Hast du dich schon mal gefragt, warum deine Bilder in WordPress nicht angezeigt werden, obwohl du alt-Attribute hinzugefügt hast? Das ist ein häufiges Problem, aber zum Glück haben wir eine einfache Lösung gefunden. Es gibt zwei häufige Erklärungen dafür, warum der Alt-Text in deinem Code nicht sichtbar ist, selbst wenn du sicher bist, dass du ihn auf der Seite eingefügt hast.
Wenn du in deinem HTML-Code keine Alt-Tags sehen kannst, füge das Bild erneut auf der Seite ein und leere den Cache deiner Website. WordPress kann den neuen alt-Tag nicht hinzufügen und du musst den bestehenden leeren Tag manuell überschreiben. Bereinige danach den Cache deiner Website, um sicherzustellen, dass du die frischesten Inhalte siehst.
Alt-Attribut funktioniert nicht in WordPress
Wie wir wissen, ist der Alt-Text ein wichtiger Teil deiner Bild-SEO und gibt den Bildern auf deiner Seite einen Kontext, denn Google braucht den Alt-Text unter anderem, um zu wissen, was auf einem Bild auf deiner Seite angezeigt wird.
Wenn du hier bist, stellst du wahrscheinlich fest, dass du deine Alt-Tags in WordPress nicht anzeigen lassen kannst. Normalerweise haben wir herausgefunden, dass dies durch zwei Dinge verursacht wird, die ich dir im Detail erkläre und dich anleiten werde, die nicht angezeigten Alt-Tags zu beheben.
Oft hast du mit einem SEO-Tool herausgefunden, dass es ein Problem mit den Alt-Tags gibt, weil es dir zeigt, ob auf deiner Website Alt-Tags fehlen. Aber wenn du deine Mediathek überprüfst, siehst du die Alt-Tags genau dort. Das Problem dabei ist, dass sich jeder Crawler – auch der von Google – nicht wirklich für deine Mediathek interessiert, da sie nicht darauf zugreifen kann.
Webcrawler sehen sich deinen Seitencode an. Deshalb musst du das Bild im Quellcode suchen und prüfen, ob es ein Alt-Attribut gibt – oder du suchst nach: alt=““
Wenn das Feld zwischen „“ leer ist, bedeutet das, dass kein Alt-Tag im Code vorhanden ist, obwohl du es über deine Medienbibliothek hinzugefügt hast. Was ist jetzt zu tun?
Jetzt schauen wir uns an, wie genau sich diese beiden Fehler äußern.
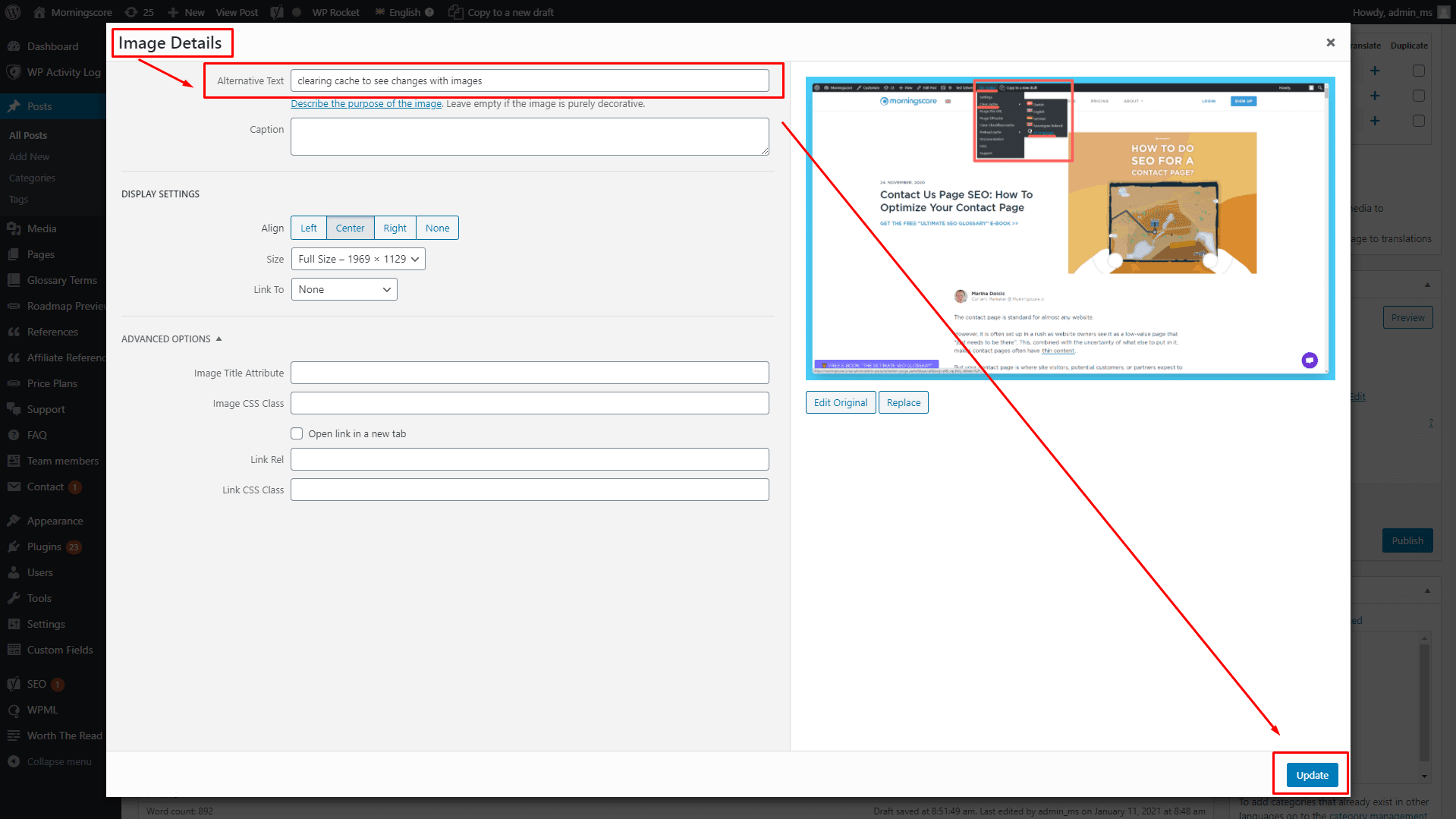
Schritt 1. Überschriebenen alternativen Text korrigieren
Das Problem des Überschreibens tritt häufig bei Seiten oder Beiträgen auf, bei denen ein Bild eingefügt wird, bevor der Alt-Text hinzugefügt wurde. In solchen Fällen fügt WordPress gelegentlich einen leeren Alt-Text ein, der manuell überschrieben werden muss.
Wenn du neue Bilder einfügst, kann WordPress den Alt-Tag des Bildes aus der Medienbibliothek abrufen. Wenn du jedoch bereits ein Bild in einen Blog-Beitrag eingefügt hast, findest du im „Text“-Editor einen leeren Alt-Text vor.
Sobald das Bild eingefügt ist, kann es sein, dass das Attribut „alt“ im Code deiner Seite leer bleibt, wenn kein Alt-Text angegeben ist. Das Gleiche kann passieren , wenn du deine Alt-Tags in der Mediathek aktualisierst. WordPress aktualisiert das eigentliche Alt-Tag im Code der Seite erst, wenn du das Bild der Seite erneut einfügst, falls du es später ändern möchtest. Um das ins Rollen zu bringen, einfach:
- Füge das Bild erneut auf der Seite ein – damit der HTML-Code-Teil automatisch aktualisiert wird und deinen Alt-Tag hinzufügt.
- Oder kopiere den Alt-Text aus deiner Mediathek und füge ihn in den Bild-Detail-Editor des jeweiligen Bildes ein.
- Oder kopiere den Alt-Tag aus deiner Mediathek und füge ihn in den HTML-Code (im Texteditor) auf deiner Seite ein.
Leider musst du das in allen drei Szenarien manuell machen – aber das erste ist zumindest für mich viel schneller zu erledigen. Außerdem solltest du bedenken, dass du den HTML-Code einer potenziell wichtigen Seite bearbeitest. Sowohl die erste als auch die zweite Methode bewahrt dich davor, dass du möglicherweise Bilder von wichtigen Seiten löschst und sie dadurch kaputt machst.

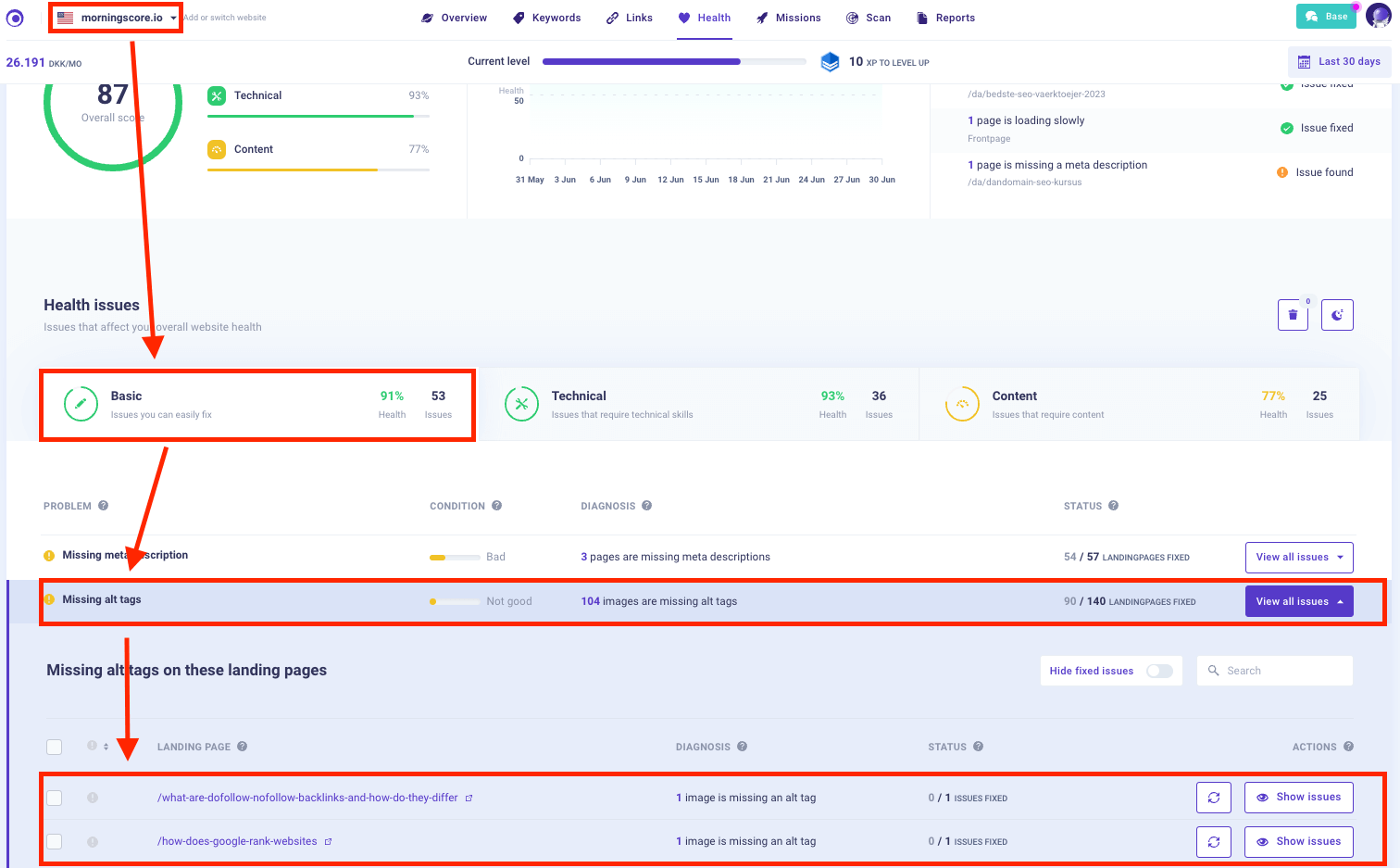
Das bedeutet, dass die Suche nach Alt-Tags für alle Bilder eine gewaltige Aufgabe sein kann, besonders bei großen Websites mit vielen Bildern auf jeder Seite. Weil ich vor der gleichen Herausforderung stehe, habe ich mir überlegt, dass es am besten ist, einen Site Audit Checker zu benutzen. Mit einem einfachen Tool wie diesem erhältst du eine vollständige Liste aller Bilder, bei denen die Alt-Tags fehlen.

Von dort aus ist es viel einfacher, eine Liste mit den zu erledigenden Aufgaben zu erstellen, die du an einem Nachmittag erledigen kannst.
Schritt 2. Alt-Tags anzeigen, indem du den Cache löschst
Wenn du WordPress-Änderungen vornimmst, solltest du deinen Cache leeren, damit du sicher sein kannst, dass die Änderungen übernommen werden. Die meisten modernen WordPress-Websites verfügen über mehrere Caching-Ebenen, die gleichzeitig laufen. Das ist großartig und mehr oder weniger entscheidend für eine gute Website-Performance. Allerdings kann es manchmal zu dem ärgerlichen Problem kommen, dass der Inhalt einer Seite nicht aktualisiert wird, auch wenn du deine Änderungen gespeichert hast.
Hier musst du nur den Cache auf deiner Website und deinem lokalen Rechner (d.h. deinem Computer) löschen.
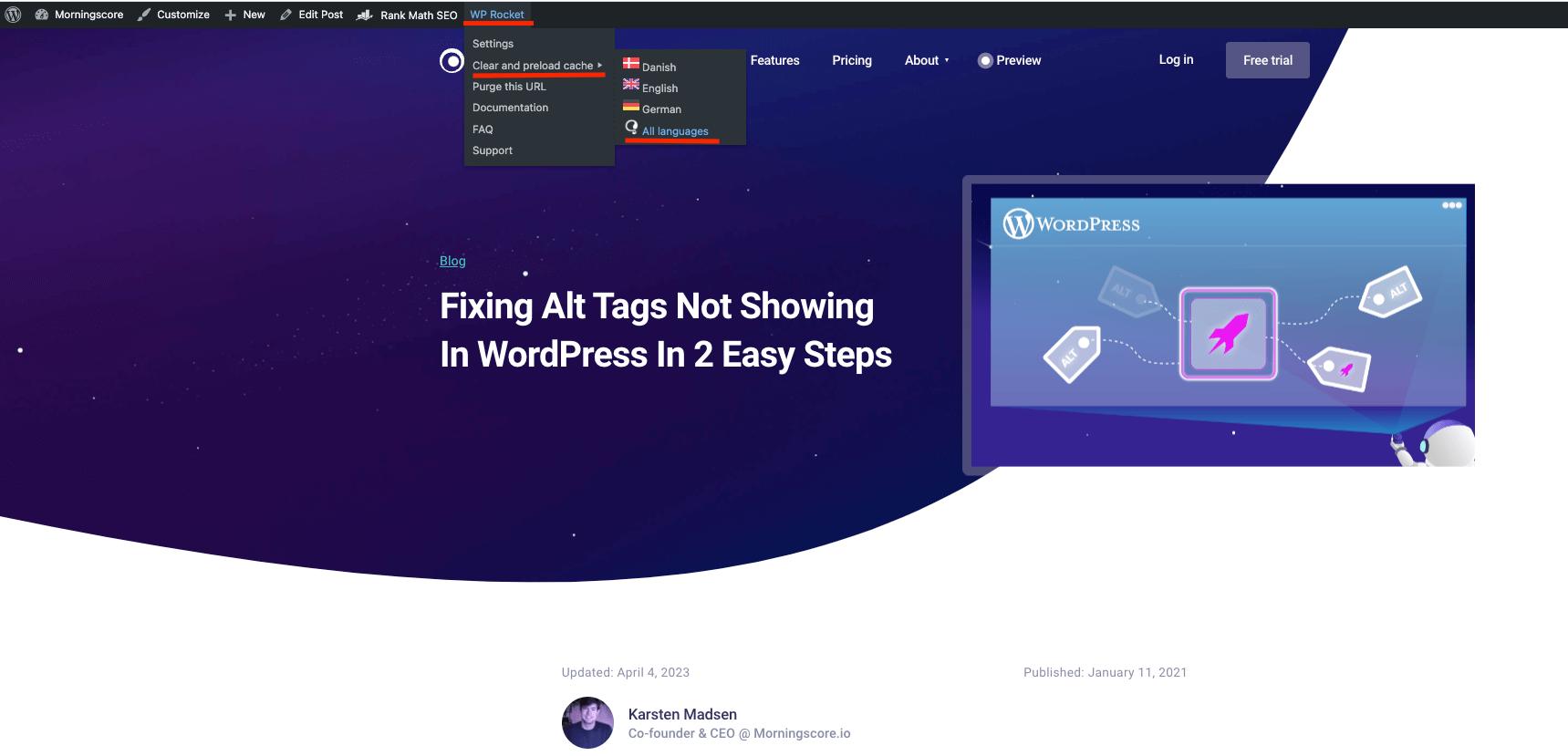
So löschst du den Cache von deiner Website:
- Navigiere zu dem Caching-Plugin deiner Wahl.
- Klicke auf „Cache löschen“.
Dein Caching-Plugin wird normalerweise auch in der oberen Navigationsleiste deines WordPress-Dashboards angezeigt.

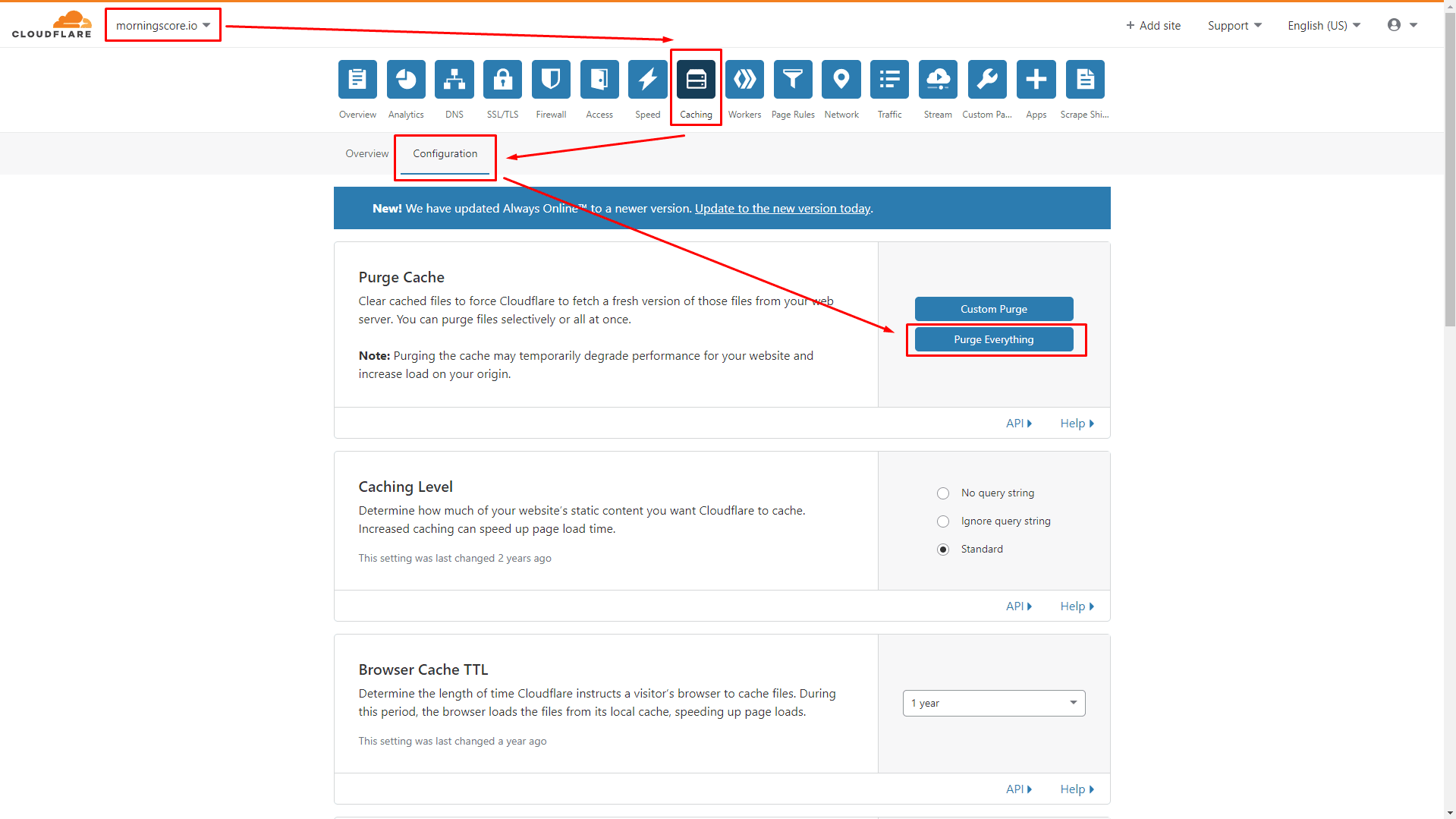
Wenn du eine zusätzliche Zwischenspeicherung über ein Content Delivery Network (CDN) verwendest, solltest du auch das löschen. Das am weitesten verbreitete CDN ist Cloudflare, so sehr, dass es bei einigen Hosting-Paketen mitgeliefert wird (z. B. bietet BlueHost es standardmäßig an). Logge dich in dein Cloudflare-Konto ein und lösche den Cache, wie unten gezeigt.

Wenn du dich nicht daran erinnerst, ein Cloudflare-Konto angelegt zu haben, findest du die Einstellungen dafür wahrscheinlich im Dashboard, das dir dein Website-Hosting-Unternehmen zur Verfügung gestellt hat.
So löschst du den Cache deines Computers:
Wenn du Google Chrome verwendest, musst du nun den Cache auf deinem Computer löschen :
- Unter Windows drückst du die Tastenkombination STRG + F5.
- Auf dem Mac drückst du CMD + SHIFT + R
Für diejenigen unter euch, die Firefox benutzen, lauten die Abkürzungen:
- Auch hier drückst du unter Windows einfach die Tastenkombination STRG + F5.
- Auf dem Mac drückst du CMD + SHIFT + R.
Schließlich ist auch Safari ein beliebter Browser, und die Tastenkombination dort ist:
- Auf dem Mac klickst du CMD + ALT + E.
Wenn du einen anderen Browser verwendest, suche einfach nach „how to clear browser cache in [your browser here]“ auf Google.
In jedem Fall wird die Website lediglich aktualisiert und braucht möglicherweise ein paar Sekunden länger zum Laden. Danach bist du startklar!
Abschließen
Das war’s für heute, Leute! Ich habe Dutzende von Websites gesehen, bei denen dieses Problem aufgetreten ist, und in allen Fällen konnte das Problem durch die oben genannten Schritte gelöst werden. Wenn du immer noch Probleme hast, kann der Grund dafür viel tiefer liegen, wie deine Website aufgebaut ist. In diesem Fall empfehle ich dir, dich mit deinem Hosting-Anbieter in Verbindung zu setzen, der dir oft helfen kann, solche Fehler zu korrigieren.
Wenn du Morningscore verwendest und das Tool fehlende Alt-Tags meldet, du aber bestätigen kannst, dass ein Alt-Tag im Quellcode für genau dieses Bild vorhanden ist, versuche bitte, das Problem zu „scannen“. Wenn sich das Problem nicht lösen lässt, kannst du uns gerne im Chat unten rechts kontaktieren.
Schau dir unsere Liste der einfachsten SEO-Tools für Anfänger an, um fehlende Alt-Tags zu überwachen.
Pass auf dich auf!

