Wenn jemand in sozialen Medien (wie LinkedIn) oder einer Messenger-App (wie Slack) auf deine Website verlinkt, wird oft ein„Vorschaubild“ angezeigt. Es wird auch „Linkvorschau“ genannt.
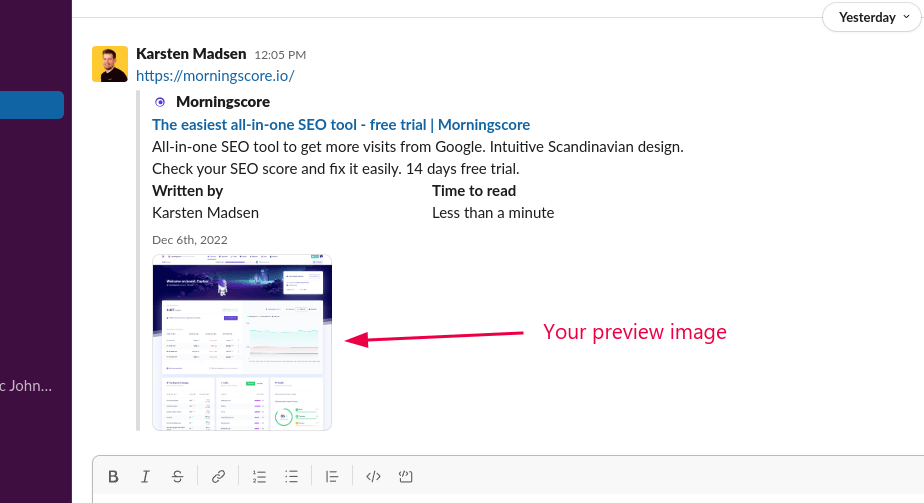
Hier ist ein Beispiel von Slack:
Das Problem ist, dass dieses Bild oft nicht sofort in den sozialen Medien aktualisiert wird. Das kann Monate dauern 😑.
Aber ich habe eine Lösung gefunden! Hier sind die Anweisungen:
Wie du ein Vorschaubild auf deine Website hochlädst, damit es in den sozialen Medien sofort angezeigt wird:
- Finde ein großartiges Bild, das dein Produkt oder dein Unternehmen zeigt. Die empfohlene Größe ist 1200×630 Pixel.
- Jeder Website-Editor (CMS) ist anders. Google also„How to change website preview image in WordPress“ (gib dein eigenes CMS ein). Wenn du keine gute Antwort findest, versuche es mit dieser Suche: “ Open Graph Bild in WordPress ändern “ (füge dein eigenes CMS ein)
- Sobald es aktualisiert ist, klickst du hier auf die Links, damit die sozialen Medien das neue Bild akzeptieren: https://support.shareaholic.com/hc/en-us/articles/360000263426-How-to-Clear-Link-Preview-Cache-Stored-by-Facebook-Pinterest-LinkedIn-Twitter
- In meinem Fall hat das auch dazu geführt, dass Slack seinen Cache aktualisiert und mir die neue Linkvorschau angezeigt hat.
Das war’s! 🎉
Video-Anleitung (Englisch)
Ich habe hier aufgezeichnet, wie ich die verschiedenen sozialen Medien unser neues Link-Vorschaubild akzeptieren ließ:
Wo wird dieses Vorschaubild angezeigt?
Wow, an so vielen Orten. Hier ist eine Liste der gängigsten Websites und Apps, von denen ich weiß, dass sie das Vorschaubild (oder Linkvorschau, wie es auch genannt wird) verwenden.
Liste der sozialen Medien, die ein Vorschaubild anzeigen:
Liste der Messenger-Apps, die ein Vorschaubild anzeigen:
- Slack
- Microsoft Teams
- Facebook Messenger
- Discord
Sie alle basieren auf einem so genannten Open Graph Image. Und das ist im Wesentlichen das, was du in diesem Leitfaden zu deiner Website hinzufügen wirst.
Genieße jetzt den enormen Erfolg, der dir durch diese harte Arbeit automatisch zuteil wird 😃.