Billeder er en naturlig del af internettet, og de bør være en naturlig del af din SEO. Som ethvert andet stykke indhold kan billeder være gode eller dårlige for SEO. Billeder og andre lignende formater til kreativt indhold har en enorm indflydelse på, hvordan din hjemmeside performer. I dette indlæg vil vi se på, hvad billeder har med SEO at gøre, og hvordan man optimerer dem.
Hvad er billed-SEO?
Som med de fleste ting inden for SEO er der to afgørende faktorer, der spiller ind i billed-SEO – hastighed og kontekst. På den ene side forsøger vi at optimere den hastighed, hvormed brugeren ser de billeder, vi har på vores hjemmeside. Men på den anden side forsøger vi også at give Google så meget kontekst som muligt, så de kan forstå, klassificere og rangordne vores billeder i søgeresultaterne.
Inden for SEO er billedoptimering den praksis, der øger søgerangeringer og synlighed ved at gøre billeder lettere at behandle, forstå og vise for søgemaskiner. Billed-SEO indebærer optimering af dimensioner, filstørrelser, formater, filnavne og alternative tekstbeskrivelser for billeder på en hjemmeside.
For at give dine sider de rette placeringer bedømmer Google alt dit indhold, inklusive dine billeder. Generelt skal alle elementer i dine billeder spille godt sammen. De skal give kontekst til, hvad der vises på billedet, dets formål, og hvilken type søgninger Google skal vise dette billede.
Lyder det forvirrende? Bare rolig, for nu ser vi nærmere på, præcis hvilke faktorer der påvirker dit billedes SEO. Derfor ser vi også nærmere på, hvordan du kan optimere billeder, så de bidrager til din samlede SEO-indsats.

Hvordan optimerer du din hjemmesides billeder til SEO?
Optimering af billeder er en meget enklere opgave, end du måske forestiller dig. Det indebærer blot at følge et par enkle best practices, som deles med andre populære SEO-praksisser. Af erfaring kan jeg fortælle dig, at jo mere du arbejder med billed-SEO, jo lettere bliver det hele, når du indbygger denne vane i din SEO-proces.
Brug disse 15 tips til at optimere dine billeder til SEO:
1. Stræb altid efter at bruge unikke billeder
Med snesevis af gratis stockfoto-hjemmesider og masser af opmuntring fra dine kolleger er det ofte let at falde tilbage til en “kun stockbilleder”-mentalitet.
Det er dog ikke optimalt, da originalt indhold belønnes bedre i Google, og det rangerer langt højere. Og det gælder også for originale billeder. Forskning fra Reboot Online Marketing viser i et eksperiment, at Google rangerer hjemmesider med originale billeder højere sammenlignet med dem, der tager stockfotos.
Men hvordan kan man producere originale billeder? Når det kommer til fotos, kan det være nok at bruge et kreativt filter eller en effekt på dit stockfoto for at gøre dem anderledes. Det giver også en god mulighed for at skabe on-brand indhold, hvor dine billeder følger specifikke retningslinjer, der passer til (og fremmer) dit brand.
Og når du leder efter grafer eller diagrammer, giver værktøjer som Canva dig mulighed for at genskabe dem på få minutter. Alternativt tilbyder hjemmesider som Freepik masser af flotte skabeloner, som du kan bruge til at vise statistikkerne visuelt.
2. Erstat aldrig tekst med billeder
Et billede siger mere end tusind ord, medmindre vi taler om SEO. Selvom Google løbende forbedrer sin billedgenkendelse, er algoritmerne langt mindre avancerede end dem, der har ansvaret for at forstå tekst.
Tænk på det på denne måde: Skriftligt indhold er den vigtigste årsag til rangering. Det er en forudsætning for at rangere i Google, hvor billeder er kirsebærret på toppen af kagen.
Når du skaber indhold, skal du derfor planlægge dine billeder, så de passer til teksten – snarere end omvendt. Et billedes formål er at forklare et koncept og give kontekst om dets omgivende dele. Det er ikke (eller bør i hvert fald ikke være) en erstatning for teksten.
3. Brug et webvenligt filformat til billeder
Selvom browsere og brugerenheder understøtter stort set alle billedformater, bør du bruge de korrekte billedformater af hensyn til brugervenlighed og SEO. Det skyldes, at de forkerte formater kan gøre dine billeder for store og dermed gøre din hjemmeside langsommere.
De fire mest almindelige billettyper til hjemmesider er JPG, PNG, GIF og SVG. De har alle unikke formål, hvor de leverer den bedst mulige kvalitet til den lavest mulige størrelse.
- JPG-formatet er bedst egnet til faktiske fotos.
- PNG-formatet er perfekt til alle digitalt skabte billeder.
- GIF-formatet bruges til animerede billeder. Du kan f.eks. bruge en GIF til at vise udviklingen af en graf over tid.
- SVG-formatet leverer vektorgrafik, i modsætning til al anden grafik, som understøtter rastergrafik. Vektorgrafik er matematiske ligninger, som du kan skalere op uden at miste billedkvalitet. Dette format egner sig bedst til designelementer på hjemmesiden, som f.eks. dit logo.
4. Brug SEO-venlige billeddimensioner
I henhold til Squarespaces råd anbefales billedstørrelser på maksimalt 1500px-2500px for baggrundsbilleder i fuld bredde, der skal vises i bannere eller helteafsnittet på hjemmesiden.
At bruge store billeder kan lyde som en god idé, når man forsøger at fremvise kvaliteten. Men alt, hvad der ligger over 1500-2000 pixel, er for meget. Kvalitetsforbedringen er ubetydelig, mens filstørrelsen øges betydeligt. På samme måde surfer de fleste brugere ikke på nettet med de nyeste 4K-skærme, og der er ingen grund til at bruge meget store billeder.
5. Reducer billedstørrelsen til 150 kb
Jo mindre billedet er, jo hurtigere kan brugeren downloade det – og jo hurtigere kan brugerens enhed vise det. Ved at komprimere dine billeder forbedrer du direkte hastigheden på din hjemmeside. Og hvis du aldrig har gjort det før, kan det blive til meget.
For effektivt at reducere størrelsen på dine billeder skal du først følge rådene ovenfor og reducere dimensionerne til acceptable størrelser. Når du er færdig, skal du gå til et billedkomprimeringsværktøj som TinyPNG. Ved at køre billedet gennem en kompressor kan du reducere billedstørrelsen med helt op til 70-80%, mens billedkvaliteten forbliver stort set intakt.
Husk, at SVG’er og GIF’er også kan komprimeres – selvom TinyPNG ikke understøtter den funktionalitet. For SVG’er skal du gå til en hjemmeside som SVGminify. På samme måde kan du bruge et værktøj som Ezgifs til GIF’er.
Endelig kan du i de fleste større CMS-platforme automatisere denne proces ved hjælp af et plugin. Vi vil ikke vælge favoritter her, så vi foreslår, at du googler noget i retning af “WordPress billedoptimering plugins.”
6. Lazyload billeder på din hjemmeside
Selvom den har det negativt klingende “doven” i sit navn, er denne teknologi fantastisk. Du kan tænke på lazy loading som Netflix af billeder på din hjemmeside. I bund og grund henter lazy loading billeder på din hjemmeside on-demand, kun når der er brug for dem. Og det sker kun, når brugeren scroller nok til, at billedet vises på deres skærm.
Det er godt set fra et sidehastighedsperspektiv, fordi det betyder, at brugerens enhed foretager færre forespørgsler til din hjemmeside og dermed indlæser færre oplysninger. Begge disse faktorer gør din hjemmeside hurtigere. Teknologien er især nyttig til dybdegående blogindlæg, der indeholder mange billeder, da det betyder, at brugeren hurtigere kan komme til de værdifulde dele.
7. Giv dine billeder et SEO-venligt filnavn
Mange af os har en tendens til at bruge tilfældige navne til vores billeder – eller i det mindste glemme at ændre dem til noget, der giver mening. Filnavnene på billederne er dog vigtige, fordi de giver Google mere kontekst om, hvad der er på billedet. Derfor er det mere sandsynligt, at Google anbefaler billeder med kontekstuelle filnavne i søgeresultaterne, da de har endnu en oplysning om billedets indhold.

8. Tilføj et relevant og beskrivende alt-tag
Alt-tags er endnu et vigtigt element, der giver Google kontekst om billedet. Alt-tagget, også kendt som alternativ tekst, er en HTML-attribut, der vises i stedet for billedet, hvis billedet ikke kan vises.
Når du skriver alt-tags, skal du huske at bruge nogle af de søgeord, du går efter. Det behøver ikke at være dit primære søgeord i sig selv. I stedet kan du bruge LSI-nøgleord, der tilføjer mere kontekst til det overordnede indhold.
Dette indlæg lærer dig præcis, hvordan du tilføjer alt-tags til billeder i WordPress. I den lærer du også vores bedste metode til at skrive alt-tags, som vil forenkle hele processen og samtidig give et stort boost til din billed-SEO. Hvis dine alt-tags ikke vises, kan du finde en hurtig og nem løsning til WordPress i denne artikel.
9. Skriv alt-tekster, der ikke er længere end 150 tegn
Selvom der ikke er nogen grænse fra et kodningsperspektiv, bør alt-tekster ikke være længere end 150-200 tegn for SEO. Det er masser af plads, så det burde ikke være nogen udfordring. Og det hænger også perfekt sammen med vores næste punkt.
10. Undgå at fylde billedtitler og alt-tags med søgeord
Ja, søgeord er vigtige for Google, da de fastlægger emnet og konteksten for dine sider. Men som med alt andet inden for SEO skal man huske ikke at overdrive. I bedste fald rynker Google på næsen af spammy strategier, og i værste fald kan det koste dig placeringer.
11. Tilføj baggrundsbilleder til din hjemmesides CSS
Indgangstærsklen til både webudvikling og SEO er blevet stadig lavere i de senere år. Derfor har vi en tendens til at se mange begynderfejl og misforståelser. En sådan fejl, især med billeder, er, hvordan de præsenteres i koden. Alle billeder, der er en del af konteksten, skal være i selve brødteksten i din HTML ved hjælp af <img> tag.
Men billeder, der ikke tilføjer kontekst – såsom dem, der udelukkende bruges til designformål – bør tilføjes til din CSS i stedet. Fra et billed-SEO-perspektiv betyder det, at billeder, der bruges til dit design, vil (og ikke bør) få en alt-tekst. Det skyldes, at tekstattributten “alt=” kun gælder for HTML-tagget <img>.
12. Giv kontekst i den omgivende tekst
Som vi har forklaret indtil nu, dikterer den bedste praksis for billed-SEO, at det meste af det, vi gør, er at give søgemaskinerne kontekst om billedet. En overset faktor er dog faktisk at beskrive dine billeder i den omgivende tekst.
Tænk på det på denne måde: Fra et brugerperspektiv giver det mening at have tekst, der forklarer indholdet af billedet. Og vi ved, at SEO og UX smelter sammen i et stadigt hurtigere tempo. Derfor er du nødt til at sikre, at dit indhold er bundet sammen på en kontekstuel måde – og at hvert element giver kontekst til de omkringliggende elementer.
13. Markér dine billeder med strukturerede data
Kort sagt giver Schema markup søgemaskinerne information om sidens indhold i et format, som de foretrækker og forstår. I sig selv får Schema markup ikke dit website til at blive rangeret på side 1 i Google.
I stedet kan Schema hjælpe dig med at tiltrække mere trafik som en konsekvens af, at du allerede rangerer godt. Det skyldes, at søgemaskiner som Google bruger denne markup, når de viser Rich Results som Featured Snippets eller FAQs.
Når du markerer dine produktsider eller blogindlæg med deres respektive Schema-typer, kan du tilføje et billede. Google kan så præsentere disse oplysninger for de brugere, der søger. Det kan være godt for din klikrate, da det kan gøre dit søgeresultat mere motiverende for brugerne at klikke på.
Faktisk kan Schema være en afgørende faktor for at få et klik i nogle brancher. Kan du for eksempel huske, hvornår du sidst søgte efter en opskrift? Det er sandsynligt, at den største faktor for, hvor du klikker, var, hvordan opskriften så ud på det miniaturebillede, der blev vist i Google.
14. Brug en caching-løsning til at levere billeder hurtigere
Vidste du, at din webserver skal genberegne og sende alt indholdet, hver gang en besøgende kommer ind på din hjemmeside? Det lægger yderligere pres på og bruger mere af din hostingplans båndbredde. Derudover skal brugeren vente i længere tid – da computeren på den anden side skal behandle indholdet. Men det behøver ikke at være sådan!
Du kan fremskynde din hjemmeside drastisk med en simpel caching-løsning, der i bund og grund “gemmer” en eksisterende version af din side. Når brugerne besøger din hjemmeside, leverer din webserver en “færdiglavet” kopi af din side i stedet for at genberegne den hver gang.
Og det bedste af det hele? De fleste CMS-platforme har i dag masser af plugins, der giver dig mulighed for at opsætte en gratis caching-løsning på bare et par minutter. For at finde det rigtige caching-plugin skal du blot søge efter det i Google sammen med navnet på dit CMS.
15. Optimer dine billeders indlæsningshastighed med et CDN
Endelig er brugerenhedens ydeevne vigtig, men det er dine serveres ydeevne også. For mange mindre hjemmesider, der bruger en billigere, begrænset hostingplan, er en effektiv løsning at bruge et Content Delivery Network. Med det hoster du i bund og grund dine billeder på en anden hjemmeside – som så leverer indholdet uafhængigt af din webserver.
På samme måde kan større hjemmesider gøre brug af et CDN, simpelthen fordi de har masser af trafik. Det lægger et stort pres på deres hjemmesideservere.
Argumentet for CDN’er bliver endnu bedre, når man tænker på, hvor dine besøgende bor. Hvis du er en international virksomhed, skal du huske, at mange af dem, der besøger din hjemmeside, ikke bor lige der, hvor du bor (eller i det mindste der, hvor dine webservere står). I disse tilfælde hjælper et CDN som Cloudflare dig med at levere billeder hurtigere gennem sine mange servere over hele kloden. At have en stor infrastruktur betyder, at der altid er en server tæt på dine besøgende – hvilket resulterer i færre forsinkelser.
Hvad er den optimale billedfilstørrelse til SEO?
Filstørrelsen på dine billeder betyder også noget. Jo større et billede er, jo længere tid tager det for brugerens enhed at downloade og vise filen. Det er et problem, fordi hjemmesider, der ikke loader hurtigt, påvirker brugeroplevelsen negativt. Som Google ved, promoverer de også hjemmesider, hvis billeder indlæses hurtigt, højere op. Omvendt er Google tilbøjelig til at degradere hjemmesider, der loader langsomt, fra søgeresultaterne.
Selvom der ikke er nogen øvre grænse for størrelsen af billeder på nettet, er billedfilstørrelser på op til 150 kb pr. billede optimale for de fleste hjemmesider. Billeder med store filstørrelser er en af de primære årsager til langsomme hjemmesider, der forværrer brugeroplevelsen og dermed SEO-placeringen.
I betragtning af at 59,5 % af brugerne surfer på internettet fra en mobil enhed, kan du se, hvor vigtig hvert millisekund af indlæsningstiden er. Men problemet rækker længere, end det måske ser ud til. En negativ brugeroplevelse resulterer ikke kun i lettere irriterede brugere, men er meget dyrere end som så. Hvordan det?
En stigning fra 1 sekunds forsinkelse til 3 sekunders forsinkelse i sideindlæsningstiden øger din afvisningsprocent med 32%, som denne undersøgelse fra Google påpeger. For en lille virksomhed, der er udsat for hård konkurrence og skal kæmpe for hver eneste besøgende på hjemmesiden, kan det være ødelæggende. Det betyder simpelthen, at færre mennesker vil konvertere til kunder.
Og det gælder selv for store virksomheder. For hver 100 millisekunders stigning i sideindlæsningstiden observerede Amazon.com et fald i salget på 1%. På samme måde viste en undersøgelse fra Google, at for hver 500 millisekunder, det tager for søgemaskinen at indlæse søgeresultatsiden, oplevede de et fald i omsætningen på 20%. For virksomheder, der tjener milliarder hver dag, betyder det et enormt tab af potentielle indtægter.
Hvordan finder og reviderer man billeder til SEO?
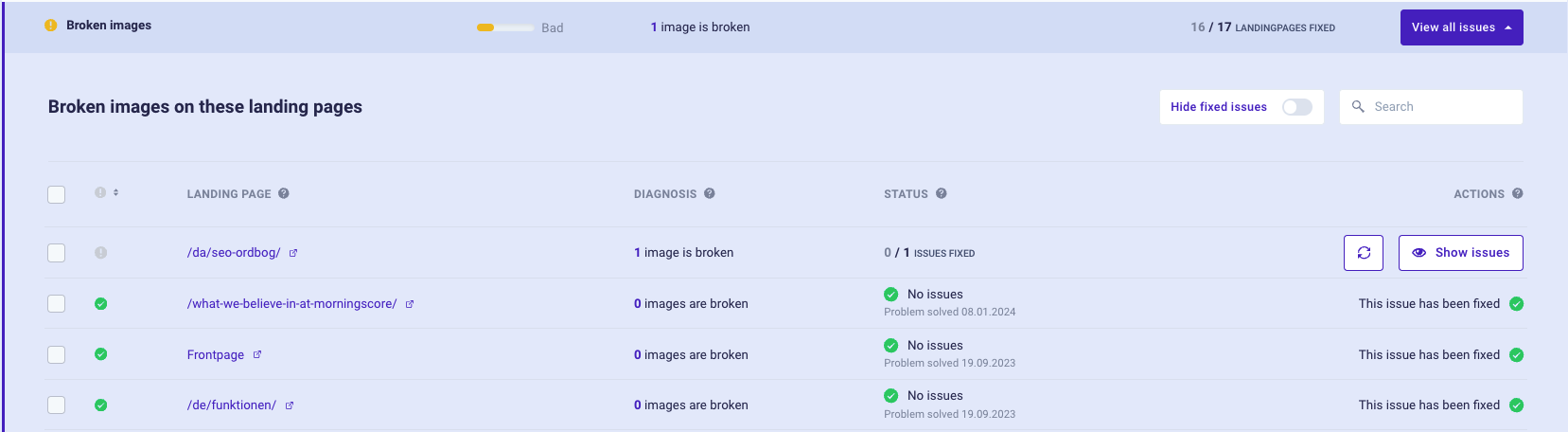
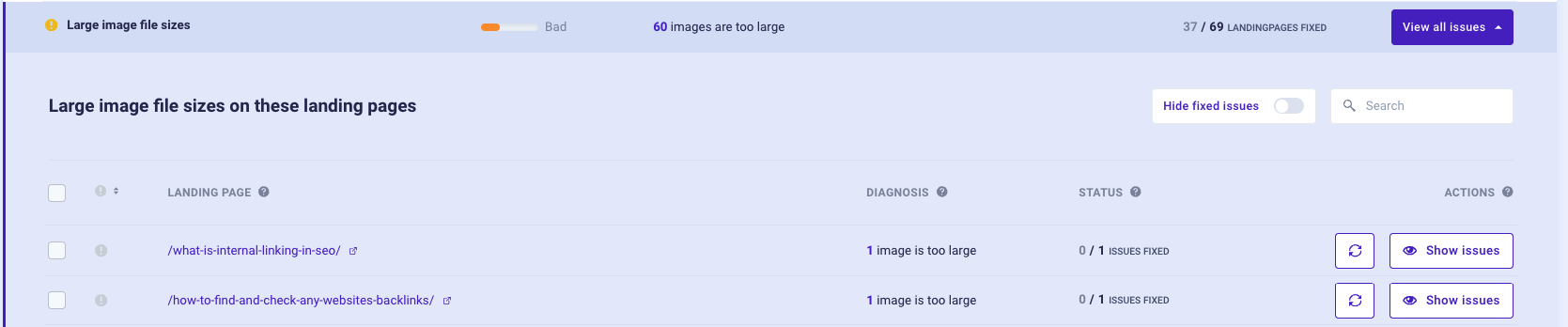
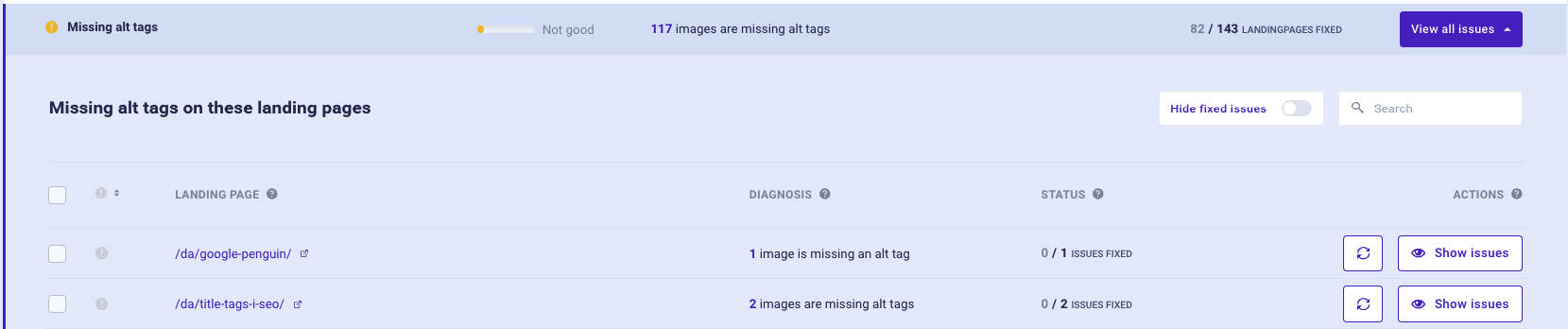
For nøjagtigt at finde og revidere billeder til SEO skal du bruge en website-crawler, der fungerer på samme måde som Googles webcrawlere. Værktøjer til hjemmesidesundhed finder og viser dig problemer og potentielle optimeringsområder for din hjemmeside, så du kan forbedre din organiske søgerangering og synlighed. Sådanne værktøjer viser dig:
1. Ødelagte billeder

2. For store billeder

3. Alt-tags mangler

Derfor kan du se alle hjemmesideproblemer relateret til billed-SEO, og hvordan du hurtigt løser dem med vores SEO-tjekker til hjemmesider.
Optimer billeder og forbedr placeringer og synlighed
Billeder giver en bedre brugeroplevelse og hjælper med at øge dine placeringer, da de gør dit indhold mere relevant for slutbrugerne. Optimering af billeder involverer et par nøgleaspekter, som er fælles for al SEO – hvor hurtigt dine billeder loader, og hvor godt søgemaskinerne forstår dem. Optimering af dine billeders dimensioner og filstørrelse sikrer, at du har taget de rigtige skridt til at forbedre dine placeringer. Hvis du desuden giver kontekstuelle oplysninger gennem billedernes titel og alt-tekst, hjælper det dig med at overgå konkurrenterne i Google Search.
FAQ
Hvordan påvirker billed-SEO hjemmesidens samlede SEO-performance?
Billed-SEO forbedrer en hjemmesides samlede SEO-performance betydeligt ved at forbedre sidens indlæsningstid, øge brugerengagementet og gøre indholdet mere tilgængeligt for søgemaskinerne. Når billeder er optimeret korrekt, kræver de mindre båndbredde at indlæse, hvilket fører til hurtigere indlæsningstider på siden, hvilket er en kritisk rankingfaktor for søgemaskinerne. Derudover gør billeder, der er optimeret med relevante søgeord og alt-tags, indholdet mere forståeligt for søgemaskinerne, hvilket potentielt kan føre til højere placeringer. Desuden kan engagerende og relevante billeder holde de besøgende på din side længere, reducere afvisningsprocenten og signalere til søgemaskinerne, at din side har værdifuldt indhold.
Hvad er de bedste metoder til at opdatere billeder på en eksisterende hjemmeside uden at miste SEO-placeringer?
For at opdatere billeder på en eksisterende hjemmeside uden at miste SEO-placeringer, er det afgørende at opretholde balancen mellem billedkvalitet og optimering. Når du udskifter billeder, skal du sikre dig, at de nye billeder er optimeret til webbrug, herunder korrekt komprimering og brug af relevante alt-tags og filnavne. Redirects bør bruges til alle URL-ændringer for at bevare link equity. Derudover kan opdatering af billedets metadata (såsom alt-tekst og titel) for at afspejle indholdet og konteksten af det opdaterede billede hjælpe med at opretholde eller forbedre SEO-placeringer. Det er også en fordel at overvåge hjemmesidens ydeevne og placeringer efter ændringer for at sikre, at der ikke er nogen negativ indvirkning på SEO.
Hvordan måler man effektivt effekten af optimerede billeder på brugerengagement og SEO?
For effektivt at måle effekten af optimerede billeder på brugerengagement og SEO skal du bruge værktøjer som Google Analytics og Google Search Console. Disse værktøjer kan spore ændringer i sideindlæsningstider, afvisningsprocenter og målinger af brugerengagement, f.eks. tid på siden og klikrater. Derudover kan Search Console give indsigt i, hvordan dine billeder klarer sig i søgeresultaterne, herunder hvor ofte de vises og deres indvirkning på den samlede trafik på siden. Ved at analysere disse målinger før og efter implementering af billedoptimeringer kan du måle effektiviteten af din indsats og træffe datadrevne beslutninger for yderligere at forbedre din SEO-strategi.

