. Optimizing your images’ dimensions and file size ensures that you’ve taken the right steps to improve your rankings. Furthermore, providing contextual information through the images’ title and alt text helps you outrank competitors in Google Search.
FAQ
How does image SEO impact overall website SEO performance?
Image SEO significantly enhances a website’s overall SEO performance by improving page load times, increasing user engagement, and making content more accessible to search engines. When images are properly optimized, they require less bandwidth to load, leading to faster page load times, which is a critical ranking factor for search engines. Additionally, images that are optimized with relevant keywords and alt tags make the content more understandable to search engines, potentially leading to higher rankings. Moreover, engaging and relevant images can keep visitors on your site longer, reducing bounce rates and signaling to search engines that your site provides valuable content.
What are the best practices for updating images on an existing website without losing SEO rankings?
For updating images on an existing website without losing SEO rankings, it’s crucial to maintain the balance between image quality and optimization. When replacing images, ensure that the new images are optimized for web use, including proper compression and the use of relevant alt tags and file names. Redirects should be used for any URL changes to maintain link equity. Additionally, updating the image’s metadata (such as alt text and title) to reflect the content and context of the updated image can help maintain or improve SEO rankings. It’s also beneficial to monitor the website’s performance and rankings after making changes to ensure that there are no negative impacts on SEO.
How to effectively measure the impact of optimized images on user engagement and SEO?
To effectively measure the impact of optimized images on user engagement and SEO, use tools like Google Analytics and Google Search Console. These tools can track changes in page load times, bounce rates, and user engagement metrics, such as time on page and click-through rates. Additionally, Search Console can provide insights into how your images are performing in search results, including the frequency of their appearance and their impact on overall site traffic. By analyzing these metrics before and after implementing image optimizations, you can gauge the effectiveness of your efforts and make data-driven decisions to further enhance your SEO strategy.

