Bilder är en naturlig del av internet, och de borde vara en naturlig del av din SEO. Precis som allt annat innehåll kan bilder vara bra eller dåliga för SEO. Bilder och andra liknande format för kreativt innehåll har en enorm inverkan på hur din webbplats presterar. I det här inlägget ska vi titta på vad bilder har att göra med SEO och hur du optimerar dem.
Vad är bild-SEO?
Precis som med det mesta inom SEO spelar två avgörande faktorer in i bild-SEO – hastighet och kontext. Å ena sidan försöker vi optimera hastigheten med vilken användaren ser bilderna vi visar på vår webbplats. Men å andra sidan försöker vi också ge Google så mycket kontext som möjligt, vilket hjälper den att förstå, klassificera och ranka våra bilder i sökresultaten.
Inom SEO är bildoptimering praxis att öka sökrangeringar och synlighet genom att göra bilder enklare att bearbeta, förstå och servera av sökmotorer. Bild-SEO innebär att optimera dimensioner, filstorlekar, format, filnamn och alternativa textattribut för bilder på en webbplats.
För att ge dina sidor lämpliga rankningar bedömer Google allt ditt innehåll, inklusive dina bilder. I allmänhet bör alla element som involverar dina bilder spela bra tillsammans. De bör ge kontext till vad som visas på bilden, dess syfte och vilken typ av sökningar Google ska visa den här bilden för.
Låter det förvirrande? Oroa dig inte, vi ska nu titta på exakt vilka faktorer som påverkar din bild-SEO. Med det ska vi också titta på exakt hur du kan optimera bilder så att de bidrar till dina övergripande SEO-ansträngningar.

Hur optimerar du dina webbplatsbilder för SEO?
Att optimera bilder är en mycket enklare uppgift än du kanske tror. Det handlar om att följa några enkla bästa praxis som delas över andra populära SEO-metoder. Av erfarenhet kan jag säga att ju mer du jobbar med bild-SEO, desto lättare blir det allt eftersom du bygger in den här vanan i din SEO-process.
Använd dessa 15 tips för att optimera dina bilder för SEO:
1. Sträva alltid efter att använda unika bilder
Med dussintals gratis stockbilderwebbplatser och massor av uppmuntran från dina vänner och kollegor är det ofta lätt att falla tillbaka på en ”endast stockbilder”-mentalitet.
Detta är dock inte optimalt, eftersom originalinnehåll belönas bättre i Google, och det rankas mycket högre. Och detta gäller även för originalbilder. Forskning av Reboot Online Marketing visar i ett experiment att Google rankar webbplatser som innehåller originalbilder högre jämfört med de som använder stockbilder.
Men hur kan du producera originalbilder? När det gäller foton kan du använda något kreativt filter eller effekt på din stockbilder för att göra dem tillräckligt olika. Att göra detta ger också en bra möjlighet att skapa varumärkesanpassat innehåll, där dina bilder följer specifika riktlinjer som passar (och ytterligare marknadsför) ditt varumärke.
Och när du letar efter grafer eller diagram låter verktyg som Canva dig återskapa dem på några minuter. Alternativt erbjuder webbplatser som Freepik massor av bra mallar för att visa statistiken visuellt.
2. Ersätt aldrig text med bilder
En bild säger mer än tusen ord, såvida vi inte snackar SEO. Medan Google ständigt förbättrar sin bildigenkänning är algoritmerna mycket mindre avancerade än de som ansvarar för att förstå text.
Tänk på det så här: skrivet innehåll är den främsta anledningen till ranking. Det är en förutsättning för att ranka i Google, där bilder är grädden på moset.
Därför, när du skapar innehåll, planera dina bilder så att de passar texten – snarare än tvärtom. En bilds syfte är att förklara ett koncept och ge sammanhang till dess omgivande delar. Den är inte (eller åtminstone borde den inte vara) en ersättning för texten.
3. Använd ett webbvänligt filformat för bilder
Medan webbläsare och användarenheter stöder i princip alla bildformat, bör du använda rätt bildformat för användbarhet och SEO. Det beror på att användning av fel format kan blåsa upp storleken på dina bilder och därmed sakta ner din webbplats.
De 4 vanligaste bildtyperna för webbplatser är JPG, PNG, GIF och SVG. Alla har unika syften för vilka de ger bästa möjliga kvalitet för lägsta möjliga storlek.
- JPG-formatet passar bäst för faktiska foton.
- PNG-formatet är perfekt för alla digitalt skapade bilder.
- GIF-formatet används för animerade bilder. Du kan till exempel använda en GIF för att visa utvecklingen av ett diagram över tid.
- SVG-formatet ger vektorgrafik, till skillnad från all annan grafik, som stöder rastergrafik. Vektorgrafik är matematiska ekvationer som du kan skala upp utan att förlora bildkvalitet. Det här formatet passar bäst för designelement på webbplatsen, som din logotyp.
4. Använd SEO-vänliga bilddimensioner
Enligt Squarespace’s råd, för bakgrundsbilder i full bredd som ska visas i banners eller webbplatsens hjälteavdelning, rekommenderas bildstorlekar på maximalt 1500px-2500px.
Att använda stora bilder kanske låter som en bra idé när du försöker visa upp kvaliteten. Men allt över 1500-2000 pixlar är överdrivet. Förbättringen av kvaliteten är försumbar, medan filstorleken ökar avsevärt. Likaså surfar de flesta användare inte på webben med de senaste 4K-skärmarna, och det finns ingen anledning att använda väldigt stora bilder.
5. Minska bildstorleken till 150kb
Ju mindre bilden är, desto snabbare kan användaren ladda ner den – och desto snabbare kan användarens enhet visa den. Genom att komprimera dina bilder förbättrar du direkt hastigheten på din webbplats. Och om du aldrig har gjort det förut kan det bli mycket.
För att effektivt minska storleken på dina bilder, följ först råden ovan och minska dimensionerna till acceptabla storlekar. När du är klar, gå till ett bildkomprimeringsverktyg som TinyPNG. Att köra bilden genom en kompressor gör att du kan sänka bildstorleken med så mycket som 70-80% medan bildkvaliteten förblir i princip opåverkad.
Tänk på att SVG och GIF också kan komprimeras – även om TinyPNG inte stöder den funktionen. För SVG:er, gå till en webbplats som SVGminify. På samma sätt, för GIF:ar, kan du använda ett verktyg som Ezgifs.
Slutligen, i de flesta större CMS-plattformar kan du automatisera den här processen genom att använda ett plugin. Vi kommer inte att välja favoriter här, så vi föreslår att du googlar något i stil med ”WordPress image optimization plugins.”
6. Lazyload bilder på din webbplats
Även om det har det negativt klingande ”lazy” i namnet, är den här tekniken toppen. Du kan tänka på lazy loading som Netflix för bilder på din webbplats. I grund och botten hämtar lazy loading bilder på din webbplats on-demand, bara när de behövs. Och det händer bara när användaren scrollar tillräckligt så att bilden visas på deras skärm.
Det här är grymt ur ett sidhastighetsperspektiv eftersom det betyder att användarens enhet gör färre förfrågningar till din webbplats, och därmed laddar mindre information. Båda dessa faktorer gör din webbplats snabbare. Tekniken är särskilt användbar för djupgående blogginlägg som innehåller många bilder, eftersom det betyder att användaren kan komma till det värdefulla innehållet snabbare.
7. Ge dina bilder ett SEO-vänligt filnamn
Många av oss tenderar att använda slumpmässiga namn för våra bilder – eller åtminstone glömmer att ändra dem till något som är vettigt. Men filnamnen på bilder är viktiga eftersom de ger mer kontext till Google om vad som finns på bilden. På grund av det är Google mer benägna att rekommendera bilder med kontextuella filnamn i sökresultaten, eftersom det har ytterligare en bit information om bildens innehåll.

8. Lägg till en relevant och beskrivande alt-tag
Alt tags är ytterligare ett viktigt element som ger Google kontext om bilden. Även känd som alternativ text, är alt-taggen ett HTML-attribut som visas istället för bilden om bilden inte kan visas. Den här artikeln förklarar vad alt-tags i WordPress är i detalj.
När du skriver alt-tags, kom ihåg att använda några av de sökord du riktar in dig på. Det behöver inte vara ditt primära sökord per se. Istället kan du använda LSI-sökord som ger mer kontext till det övergripande innehållet.
Det här inlägget lär dig exakt hur du lägger till alt-tags till bilder i WordPress. I det kommer du också att lära dig vår bästa metod för att skriva alt-tags, vilket kommer att förenkla hela din process samtidigt som det ger en bra boost till din bild-SEO. Slutligen, om dina alt-taggar inte visas, hittar du den snabba och enkla lösningen för WordPress i den här artikeln.
9. Skriv alt-texter som inte är längre än 150 tecken
Även om det inte finns någon gräns ur ett kodningsperspektiv, bör alt-texter inte vara längre än 150-200 tecken för SEO. Det här är gott om utrymme, så det borde inte vara någon utmaning. Och det knyter också perfekt an till vår nästa punkt.
10. Undvik sökordsfyllning i bildtitlar & alt-tags
Ja, sökord är viktiga för Google eftersom de etablerar ämnet och kontexten för dina sidor. Men som med allt inom SEO, kom ihåg att inte överdriva det. I bästa fall rynkar Google på näsan åt spammiga strategier, och i värsta fall kan det kosta dig dina rankningar.
11. Lägg till bakgrundsbilder till din webbplats CSS
Inträdeströskeln för både webb-utveckling och SEO har blivit allt lägre på senare år. På grund av det ser vi många nybörjarmisstag och missförstånd. Ett sådant misstag, särskilt med bilder, är hur de presenteras i koden. Varje bild som är en del av sammanhanget ska finnas i själva kroppen av din HTML med hjälp av <img>-taggen.
Bilder som inte tillför sammanhang – till exempel de som används enbart i designsyfte – bör dock läggas till i din CSS istället. Ur ett bild-SEO-perspektiv betyder det att bilder som används för din design inte kommer (och inte bör) få en alt-text. Det beror på att attributet ”alt=” endast gäller för HTML-taggen <img>.
12. Ge sammanhang i den omgivande texten
Som vi har förklarat hittills föreskriver de bästa metoderna för bild-SEO att det mesta vi gör är att ge sökmotorer sammanhang om bilden. En förbisedd faktor är dock att faktiskt beskriva dina bilder i deras omgivande text.
Tänk på det så här: ur ett användarperspektiv är det vettigt att ha text som förklarar bildens innehåll. Och vi vet att SEO och UX går ihop i en allt snabbare takt. Som ett resultat måste du se till att ditt innehåll är sammanhangsmässigt sammankopplat – och att varje element ger sammanhang om dess omgivande element.
13. Märk upp dina bilder med strukturerad data
Enkelt uttryckt ger Schema-markering sökmotorer information om sidans innehåll i ett format som de föredrar och förstår. Schema-markering i sig kommer inte att få din webbplats rankad på sida 1 i Google.
Istället kan Schema hjälpa dig att dra in mer trafik som en konsekvens av att du redan rankar bra. Det beror på att sökmotorer som Google använder denna markering när de visar Rich Results som Featured Snippets eller FAQs.
Genom att märka upp dina produktsidor eller blogginlägg med deras respektive Schema-typer kan du lägga till en bild. Google kan sedan presentera denna information för användare som söker. Att göra detta kan vara bra för dina klickfrekvenser, eftersom det kan göra ditt sökresultat mer lockande för användare att klicka på.
Faktum är att Schema kan vara en avgörande faktor för att få klicket i vissa branscher. Kommer du till exempel ihåg förra gången du sökte efter ett recept? Chansen är stor att den största påverkande faktorn för var du klickade var hur receptet såg ut på miniatyrbilden som visas i Google.
14. Använd en cachningslösning för att leverera bilder snabbare
Visste du att din webbserver måste beräkna om och skicka allt innehåll varje gång en besökare kommer till din webbplats? Detta sätter extra press och förbrukar mer av din hostingplans bandbredd. Dessutom måste användaren vänta längre – eftersom datorn på andra sidan måste bearbeta innehållet. Men det behöver inte vara så!
Du kan drastiskt snabba upp din webbplats med en enkel cachningslösning, vilket i huvudsak ”sparar” en befintlig version av din sida. Med detta, när användare kommer till din webbplats, levererar din webbserver en ”färdig” kopia av din sida istället för att beräkna om den varje gång.
Det bästa? De flesta CMS-plattformar har idag massor av plugins som låter dig ställa in en gratis cachningslösning på bara några minuter. För att hitta rätt caching-plugin, sök bara efter det i Google tillsammans med namnet på ditt CMS.
15. Optimera din bildladdningshastighet med ett CDN
Slutligen spelar prestandan på användarens enhet roll, men det gör även prestandan på dina servrar. För många mindre webbplatser som använder ett billigare, begränsat webbhotellspaket är en effektiv lösning att använda ett Content Delivery Network. Med det hostar du i princip dina bilder på en annan webbplats – som sedan levererar innehållet oberoende av din webbserver.
På samma sätt kan större webbplatser använda ett CDN helt enkelt för att de har massor av trafik. Detta sätter stor press på deras webbservrar.
Argumentet för CDN blir ännu bättre när man tänker på var dina besökare bor. Om du är ett internationellt företag, kom ihåg att många som besöker din webbplats inte bor på exakt samma plats som du (eller åtminstone platsen för dina webbservrar). I dessa fall hjälper ett CDN som Cloudflare dig att leverera bilder snabbare genom sina många servrar runt om i världen. Att ha en stor infrastruktur innebär att det alltid finns en server nära dina besökare – vilket resulterar i färre förseningar.
Vad är den optimala bildstorleken för SEO?
Filstorleken på dina bilder spelar också roll. Ju större en bild är, desto längre tid tar det för användarens enhet att ladda ner och visa filen. Detta är ett problem eftersom webbplatser som inte laddar snabbt påverkar användarupplevelsen negativt. Som Google vet, så marknadsför de också webbplatser vars bilder laddar snabbt högre upp. Omvänt tenderar Google att nedgradera webbplatser som laddar långsamt från sökresultaten.
Medan det inte finns någon övre gräns för storleken på bilder på webben, är bildstorlekar på upp till 150 kilobyte per bild optimala för de flesta webbplatser. Bilder med stora filstorlekar är en av de främsta orsakerna till långsamma webbplatser, vilket försämrar användarupplevelsen och följaktligen SEO-rankingen.
Med tanke på att 59,5% av användarna surfar på internet från en mobil enhet, kan du se hur viktig varje millisekund av laddningstid är. Men problemet sträcker sig längre än det kan verka. En negativ användarupplevelse resulterar inte bara i lite irriterade användare utan är mycket mer kostsamt än så. Hur då?
En ökning från en 1-sekunds fördröjning till en 3-sekunders fördröjning i sidladdningstider ökar din avvisningsfrekvens med 32%, som denna forskning från Google påpekar. För ett litet företag som möter hård konkurrens och måste kämpa för varje webbplatsbesökare kan detta vara förödande. Det betyder helt enkelt att färre personer kommer att konvertera till kunder.
Och detta gäller även för stora företag. För varje 100-millisekunders ökning av sidladdningstiden observerade Amazon.com en 1% minskning av försäljningen. På samma sätt visade en studie av Google att för varje 500 millisekunder det tar för sökmotorn att ladda sökresultatsidan upplevde de en 20% minskning av intäkterna. För företag som tjänar miljarder varje dag innebär detta en enorm mängd förlorad potentiell intäkt.
Hur hittar och granskar man bilder för SEO?
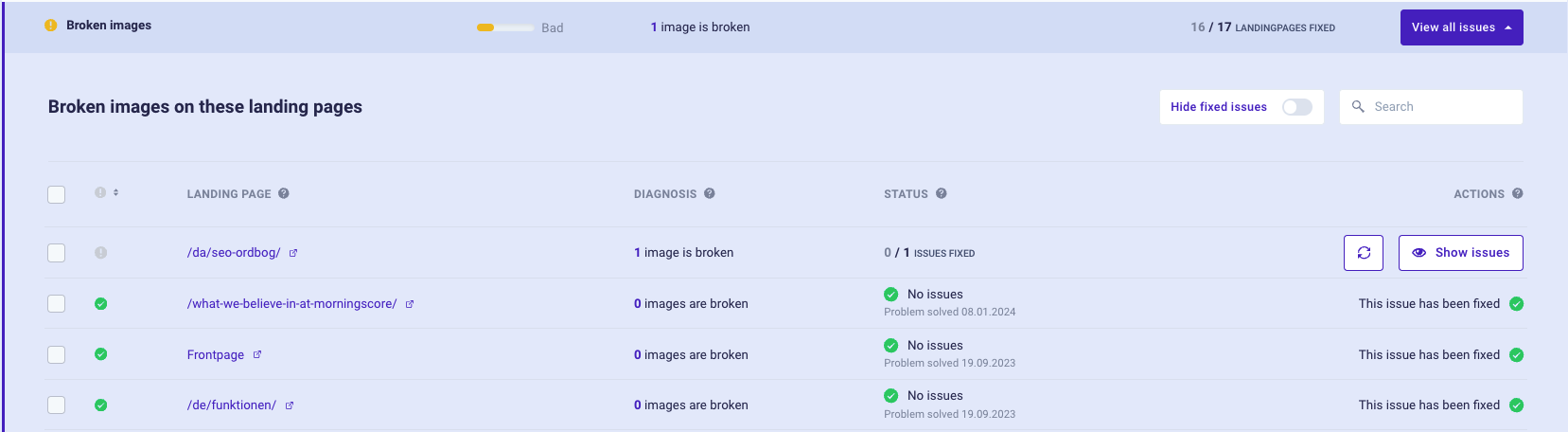
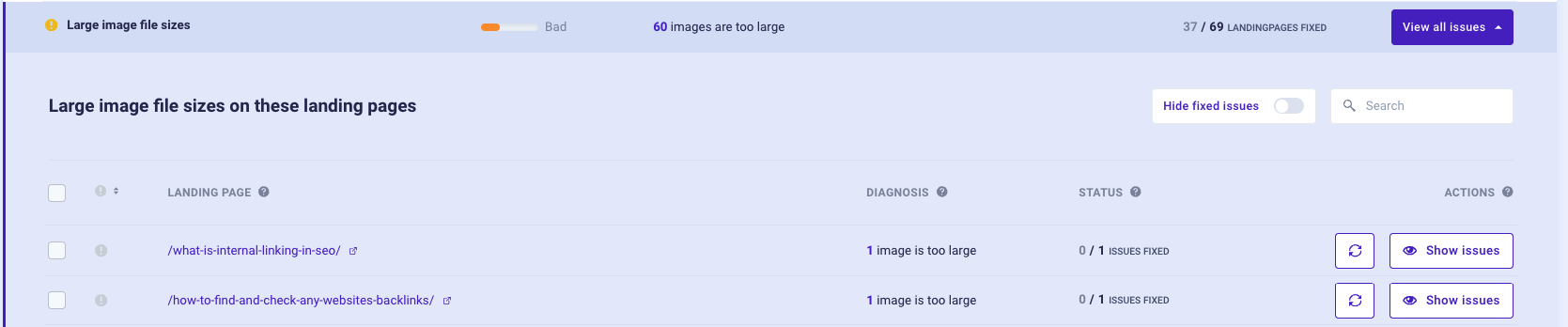
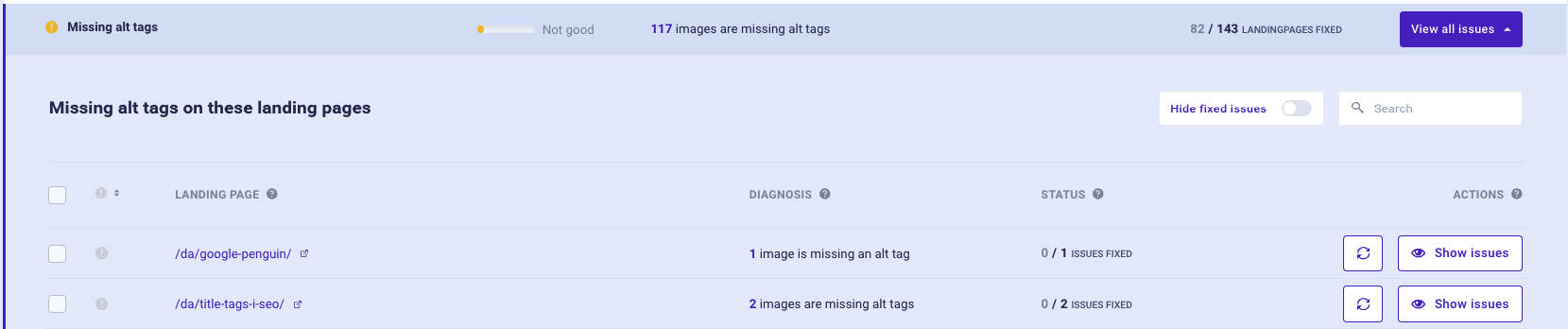
För att hitta och granska bilder för SEO ordentligt behöver du använda en webbplatscrawler som funkar ungefär som Googles webcrawlers. Verktyg för webbplatshälsa hittar och visar problem och potentiella optimeringsområden för din webbplats så att du kan förbättra dina organiska sökrankningar och synlighet. Såna verktyg visar dig:
1. Brutna bilder

2. För stora bilder

3. Alt-taggar saknas

Sådär ja, du kan se alla webbplatsens problem relaterade till bild-SEO och hur du fixar dem snabbt med vår website SEO checker.
Optimera bilder och förbättra rankningar och synlighet
Bilder ger en bättre användarupplevelse och hjälper till att boosta dina rankningar eftersom de gör ditt innehåll mer relevant för slutanvändare. Att optimera bilder involverar några viktiga aspekter som delas över hela SEO – hur snabbt dina bilder laddas och hur bra sökmotorer förstår dem. Att optimera dina bilders dimensioner och filstorlek säkerställer att du har tagit rätt steg för att förbättra dina rankningar. Dessutom, att ge sammanhangsinformation genom bildernas title och alt-text hjälper dig att ranka högre än konkurrenter i Googles sök.
FAQ
Hur påverkar bild-SEO den övergripande webbplatsens SEO-prestanda?
Bild-SEO förbättrar avsevärt en webbplats övergripande SEO-prestanda genom att förbättra sidladdningstider, öka användarengagemang och göra innehållet mer tillgängligt för sökmotorer. När bilder är korrekt optimerade kräver de mindre bandbredd att ladda, vilket leder till snabbare sidladdningstider, vilket är en kritisk rankningsfaktor för sökmotorer. Dessutom gör bilder som är optimerade med relevanta sökord och alt-tags innehållet mer förståeligt för sökmotorer, vilket potentiellt kan leda till högre ranking. Dessutom kan engagerande och relevanta bilder hålla besökare kvar på din webbplats längre, vilket minskar avvisningsfrekvensen och signalerar till sökmotorer att din webbplats tillhandahåller värdefullt innehåll.
Vilka är de bästa metoderna för att uppdatera bilder på en befintlig webbplats utan att förlora SEO-ranking?
För att uppdatera bilder på en befintlig webbplats utan att förlora SEO-ranking är det viktigt att upprätthålla balansen mellan bildkvalitet och optimering. När du byter ut bilder, se till att de nya bilderna är optimerade för webbanvändning, inklusive korrekt komprimering och användning av relevanta alt-tags och filnamn. Omdirigeringar bör användas för eventuella URL-ändringar för att bibehålla länkstyrka. Dessutom kan uppdatering av bildens metadata (t.ex. alt-text och title tags) för att återspegla innehållet och sammanhanget för den uppdaterade bilden bidra till att bibehålla eller förbättra SEO-ranking. Det är också fördelaktigt att övervaka webbplatsens prestanda och ranking efter att ha gjort ändringar för att säkerställa att det inte finns några negativa effekter på SEO.
Hur mäter man effektivt effekten av optimerade bilder på användarengagemang och SEO?
För att effektivt mäta effekten av optimerade bilder på användarengagemang och SEO, använd verktyg som Google Analytics och Google Search Console. Dessa verktyg kan spåra förändringar i sidladdningstider, avvisningsfrekvenser och användarengagemang, t.ex. tid på sidan och klickfrekvenser. Dessutom kan Search Console ge insikter om hur dina bilder presterar i sökresultat, inklusive hur ofta de visas och deras inverkan på den totala webbplatstrafiken. Genom att analysera dessa mätvärden före och efter implementering av bildoptimeringar kan du mäta effektiviteten av dina ansträngningar och fatta datadrivna beslut för att ytterligare förbättra din SEO-strategi.

