Har du någonsin snubblat över en landningssida där bilderna inte laddades, vilket lämnade tomma utrymmen eller platshållare istället?
Det är en frustrerande upplevelse som kan störa informationsflödet och försämra den övergripande användarupplevelsen.
I det här blogginlägget ska vi titta närmare på brutna bilder – vi undersöker deras orsaker, påverkan och ger dig konkreta lösningar för att se till att din webbplats förblir visuellt tilltalande och funktionell.
Så, låt oss dyka in och avslöja sätten att identifiera och fixa brutna bilder enkelt med hjälp av verktyg för att hitta brutna bilder.
Vad är en bruten bild?
En bruten bild på en webbplats är som en saknad pusselbit. När du besöker en landningssida och istället för att se en fin bild ser du ett tomt utrymme eller en liten ikon som indikerar att bilden inte kunde laddas korrekt.

Det är som att gå till ett museum för att se en målning, men när du kommer dit är målningen täckt eller saknas helt.
Detta kan hända av många anledningar. Ibland kan webbplatsens server, som lagrar alla bilder, ha en dålig dag och kan inte leverera bilden till din webbläsare.
Andra gånger kan det finnas ett misstag i webbplatsens kod som talar om för din webbläsare var den ska hitta bilden, så den hamnar på fel ställe.
Och ibland kan själva bilden ha raderats, flyttats eller bytt namn, vilket lämnar en bruten URL-sökväg för bilden.
Tänk dig att du läser en bok och ser en sida där det ska finnas en bild eller illustration, men istället finns det bara ett tomt utrymme. Det är lite irriterande, eller hur?
Det är så användare känner när de stöter på brutna bilder på din webbplats. Det stör flödet på sidan och får webbplatsen att se oprofessionell ut – vilket får ditt företag att se oprofessionellt och otillförlitligt ut.
Så, att fixa brutna bilder är viktigt för att hålla din webbplats igång smidigt och ge en bra upplevelse för dina besökare.
Förstå effekten av bilder
Att se till att du inte har några brutna bilder på din webbplats är en enkel men viktig del av att driva en webbplats eller webbshop. Brutna bilder, länkar, videor och andra felaktiga element på din webbplats är dåligt för din verksamhet.
Brutna bilder är dåligt för din SEO såväl som din webbplats i allmänhet. Låt mig förklara varför du bör se till att inte ha brutna bilder.
Användarupplevelse: Kreativa element spelar en viktig roll för att optimera din webbplats visuella utseende och engagera besökare. När bilder inte laddas eller visas brutna skapar det en dålig användarupplevelse. Precis som en bok som saknar sina illustrationer känns en webbsida med brutna bilder ofullständig, oprofessionell och till och med otillförlitlig. Google prioriterar användarupplevelse, så webbplatser med bättre användarupplevelser tenderar att ranka högre i sökresultaten.
Minskade avvisningsfrekvenser: När en besökare ser brutna bilder är det mer troligt att de lämnar din webbplats. Höga avvisningsfrekvenser signalerar till Google att sidan inte tillhandahåller värdefullt eller relevant innehåll. Som ett resultat kommer Google att sänka sidans ranking i sökresultaten. Genom att se till att alla bilder fungerar kan du hålla besökarna kvar på din webbplats och minska avvisningsfrekvenserna, vilket kan påverka din SEO positivt och möjligheten att sälja din produkt.
Sökbarhet: Sökmotorernas crawlers förlitar sig på bilder för att förstå innehållet och sammanhanget på en landningssida. Brutna bilder kan förvirra crawlers, vilket leder till ofullständig indexering eller feltolkning av sidans innehåll. Som ett resultat kanske sidor med brutna bilder inte rankas lika bra i sökresultaten. Att se till att alla bilder är korrekt laddade och tillgängliga förbättrar sökbarheten, vilket gör att sökmotorer bättre kan förstå och indexera din webbplats innehåll.
Bättre tillgänglighet: Brutna bilder påverkar inte bara den visuella användarupplevelsen utan hindrar också tillgängligheten för personer som använder skärmläsare. Beskrivande alt-text för bilder ger sammanhang och hjälper användare som inte kan se bilderna. När bilder är brutna eller saknar alt-text kan det resultera i en dålig användarupplevelse för personer med funktionsnedsättningar. Genom att underhålla fungerande bilder med beskrivande alt-text förbättrar du tillgänglighetsöverensstämmelsen och potentiellt breddar din publikräckvidd, vilket indirekt kan gynna SEO.
Varumärkesuppfattning: När en webbplats har brutna bilder kan det ge ett dåligt intryck av varumärket och hur mycket de bryr sig om detaljerna. Besökare kanske tror att webbplatsen är föråldrad eller inte välskött, vilket kan göra att de litar mindre på den eller till och med få din webbplats att se ut som en bluffwebbplats. Å andra sidan visar en webbplats med bilder som fungerar smidigt pålitlighet och professionalism, vilket gör att människor tänker positivt om varumärket. Sökmotorer uppmärksammar hur användare interagerar med en webbplats, vilket påverkar hur högt webbplatsen rankas i sökningar. Det är därför det är viktigt att hålla din webbplats i form.
Allt detta bidrar till bättre SEO och högre ranking i Google. Så genom att hålla ett öga på dina bilder och åtgärda eventuella problem som dyker upp kan du förbättra din SEO och bli mer attraktiv för både människor och sökmotorer.
Hur man identifierar brutna bilder

Som vi redan har täckt är det väldigt viktigt att se till att du erbjuder dina besökare en smidig upplevelse på din webbplats utan att stöta på brutna bilder.
Så, hur tar du reda på om du har brutna bilder på din webbplats?
Det kan kontrolleras på flera olika sätt med manuella metoder eller genom att använda SEO-verktyg för att förenkla och snabba upp processen.
Manuell kontroll av brutna bilder
Att manuellt kolla din webbplats efter brutna bilder är inte bara tråkigt utan också tidskrävande.
Du måste gå igenom varje sida, en i taget, och scrolla igenom allt innehåll i en takt som låter dig se om något är trasigt.
Att kolla manuellt är inte optimalt om du inte har en väldigt liten webbplats där det inte tar lång tid att gå igenom alla sidor.
Använda SEO-verktyg för att hitta brutna bilder
Alternativt kan du använda SEO-verktyg för att hjälpa till och snabba på processen att identifiera brutna bilder.
Verktyg som Morningscore, Screaming Frog och andra kan crawla din webbplats och ge dig information om brutna bilder, vilket gör det enklare att identifiera och fixa dem.
Detta är inte bara det snabbaste sättet att identifiera brutna bilder, utan också det bästa sättet att se till att alla brutna bilder upptäcks.
Hur du hittar brutna bilder med Morningscore
Det är väldigt enkelt och väldigt snabbt att hitta brutna bilder med Morningscore.
Först behöver du ett Morningscore-konto (14 dagar gratis – inget kreditkort krävs. Inga konstigheter).
- Skapa ditt Morningscore-konto från rutan ovan. Lägg till din webbplats och se Morningscore scanna din webbplats direkt.
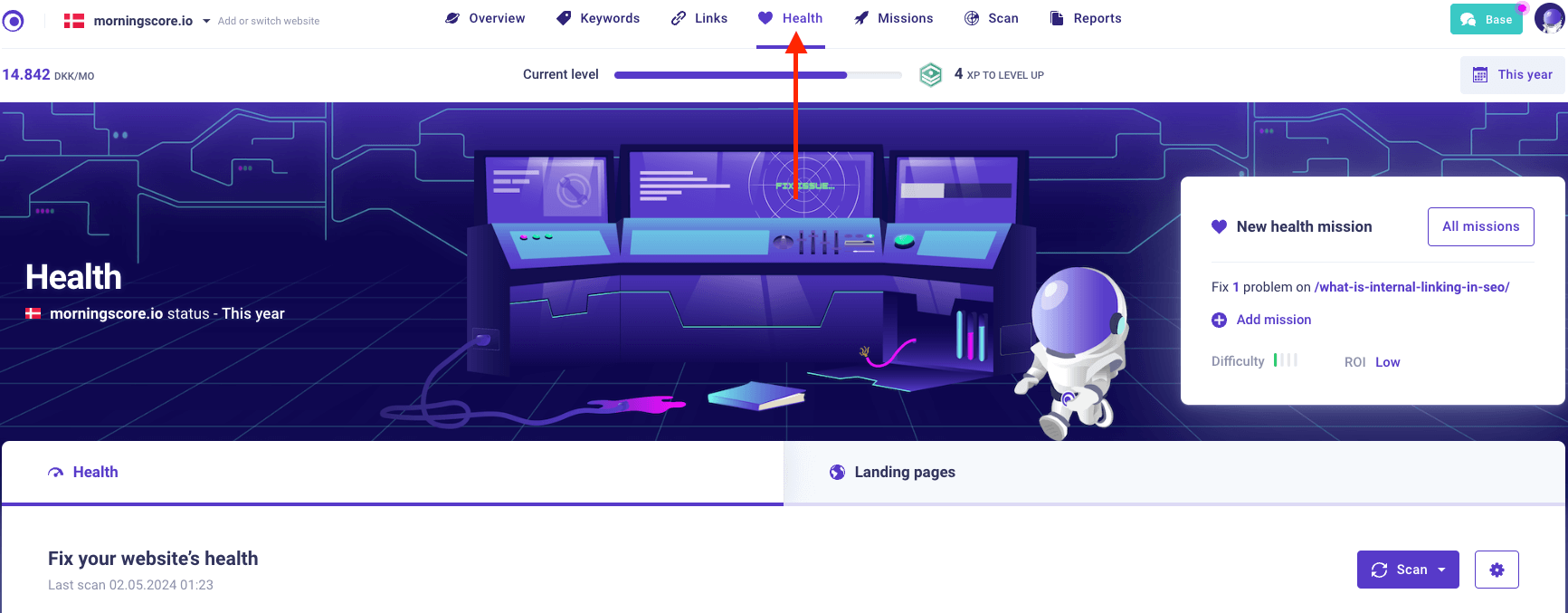
- I toppmenyn klickar du på ”health”

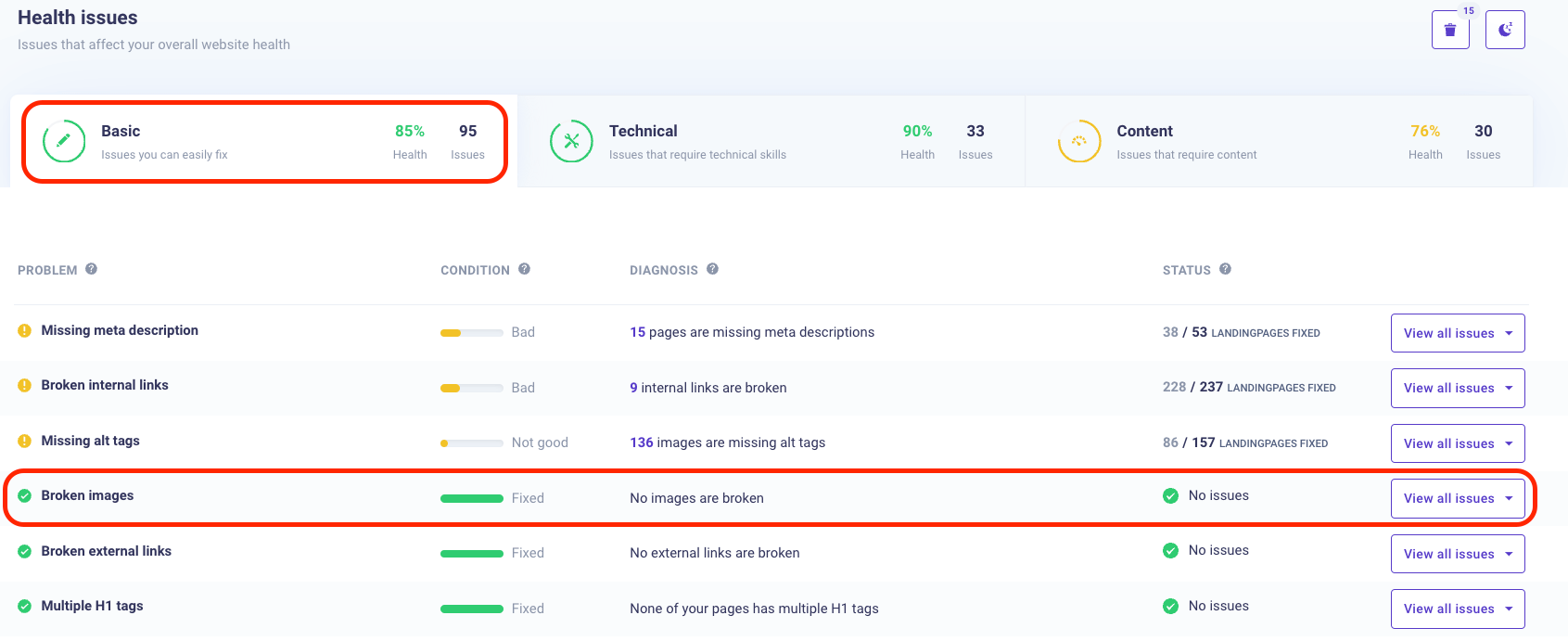
- Scrolla ner till problemtabellen och välj kategorin ”Basic”, identifiera om några problem gällande ”broken images” uppstår

- Klicka på knappen ”View all issues”
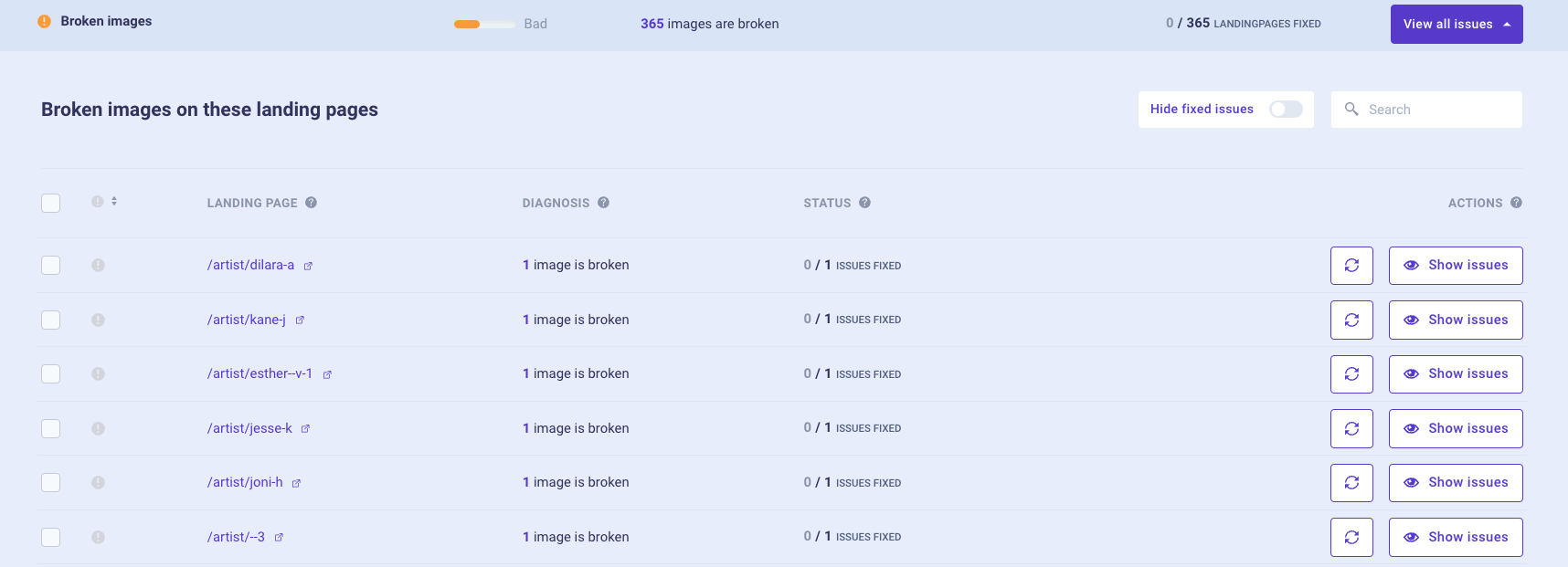
- Nu öppnas fliken och du kan se alla sidor med brutna bilder. Klicka på ”show issues” på den sida du vill se de brutna bilderna för

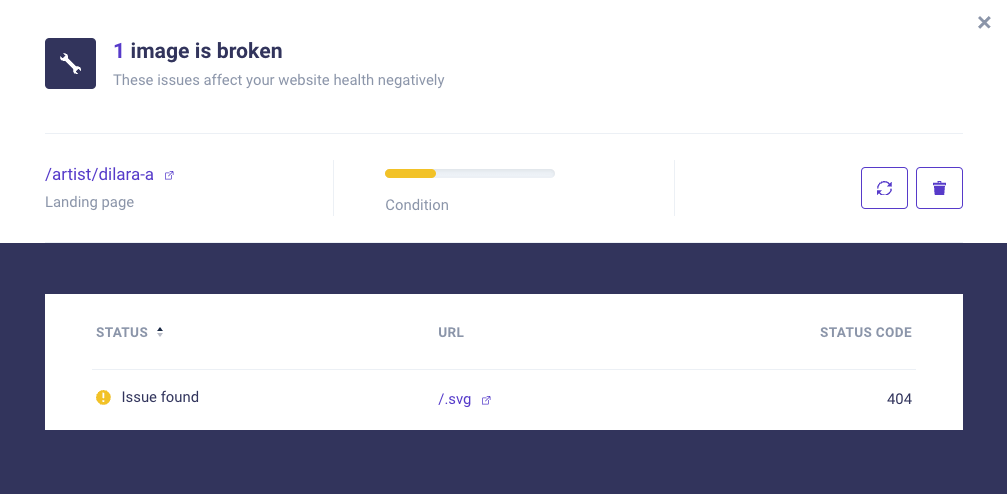
- En ny flik öppnas som visar dig bild-URL’erna som inte fungerar på sidan

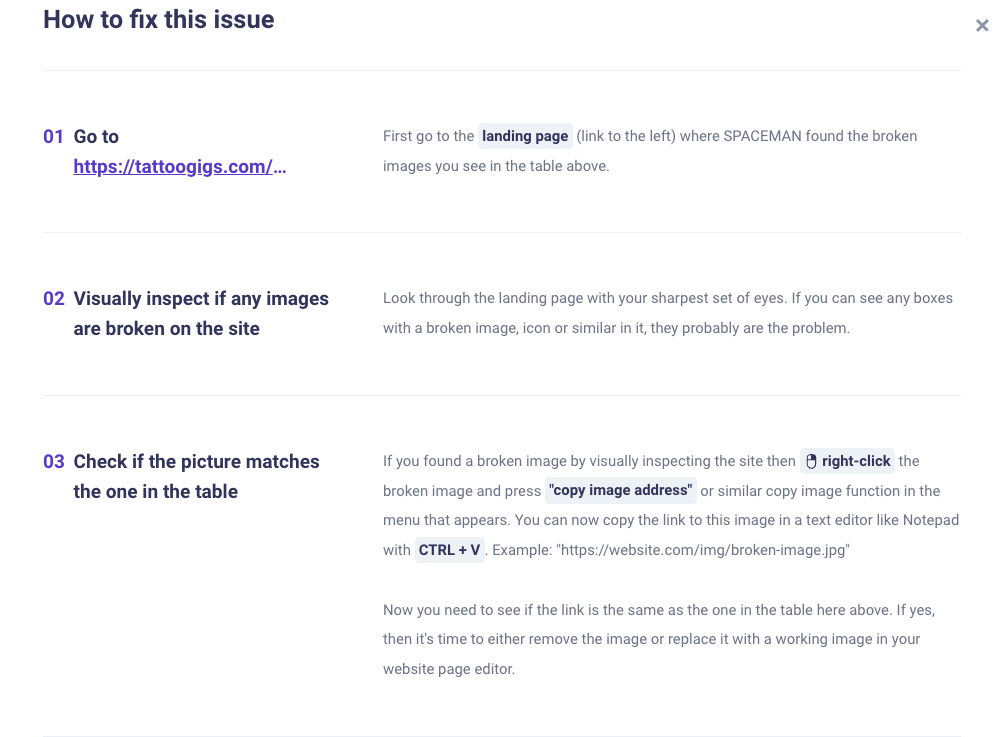
- Scrolla ner och följ guiden som berättar exakt hur du fixar den brutna bilden

Det är allt. Du kan nu hitta och fixa alla dina brutna bilder med Morningscore. Snabbt och enkelt.
Hur du fixar brutna bilder när de har identifierats
Första steget för att fixa brutna bilder är att upptäcka dem. Genom att använda Morningscore har detta redan gjorts åt dig och du kan börja fixa problemen.
Låt oss titta på de möjliga lösningarna när du har brutna bilder som du behöver fixa.
Gå till den berörda sidan
Först måste du öppna landningssidan som Morningscore visar har en bruten bild.
Visuellt inspektera sidan
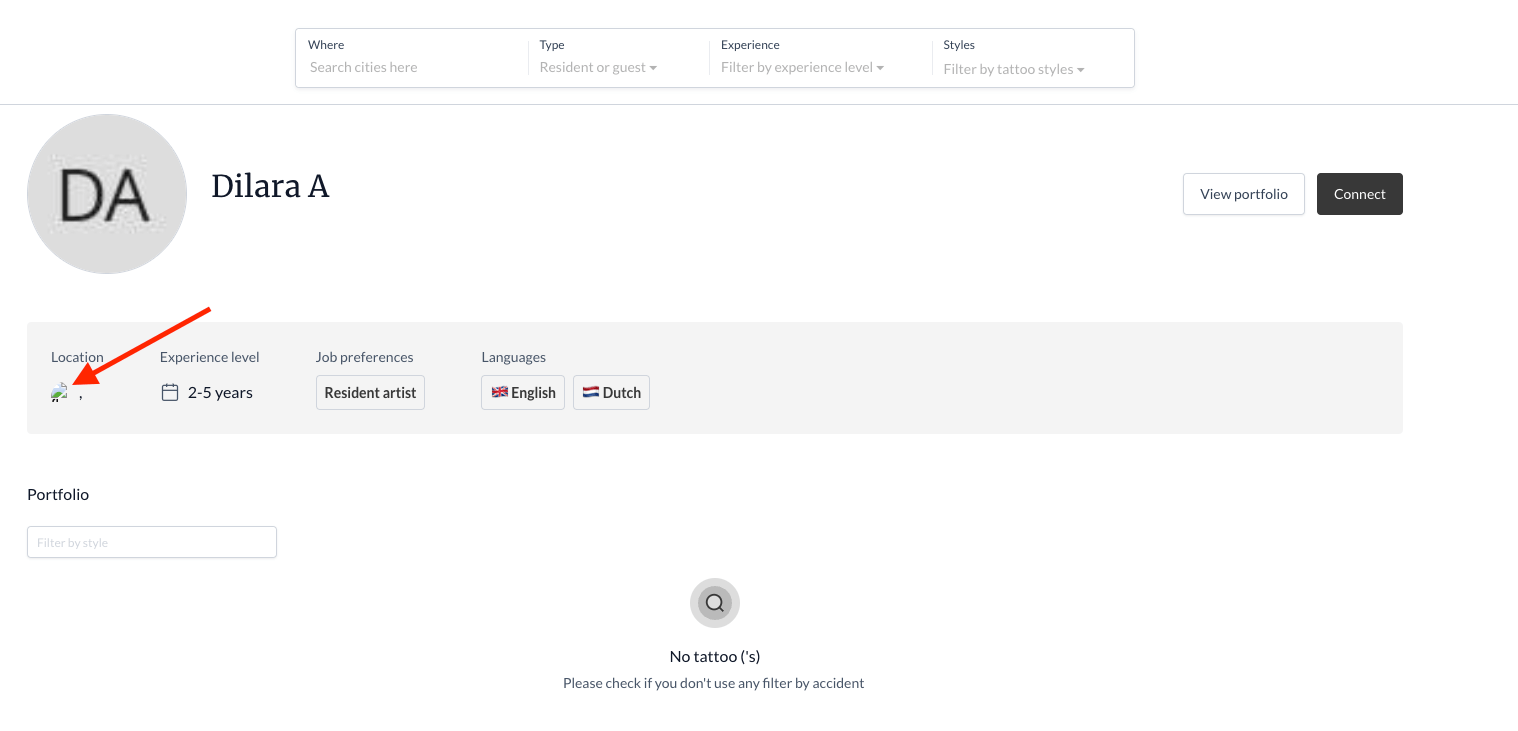
Skärp dina ögon och titta noga på landningssidan. Om du ser några rutor med brutna bilder, ikoner eller liknande i den, är det förmodligen ditt problem.
Kontrollera om bilden matchar den från Morningscore
Om du hittade en bruten bild genom att visuellt inspektera webbplatsen, högerklicka på den brutna bilden och tryck på ”kopiera bildadress” eller liknande kopieringsfunktion i menyn som visas.
Du kan nu kopiera bildadressen till en textredigerare som Anteckningar med CTRL + V. Exempel: ”https://website.com/img/broken-image.jpg”
Nu måste du se om webbadressen är densamma som den i tabellen i Morningscore. Om ja, då är det dags att antingen ta bort bilden eller ersätta den med en fungerande bild i din webbplats sidredigerare.
Ett litet trick
Du kanske inte hittade problem med dina bilder genom att titta på sidan. De kan fortfarande vara brutna på ett ställe där du inte kan se dem.
Här är en idiotsäker metod för att ta reda på det: Om du högerklickar var som helst på din sida och väljer ”Inspektera” i menyn som dyker upp, kommer det att ta dig till koden. Det kan se läskigt ut, men om du nu trycker på CTRL + F för att söka efter saker i koden, kan du skriva in webbadressen från den brutna bilden/bilderna från Morningscore-tabellen.
Nu borde det visa var den är i koden, och ofta ser du läsbar text runt den så att du kan identifiera var på sidan den brutna bilden är.
Om du hittar 0 resultat, beror det på att bilden redan har tagits bort eller att det faktiskt inte längre finns några brutna bilder på landningssidan. Skanna problemet i Morningscore så borde problemet vara löst.
Anledningar till att en bild blir bruten
Jag hör ofta att webbplatsägare inte riktigt förstår hur de kan ha brutna bilder när de är säkra på att inga ändringar har gjorts.
Hur kan det bara hända av sig självt?
Nedan är de vanligaste orsakerna till att bilder blir brutna :
- Bilden flyttades eller raderades av misstag.
- URL-sökvägen är felaktig.
- Bildfilen är skadad.
- Bildcachen är föråldrad eller bruten.
- Webbläsaren kör inte ett JavaScript som renderar bilder.
- Dataöverföringen är långsam eller begränsad.
- Webbläsarinställningarna är konfigurerade för att blockera bilder.
- Bilder blockeras av antivirusprogram eller ett annat externt program på användarens dator.
FAQ för brutna bilder
Varför visas inte mina bilder på min webbplats?
Brutna bilder kan bero på felaktiga URL-sökvägar, flyttade eller raderade bildfiler, problem med filbehörigheter, serverproblem eller korrupta bildfiler.
Hur kan jag kolla om min bild-URL är korrekt?
Verifiera bild-URL’en i din HTML- eller CSS-kod. Se till att den matchar den exakta sökvägen och filnamnet på din server, med hänsyn till skiftlägeskänslighet.
Hur fixar jag korrupta bildfiler?
Ersätt den korrupta bilden med en ny, fungerande fil. Du kan behöva ladda upp bilden igen till din server.
Vad är filbehörigheter och hur påverkar de bildvisningen?
Filbehörigheter avgör vem som kan komma åt filer på din server. Se till att dina bildfiler har rätt behörigheter inställda för att tillåta allmän åtkomst.
Hur kan jag lösa serverproblem som orsakar brutna bilder?
Kontrollera din serverstatus och konfiguration. Kontakta din webbhotellleverantör om det finns pågående serverproblem som påverkar bildinläsningen.
Vilken roll spelar JavaScript i rendering av bilder?
Vissa webbplatser använder JavaScript för att dynamiskt ladda bilder. Om JavaScript är inaktiverat i din webbläsare kanske dessa bilder inte visas.
Hur rensar jag min webbläsares cache för att fixa brutna bilder?
Gå till dina webbläsarinställningar, hitta cachen eller webbläsardatasektionen och rensa cachen. Detta kan lösa problem med föråldrade eller brutna cachade bilder.