Billeder er en naturlig del af din hjemmeside, og de bør også være en naturlig del af din SEO. Billeder og andre former for kreativer har stor betydning for hvordan din hjemmeside performer – men det er ikke kun i forhold til det visuelle udtryk, at billederne er vigtige. Vil du vide, hvordan du optimerer dine billeder til søgemaskinerne? Så læs med her – eller gem indlægget til senere.
SEO på billeder dækker over alle de faktorer, der øger læsbarheden, indekserbarheden og kvaliteten af billederne på din hjemmeside med det formål at forbedre brugeroplevelsen, hjemmesidens performance og opnå en højere placering i søgeresultaterne på almindelige søgninger såvel som billedsøgninger.
Google vurderer alt dit indhold (sidetitler, metabeskrivelser og SEO tekster), og på samme vis vurderer Google, hvor godt optimerede dine billeder er. Overordnet set skal alle elementer omkring dine billeder spille sammen og fortælle, hvad der er på billedet, hvad det handler om, og hvad det hedder.
Er du i tvivl om, hvordan du optimerer dine billeder til SEO? Læs med herunder, hvor vi kommer til at gennemgå præcist hvilke faktorer, der skal til for at opnå topresultater i billedsøgninger og øge relevansen af dine sider og være med til at opnå højere organiske placeringer på søgninger.
SEO på billeder starter med filnavnet

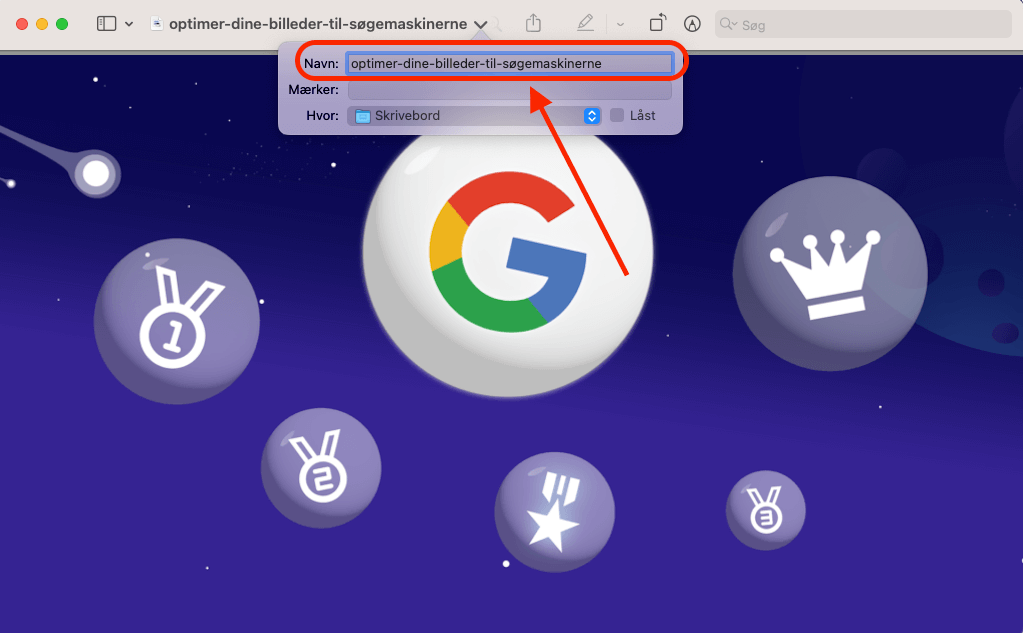
Første step i SEO af billeder er at give billederne de rigtige filnavne. Du vil rigtig gerne have, at Google ved, hvad der er på et billede, selvom søgemaskinen ikke kan forstå det bare ved at se på billedet. Brug derfor dit søgeord i filnavnet, så det fremgår relevant på siden.
Hvis du skriver en artikel, et blogindlæg eller lignende om 10 rejsetips og indsætter et billede af en mand på en rulletrappe, skal filnavnet ikke være ”Image03415.jpg”. Navngiv det hellere noget i stil med ”mand-i-lufthavn-rulletrappe.jpg”
I det her tilfælde kunne man også med fordel lege med at inkorporere søgeordet ”rejser” eller ”rejsetips”, hvis det var emnet på siden. Det giver mening og passer ind i konteksten med rejsetips, at et billede af en mand på en rulletrappe i lufthaven findes på siden og er relevant for landingssiden og søgeordet.
Hvor stort må et billede være?
Størrelsen på dine billeder er vigtig. Jo større et billede er, jo længere tid vil både brugere og søgemaskiner være om at indlæse billedet. Af den grund er store billeder selvsagt ikke brugervenlige, fordi de skaber langsomme sider.
Billeder på din hjemmeside må maksimalt fylde 150 KB pr. billede. Billeder, der fylder mere end det, medvirker til at sløve en hjemmeside, hvilket resulterer i en forringet indlæsningstid og brugeroplevelse. Optimér dine billeder ved at komprimere billeder, der fylder mere end 150 KB.
Store billeder, der fylder meget på din hjemmeside, giver altså en dårlig brugeroplevelse med en langsom sideindlæsning. For hvert sekund din side er om at loade, taber du 11% af de brugere, som allerede har valgt at klikke på din hjemmeside. Det er derfor vigtigt, at dine billeder fylder mindst muligt for at forbedre indlæsningstiden på din hjemmeside.
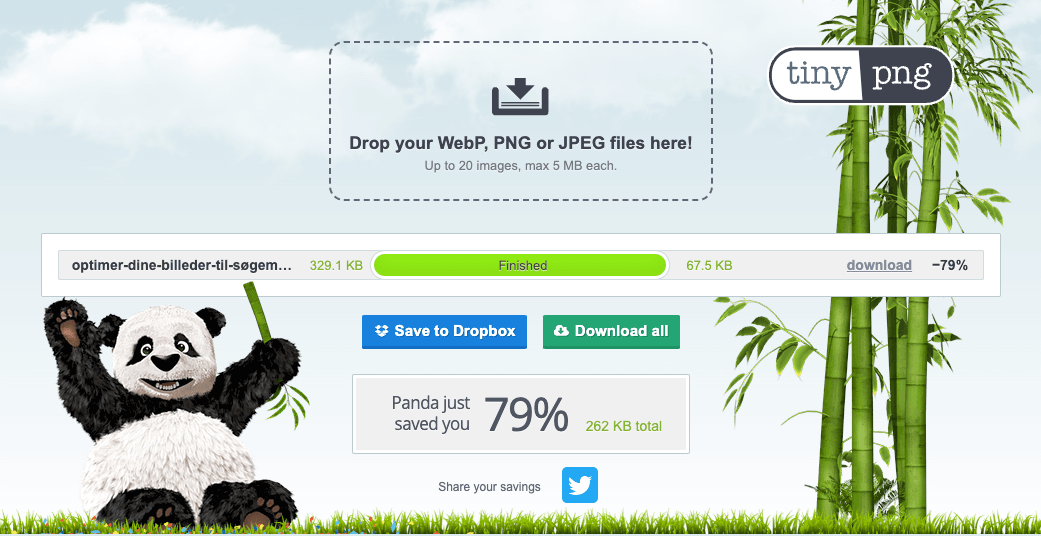
Der er flere måder at komprimere dine billeder på, så de fylder mindst muligt på din hjemmeside. Du kan eksempelvis benytte dig af onlineværktøjer som tinyjpg.com eller kraken.io.

Hvad er et alt-tag (alternativ tekst)?
Inden vi for alvor tager hul på nogle af de spørgsmål du, du har om SEO af billeder, vil vi lige dække et begreb, som vi kommer til at bruge i den følgende – nemlig alt-tags (eller alt tekst).
Et alt-tag eller alternativ tekst er et lille stykke HTML-kode, som bruges til at angive alt-tekst på dine billeder. Den alternative tekst benyttes på din hjemmeside i tilfælde af, at det element, som alt-tagget er skrevet til, ikke kan vises – samt til synshæmmede personer, som kan få læst billedbeskrivelsen op.

Et alt-tag er altså den tekst, der bliver vist, hvis dit billede ikke bliver indlæst, ligesom teksten kan læses op for blinde eller svagtseende mennesker, så de kan få den fulde forståelse for din hjemmeside. Et alt-tag ser således ud i din HTML-kode:
<img src=”morningscore.jpeg” alt=”Dette er din alt-tekst”>
Men hvor vigtigt er det der med alt-tags egentlig? Det kommer vi ind på herunder.
Skal jeg tilføje alt-tags på mine billeder?
Alt-tag, alt-text og hvad det ellers bliver kaldt rundt omkring, er en betydelig faktor, når det kommer til SEO af dine billeder. Google kan ikke se eller læse et billede, og det samme gælder for blinde mennesker. Her kommer billede alt-tags ind.
Alt-tags er en af grundstenene inden for brugervenligt webdesign. Tilføj alt-tags til dine billeder, så læsebesværede brugere og søgemaskiner som Google kan forstå, hvad der er på dine billeder. Du øger din hjemmesides mulighed for at blive fundet på billedsøgninger med optimerede alt-tags.
Alt-tags er vigtige at tilføje til dine billeder for brugervenlighedens skyld, så synshæmmede personer kan få oplæst hvad der er på dit billede. Herudover opnår du en sidegevinst, i og med at Google nu også forstår, hvad der er på dit billede. Dermed styrker du sammenhængen imellem det skrevne indhold og dine billeder, hvilket øger sandsynligheden for, at Google viser din hjemmeside i søgeresultaterne – ikke mindst på billedsøgninger.
Hvordan skriver jeg gode alt-tags til mine billeder?
Det er ikke raketvidenskab at skrive gode alt-tags. Der er dog en række tommelfingerregler og ”best practices” som du bør følge for at sikre bedst muligt søgemaskineoptimerede billeder og dermed øge sandsynligheden for, at Google viser din side i søgeresultaterne.
Brug disse 6 tips til at skrive gode alt-tags:
- Beskriv billederne så præcist som muligt
- Hold dine alt-tags korte og simple
- Brug relevante søgeord i dine alt-tags
- Undgå at overdrive brugen af dine søgeord
- Afhold dig fra at bruge ”billede af”
- Erstat aldrig tekst med billeder
Lad mig uddybe de seks tips.
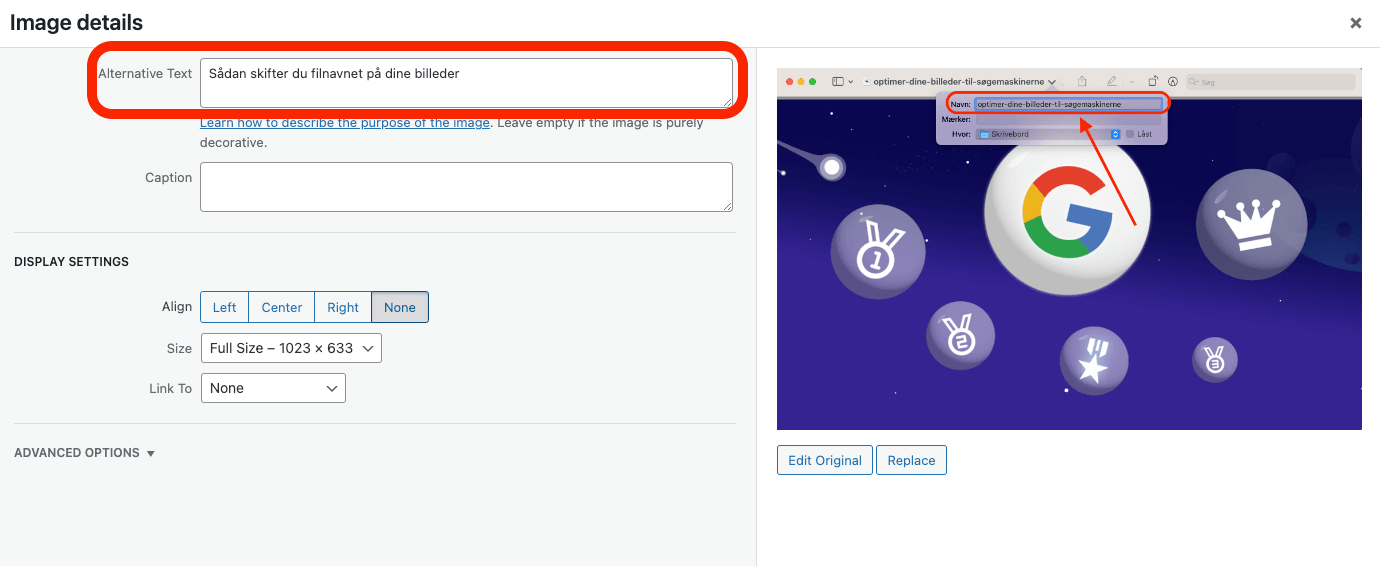
1. Beskriv billederne så præcist som muligt
Alt-tags har først og fremmest ét formål, og det er at forklare, hvad der er på et givent billede til de personer, der ikke kan se dem. Hvis du har et billede på siden, som der vitterligt ingen mening er med, og der ikke er en beskrivelse af billedet, bør du ikke have billedet i din HTML.
2. Hold dine alt-tags korte og simple
De mest gængse browsere og skærmlæsere afkorter teksten efter omkring 125 tegn. Det er derfor en god tommelfingerregel ikke at skrive længere alt-tags end det.
3. Brug relevante søgeord i dine alt-tags
Alt-tekster giver dig en ekstra mulighed for at tilføje dit søgeord på siden og dermed sende endnu et signal til for søgemaskinerne om, at dit indhold på siden er ultra-relevant for den givne søgning på netop dét søgeord. Du bør først og fremmest fokusere på at beskrive billedet og skabe en kontekst for billedet, men hvis det giver mening, og du har mulighed for det, bør du tilføje dit søgeord til minimum ét alt-tag på hver side.
4. Undgå at overdrive brugen af dine søgeord
Google kommer ikke til at straffe dig, hvis du skriver dårlige alt-tekster. Du kan dog være sikker på, at Google ikke ser med milde øjne på keyword stuffing – altså den praksis hvor man blot tilføjer alle de relaterede søgeord, man kan komme i tanke om. Fokusér i stedet på at lave beskrivende og værdifulde alt-tekster, der giver mening og passer ind i konteksten på siden.
5. Afhold dig fra at bruge ”billede af”
Hele formålet med et alt-tag er at beskrive et billede. Der er derfor ingen grund til, at spilde tegn på at skrive ”billede af” i alt-teksten.
6. Erstat aldrig tekst med billeder
Det er aldrig en god idé, at indsætte et billede i stedet for tekstindhold. Søgemaskinerne kan ikke læse, hvad der er på et billede – derfor giver det rent SEO-mæssigt ingen mening at gøre, da det ikke styrker konteksten og relevansen for siden.
Er du alligevel nødsaget til at erstatte tekst med billeder, så sørg for at skrive, hvad der er på billedet i din alt-tekst.
Hvilket format skal mit billede være i?
Der findes en række forskellige billedformater, som du kan bruge på din hjemmeside. Formatet – dvs. filtypen – er ikke helt ligegyldig, når du uploader billeder til din hjemmeside.
Brug JPEG til store billeder og illustrationer for at fastholde en høj billedkvalitet med mindst mulig filstørrelse. Brug PNG til transparente billeder uden baggrund. Du kan også bruge WebP i stedet for både JPEG og PNG. Med WebP får du billeder i højkvalitet med minimal filstørrelse. Brug SVG til logoer og ikoner.

Det er altså ikke helt uvæsentligt hvilket format dine billeder er i, fordi det påvirker filernes størrelse. Større filer fylder mere og er medvirkende til, at hjemmesiden har en langsommere indlæsningstid. Benyt derfor altid filer og formater, der giver de mindst mulige billedfiler.
Skalér billeder til SEO
Vi siger det igen og igen. Indlæsningstiden for dine sider er ekstremt vigtig for brugeroplevelsen og dermed for din SEO og dine Google placeringer. Jo hurtigere en side du har, jo bedre en oplevelse giver du brugerne, og jo lettere har Google ved at indeksere dine sider. Det er derfor anbefalelsesværdigt at skalere dine billeder til den rette størrelse.
Skalér dine billeder, så de har den størrelse, de skal vises i. Dine billeder skal uploades i den unikke størrelse, som de skal vises i. Billeder i 2500×1500 pixels, som skal vises som 250×150 pixels, vil blive indlæst som et billede i 2500×1500 pixels og gøre din side langsommere end nødvendigt.
Det er altså vigtigt, at du uploader dit billede i den rigtige størrelse i forhold til, hvilken størrelse der skal vises på din hjemmeside. Selvom dit billede vises i en lille størrelse, vil siden skulle indlæse den fulde størrelse af billedet som du har uploadet – og der er dermed en stor pladsbesparelse og indlæsningshastighed at hente ved at genuploade dine billeder i den korrekte størrelse.
Konklusion på SEO af billeder
Du får lige en ganske kort opsummering på hvordan du laver SEO af dine billeder.
1. Tildel dine billeder et SEO-venligt filnavn
2. Reducér billeder til maksimalt 150 KB
3. Tilføj relevante og beskrivende alt-tags til alle dine billeder
4. Beskriv billederne så præcist som muligt
5. Hold dine alt-tags korte og simple
6. Brug relevante søgeord i dine alt-tags
7. Undgå at overdrive brugen af dine søgeord
8. Afhold dig fra at bruge ”billede af”
9. Erstat aldrig tekst med billeder
10. Upload billeder i det format, der skal vises på hjemmesiden
Nu har du helt styr på dine billeder. Har du endnu ikke fået styr på dine sidetitler og metabeskrivelser? Få styr på dine sidetitler her og dine metabeskrivelser her.
Og hey! Du skal ikke snydes for at læse vores store indlæg med 30 konkrete hjemmesidetips. Indlægget er til dig, der ønsker flere besøgende og ikke mindst flere konverteringer fra dine nuværende besøgende.

