Mit einem Anteil von 53% am Website-Traffic ist SEO der weltweit größte Traffic-Kanal. SEO führt auch zu kaufbereitem Traffic mit einer Konversionsrate von bis zu 14,6 %. Die Optimierung deiner Website für Suchmaschinen sollte daher eine hohe Priorität haben.
Lass uns eintauchen:
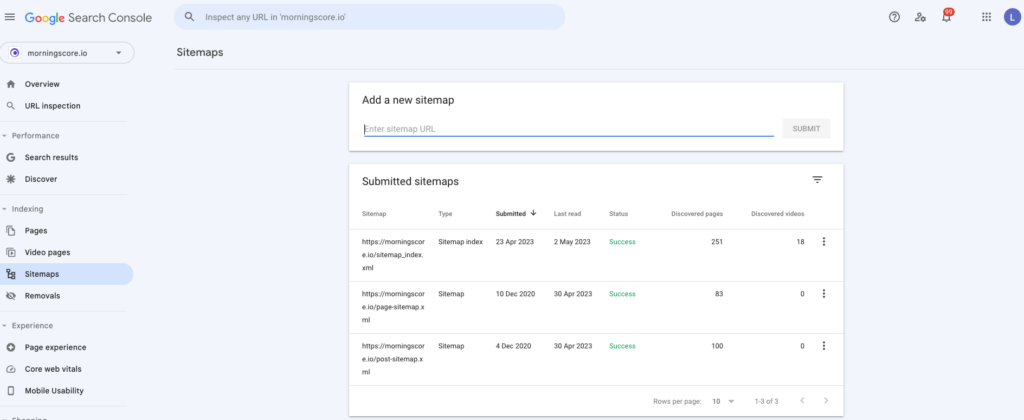
1. Mache deine URLs auffindbar, indem du eine Sitemap verwendest
Sitemaps sind XML-Dateien, die alle crawlbaren URLs auf deiner Website zusammen mit einigen Metadaten wie dem Veröffentlichungsdatum auflisten. Wenn du diese Datei an die Google Search Console sendest, kann Google deine neuen Seiten schneller und effizienter finden.
Diese Funktion ist besonders gut für Seiten geeignet, die nicht viele (oder gar keine) interne Links haben – die Google sonst nur schwer entdecken würde.
Die meisten modernen CMS-Plattformen wie WordPress verfügen über zahlreiche Plugins (ähnlich wie Yoast SEO), mit denen du deine Sitemaps automatisch erstellen und pflegen kannst. In einigen Fällen, in denen du eine selbst erstellte Website verwendest, kannst du ein Tool mit einer Sitemap-Generatorfunktion wie Screaming Frog verwenden. Bedenke aber, dass manuell erstellte Sitemaps regelmäßig erneuert werden müssen. Andernfalls werden keine URLs angezeigt, die nach der ursprünglichen Erstellung veröffentlicht wurden.
2. Verlinke wichtige Seiten in der Fußzeile
Die meisten Websites haben nur wenige Seiten, die wirklich einen Platz in der Hauptnavigation verdienen. Aus diesem Grund und um Unordnung zu vermeiden, ist eine gute Möglichkeit, deine Website effektiv zu verlinken, die Verlinkung deiner wichtigen Seiten in der Fußzeile.
Footer-Links sind kein großer direkter Faktor für die SEO selbst. Aber sie sind ein wichtiger Faktor für die Benutzerfreundlichkeit – und können indirekt die Platzierung deiner Website verbessern.
Footer-Links bringen deine Nutzer auf natürliche Weise dazu, die Inhalte auf deiner Website zu erkunden. Das heißt, selbst wenn ein Nutzer aus einem anderen Grund gekommen ist, eröffnen sie ihm die Möglichkeit, relevante Inhalte zu finden und so mehr über dein Unternehmen zu erfahren. Auf diese Weise verbessern sie dein Branding – und eine starke Marke ist ein wichtiger Faktor für ein besseres und höheres Ranking in der Google-Suche.
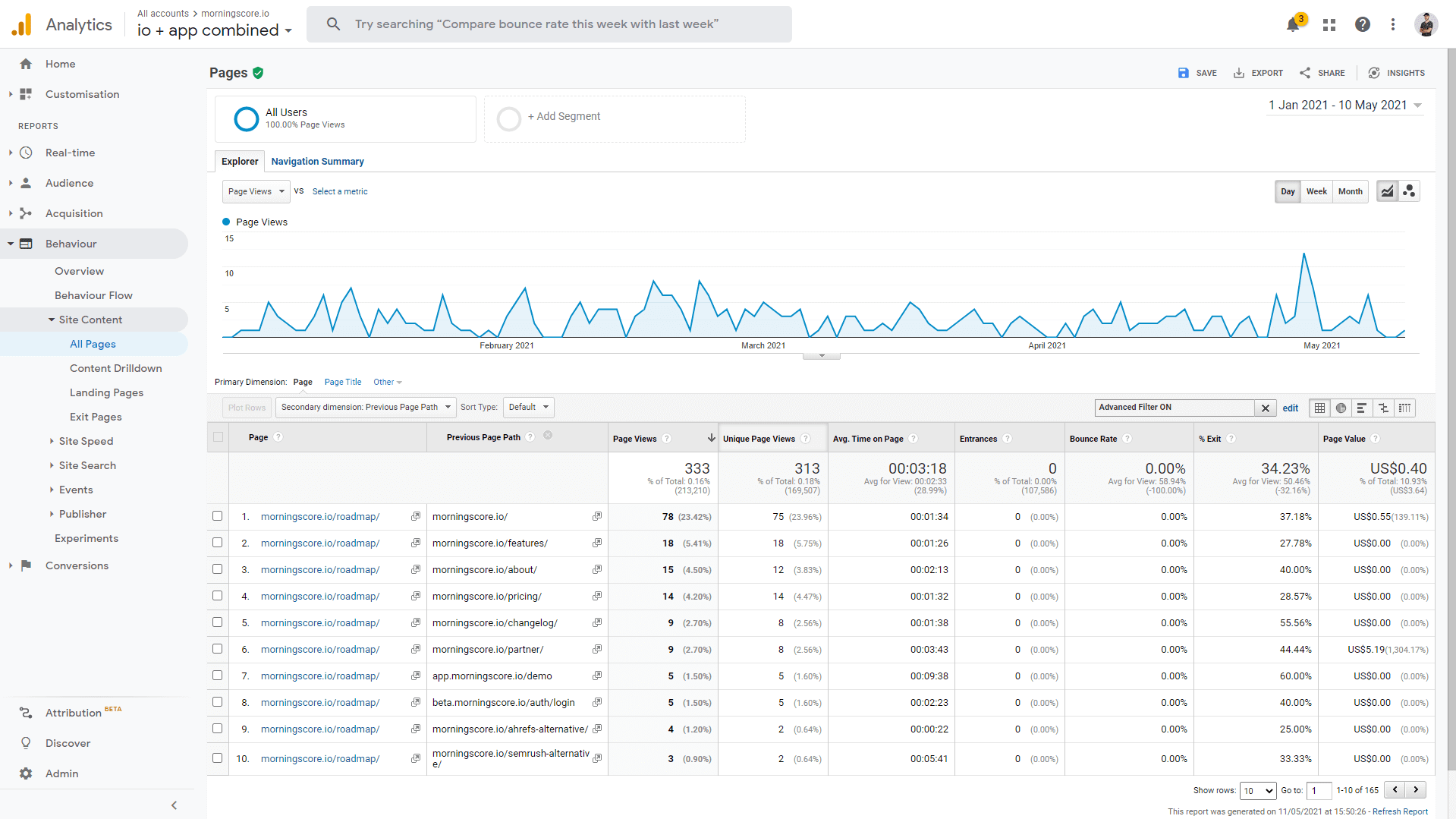
Um dir ein praktisches Beispiel zu geben, hier ist unser Google Analytics, das die Einträge zur Entwicklungs-Roadmap unserer Software von allen anderen Seiten der Website zeigt.

Wie du siehst, gab es in etwa 5 Monaten über 300 Seitenaufrufe – mit einer durchschnittlichen Verweildauer von mehr als 3 Minuten. Im Allgemeinen bedeutet das, dass es über 300 Gelegenheiten gab, Markenbotschafter/innen zu schaffen. Was für ein toller Return on Investment, wenn man diese Seite einfach in die Fußzeile einfügt!
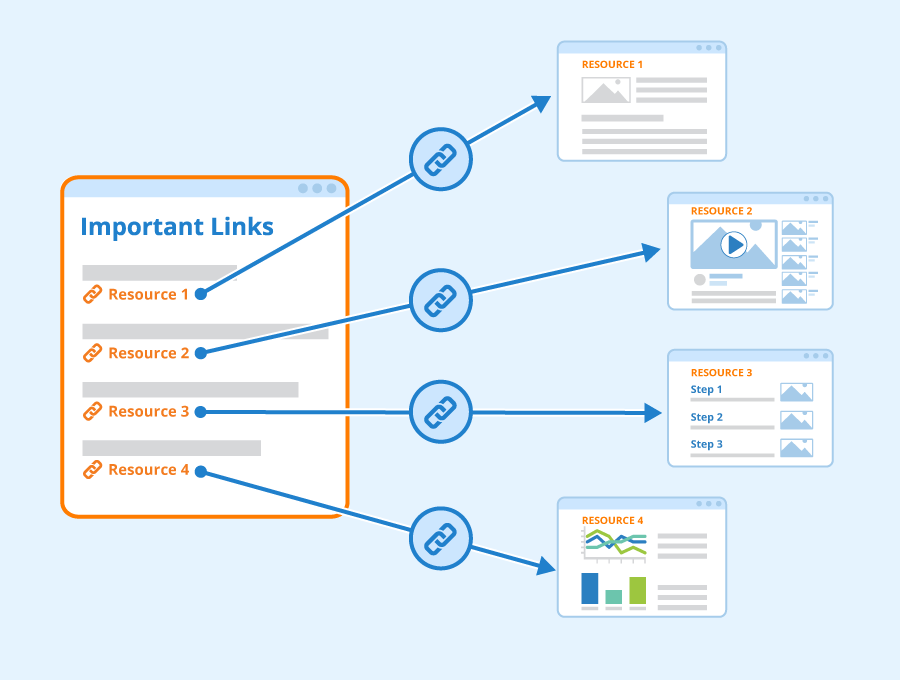
3. Füge interne Links zwischen wichtigen Seiten hinzu
Interne Links sind nicht nur eine großartige Möglichkeit, Nutzerinnen und Nutzer mit relevanteren Informationen zu versorgen, sondern helfen deinen Seiten auch, besser zu ranken.
Eine gute und kontextbezogene interne Verlinkungsstruktur ermöglicht es den Suchmaschinen, deine Inhalte besser zu verstehen. Sie sind ein weiteres Signal, das Google verwendet, um ein „thematisches Cluster“ für deine Website zu erstellen.
Als Nebeneffekt helfen interne Links den Suchmaschinen-Crawlern, die einzelnen Seiten deiner Website zu finden. Das ist besonders wichtig, wenn du dich entscheidest, keine Sitemap zu erstellen, da Google sonst deine neuen Seiten nicht finden und indexieren kann.
Du solltest deine internen Links nicht als Ersatz für deine Sitemap sehen oder umgekehrt. Die interne Verlinkung hilft Google auch dabei, zu verstehen, welche Seiten auf deiner Website du besonders wertvoll findest. Je prominenter ein Link auf deiner Website ist (natürlich in einem angemessenen Rahmen), desto mehr sagst du Google indirekt, dass du willst, dass Nutzer diese Seite besuchen – und dass sie eine wertvolle Ressource ist.
Außerdem bieten Sitemaps nicht die Vorteile, die interne Links bieten, wenn es darum geht, „Link Juice“ zwischen deinen Seiten zu übertragen. Eine Sitemap hat also nicht so viel Einfluss auf dein Ranking wie interne Links. Deshalb sind beide dazu bestimmt, zusammenzuarbeiten.
4. Implementiere SEO-freundliche „Hub-Seiten“
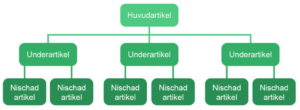
Hub-Seiten, auch bekannt als Themencluster und Content-Hubs, sind ein weiterer wichtiger Faktor bei der Umstrukturierung oder Erstellung deiner Website. Hub-Seiten sind Seiten, die thematisch relevante Unterseiten enthalten. Im Wesentlichen besteht ihre Aufgabe darin, einen Knotenpunkt für Inhalte zu schaffen, die sowohl für Google als auch für die Endnutzer relevant, gut strukturiert und gut optimiert sind.
Wenn sich deine Website zum Beispiel mit Marketing beschäftigt, kann das ein sehr großes Thema sein. Deshalb kann die Aufteilung des Bereichs „Marketing“ in relevante Hubs die SEO-Leistung jedes einzelnen Hubs verbessern. In Anlehnung an das Beispiel könnten solche Hubs „Content Marketing“, „SEO“, „Facebook Ads“ usw. sein.
Jeder dieser Bereiche dient als eigene „Inhaltssäule“, in der die Nutzer nur die kontextbezogenen Artikel finden. Auf diese Weise können die Nutzerinnen und Nutzer die Inhalte auf natürliche Weise erkunden und weitere relevante Artikel finden. Es ist auch einfacher für dich, deine Inhalte miteinander zu verknüpfen und so ein thematisch relevantes „Netz von Inhalten“ zu schaffen. Und natürlich kann dies deine Seiten in der Google-Suche fördern.
Wenn du dagegen diese Hubs nicht aufführst und nur die allgemeine Kategorie „Marketing“ hast, kann dein Blog unordentlich aussehen. Die Nutzer werden es schwer haben, die für sie relevanten Inhalte zu finden. Auch Google wird es schwerer haben, eine „kontextbezogene Karte“ deiner Website zu erstellen.
Das kann dir schaden, weil es dich daran hindert, deine Seite als Autorität in deinem Thema zu etablieren. Und wie wir in den letzten Jahren gesehen haben, verlagert sich der Trend für ein gutes Ranking in Google hin zu Fachexperten. Das ist eine gute Überleitung zum nächsten Tipp.

Autor/in: Seobility – Lizenz: CC BY-SA 4.0
5. Verbessere dein SEO E-E-A-T mit „Autorenseiten“
In der SEO steht E-E-A-T für Experience (Erfahrung), Expertise (Fachwissen), Authoritativeness (Autorität) und Trustworthiness (Vertrauenswürdigkeit) und ist Teil der Qualitätsbewertungsrichtlinien von Google. Während früher über E-E-A-T spekuliert wurde, hat Google 2019 bestätigt, dass es ein Teil seines Algorithmus ist.
Der Einfachheit halber kannst du dir die EEAT als Glaubwürdigkeit vorstellen. Mit anderen Worten: Bist du glaubwürdig genug, um über dein Thema zu schreiben (und gut zu ranken)? Einige Fächer erfordern weniger EEAT als andere. Obwohl sie immer von Vorteil sind, erfordern zum Beispiel eher hobbymäßig orientierte Fächer wie Handarbeit nicht so viel Glaubwürdigkeit wie Finanzen und Gesundheit.
Unabhängig davon, wie stark EEAT in deiner Nische vertreten ist, sind sich SEOs einig, dass es ein entscheidendes Element für das Ranking ist – und dass es nur noch mehr an Bedeutung gewinnen wird. Deshalb musst du sie auch auf deiner Website einführen.
In der Praxis bedeutet das, dass du deine Glaubwürdigkeit unter Beweis stellst, indem du spezielle Seiten für deine Autoren hast. Dort kannst (und solltest) du so viel glaubwürdiges Material wie möglich präsentieren – von der Ausbildung und den Zertifikaten bis hin zu früheren Berufserfahrungen und der Zusammenarbeit mit maßgeblichen Persönlichkeiten in deiner Nische.
Außerdem solltest du sicherstellen, dass alle Inhalte deines Blogs einem Autor zugeordnet sind. Auf diese Weise nutzt du nicht nur deine bestehende Glaubwürdigkeit, sondern baust auch mehr für die Zukunft auf.
Außerdem erfordern manche Inhalte mehr Glaubwürdigkeit, die du durch das Hinzuziehen von Experten erhöhen kannst. Viele Artikel aus dem Finanz- und Medizinbereich werden inzwischen von Fachleuten auf die Richtigkeit des Inhalts überprüft.
Zum Schluss noch eine Randbemerkung: E-E-A-T hat auch viel mit Off-Page SEO zu tun. Wenn du in relevanten Medien und auf Websites erwähnt wirst, hilft das deiner Glaubwürdigkeit im echten Leben – und damit auch deiner Online-Präsenz.
6. Verwende ein mobilfreundliches responsives Design
Sobald du deine SEO-freundliche Website-Struktur festgelegt hast, ist es an der Zeit, einen der wichtigsten modernen SEO-Aspekte zu berücksichtigen: die Mobilfreundlichkeit. Es ist kein Geheimnis, dass Googles Algorithmus Websites bevorzugt, die gut für mobile Geräte optimiert sind. Immerhin kommen 56% des gesamten Datenverkehrs im Jahr 2021 von mobilen Geräten – und der Trend wird sich nur fortsetzen.
Weil Google das weiß, sind seine Algorithmen so optimiert, dass sie nicht nur allen, die am Computer sitzen, eine gute Nutzererfahrung bieten, sondern auch denjenigen, die von mobilen Geräten aus suchen. Infolgedessen hat Google auch seine eigenen Crawler aufgerüstet – und jetzt werden die meisten gut rankenden Websites mit ihrem mobilen Crawler„Googlebot Smartphone“ gecrawlt.
Ob Google diesen Crawler für deine Website verwendet, kannst du in der Google Search Console sehen. Aber auch wenn du „Googlebot Desktop“ siehst, solltest du daran denken, dass irgendwann alle Websites auf mobile Crawler umgestellt werden – und deshalb muss deine Website auf diese Änderung vorbereitet sein.
Und das ist wichtig, denn mobile Geräte haben ihre eigenen Einschränkungen – von langsameren Prozessoren und Netzwerken bis hin zu kleineren Bildschirmen. Daher müssen sich Websites, die auf Google angewiesen sind, anpassen und schnelle und reaktionsschnelle Websites erstellen. Es gibt zwei Hauptaspekte bei der Optimierung deiner Website für mobile Geräte.
Erstens musst du sicherstellen, dass deine Website den technischen Standards entspricht, die für ein gutes Nutzererlebnis sorgen. Dazu gehört eine schnell ladende Website, die auf mobilen Geräten gut skalierbar ist und keine aufdringlichen Elemente wie Popups oder horizontales Scrollen enthält.
Zweitens, und immer noch genauso wichtig, optimierst du deine Inhalte für mobile Geräte. Dazu gehören die Schriftgröße deines Haupttextes und der Überschriften, ein gut strukturiertes Seitenlayout, bei dem alle Inhalte auf dem Handy sichtbar sind, und optimierte Bilder, die auf dem Handy gut zu sehen sind. Deshalb reicht es nicht aus, Elemente auf dem Handy einfach auszublenden.
7. Füge deine wichtigsten Seiten zum Hauptmenü hinzu
Um an den vorherigen Punkt anzuknüpfen, musst du bei der Gestaltung deiner Website – auch der mobilen Version – einen strategischen Blick auf dein Navigationsmenü werfen.
Es sollte keine Überraschung sein, dass SEO-freundliche Websites eine gute Navigation haben. In den letzten Jahren hat sich der Trend in der Suchmaschinenoptimierung (SEO) eindeutig durchgesetzt, da er dem Endnutzer das hilfreichste Erlebnis bietet. Mit anderen Worten: SEO und UX verschmelzen immer mehr.
Daher sollte dein Ziel bei der Gestaltung deiner SEO-freundlichen Website sein, sie so hilfreich und übersichtlich wie möglich zu gestalten. Eine gute Möglichkeit, dies zu tun, ist, dein Navigationsmenü so zu gestalten, dass es die Seiten anzeigt, die deine potenziellen Kunden sehen sollen.
Wenn du zum Beispiel ein Dienstleistungsunternehmen bist, sollte dein Hauptmenü Seiten mit den einzelnen Dienstleistungen enthalten, die du anbietest. Wenn du Produkte anbietest, kannst du einen ähnlichen Ansatz wählen, indem du die Kategorien für deine Produkte vorstellst. Für Blogger sind solche Seiten die Blog-Themenkategorien.
Dadurch wird auch Google eingeladen, mehr deiner Seiten zu crawlen und zu indexieren. Schließlich sind das die wertvollsten Seiten auf deiner Website. Das Hinzufügen von internen Links aus dem Navigationsmenü stellt sicher, dass Google das auch erkennt.
8. Eine SEO-freundliche URL-Struktur einrichten
Wenn wir schon von Seiten sprechen, lass uns einen genaueren Blick auf die Elemente werfen, die eine Seite ausmachen – nämlich die URL-Struktur. SEO-freundliche URLs sind entscheidend für eine gute Platzierung in Google und wirken als indirekter Faktor, der das Nutzererlebnis verbessert oder verschlechtert.
Mit anderen Worten: Wenn du ein Keyword in deine URLs aufnimmst, wird deine Website nicht hoch gerankt – wenn du es aber nicht tust, kann das deine Chancen auf ein hohes Ranking verringern. Denn ähnlich wie beim Titel-Tag und der Meta-Beschreibung deiner Seite verstehen die Nutzerinnen und Nutzer intuitiv den Inhalt der Seite, die sie über deine URL anklicken. Außerdem verwenden Suchmaschinen wie Google die URL, um den Inhalt deiner Seite zu verstehen.
Ein/e Nutzer/in klickt eher auf eine URL, die seiner/ihrer Suche entspricht, als auf eine allgemeine URL, die nicht angibt, was auf der Seite steht, die er/sie besuchen will. Da Google solche Nutzersignale verwendet, um zu beurteilen, ob eine Seite es verdient, ganz oben zu stehen, spielen URLs eine wichtige Rolle, um die Nutzer davon zu überzeugen, dass die Seite für sie relevant ist.
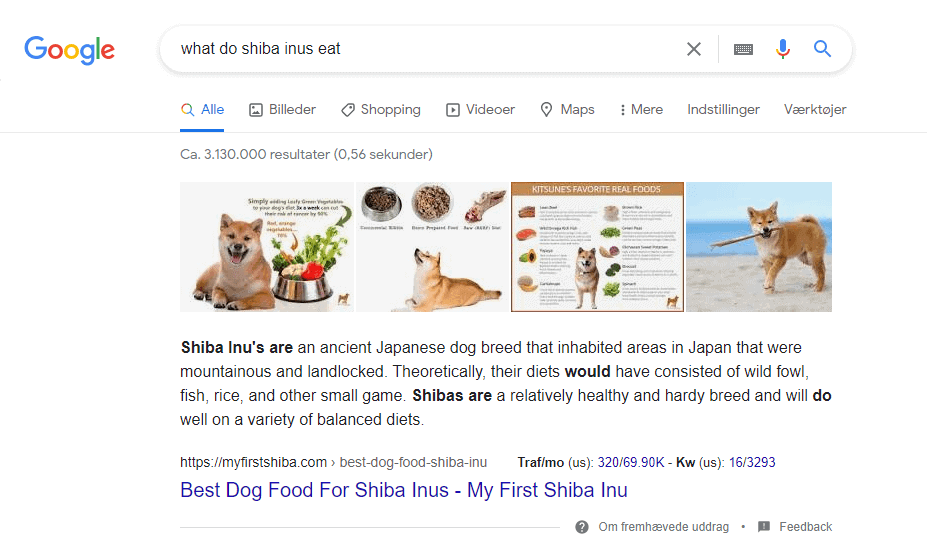
Betrachte das folgende Beispiel. Ein Nutzer sucht nach „Was essen Shiba Inus?“. Eine schlecht optimierte URL enthält Zahlen, hat viele Schrägstriche (z. B. „Partitionen“ oder „Unterordner“) und liefert keinen relevanten Kontext zu dem, was auf der Seite erscheinen wird.
Im Gegensatz dazu stimmen gute URLs sehr gut mit dem Suchbegriff des Nutzers überein – und liefern so relevante Informationen über die Seite. Tatsächlich kannst du diesen Trend überall in den Suchergebnissen sehen. Die meisten gut platzierten Websites auf Seite 1 haben eine SEO-freundliche URL.

Und schließlich helfen gut optimierte kontextbezogene URLs auch wiederkehrenden Besuchern, da Webbrowser wie Google Chrome und Mozilla Firefox Live-URL-Vorschläge anbieten, wenn der Nutzer in die Suchleiste eingibt.
9. Sicherstellen, dass robots.txt und Meta-Robots das Crawlen erlauben
Wir haben besprochen, wie Google deine Seiten finden kann – aber was ist mit ihrer Crawlability? Der schwerwiegendste Fehler, den du aus SEO-Sicht machen kannst, ist, Suchmaschinen wie Google die Indizierung deiner Website zu verweigern.
Die korrekte Einrichtung deiner robots.txt-Datei ist entscheidend dafür, dass Suchmaschinen-Crawler auf deine Website gelangen. Außerdem kannst du mit dem Meta-Robots-Tag wichtige Inhalte auf jeder Seite deaktivieren.
Du musst also sicherstellen, dass beides richtig eingestellt ist, damit Google auf deiner Website zugelassen wird.
Das ist ein häufiger Fehler, den sich weniger erfahrene SEOs oder Website-Entwickler erlauben können, vor allem bei der Neugestaltung von Websites und bei Migrationen. Das liegt daran, dass Websites, die sich im Aufbau befinden, in der Regel auf einer so genannten „Entwicklungsumgebung“ eingerichtet werden, damit die Live-Website nebenbei noch funktionieren kann.
Keine dieser Einstellungen ist komplex, aber ihre Auswirkungen können ziemlich hart sein. Es ist immer eine gute Idee, regelmäßig zu überprüfen, ob deine robots.txt-Datei funktioniert (oder überhaupt vorhanden ist), denn dieses Dokument ist sehr wichtig für die Gesundheit einer Website.
10. Verbessere die UX, indem du die Ladezeiten der Seite reduzierst
Die technische Einrichtung deiner Website ist für die Suchmaschinenoptimierung (SEO) von entscheidender Bedeutung, da sie sich auf das Nutzererlebnis auswirkt. Eine schnell ladende Website ist einer der wichtigsten Aspekte, auf den du dich konzentrieren musst, wenn du eine SEO-freundliche Website erstellen willst.
Außerdem haben schnelle Websites auch bei allen anderen Geschäftskennzahlen eine bessere Leistung. Eine Verkürzung der Ladezeit der Website um 100 ms verbesserte die Konversionsrate bei Einzelhandelswebsites um 8,4 %. Auch die Konversionsrate für Reise-Websites stieg um 10,1 %.
Aber das ist noch nicht alles. Wenn du eine langsam ladende Website hast, kann das auch Google davon abhalten, alle deine URLs zu crawlen und zu indexieren – weil es wesentlich mehr Zeit für sie aufwenden muss.
Selbst wenn Google deine Seiten finden und indexieren kann, weiß es, dass die Leistung deiner Website nicht optimal ist und sie kein gutes Nutzererlebnis bietet. Daher ist es wahrscheinlich, dass sie deine Seite aus den Suchergebnissen zurückstufen.
Hier sind einige Bereiche, in denen du die Ladezeiten deiner Seiten verbessern kannst:
- Ungenutzte Skripte entfernen
- Skripte minimieren
- Server-seitiges Caching hinzufügen
- Füge Caching zu deiner Website hinzu
- Bilder optimieren
11. Bilder optimieren
Apropos Bilder: Schauen wir uns an, wie sie sich auf die SEO-Freundlichkeit deiner Website auswirken. Übermäßig große Bilder sind eine der am wenigsten hängenden Früchte, wenn es darum geht, die Geschwindigkeit deiner Website zu optimieren.
Erstens musst du sicherstellen, dass du die richtigen Bildformate für deine Arbeit verwendest. JPGs eignen sich gut für echte Fotos, die du aufgenommen hast, während PNGs optimal für digital erstellte Grafiken sind.
Als Nächstes geht es um die Auflösung des Bildes. Die meisten Desktop-Bildschirme arbeiten mit 1920×1080 Pixeln, während Mobiltelefone 1080×1920 Pixel haben. Daher ist es unnötig, große Bilder hochzuladen – du wirst keine nennenswerte Qualitätsverbesserung feststellen, während die Größe des Bildes zu groß wird.
In vielen Fällen ist es sogar völlig in Ordnung, Bilder zu verwenden, die kleiner sind als diese. Das liegt daran, dass wir die Bilder selten im Vollbildmodus sehen – und wenn sie z. B. in deinem Blog angezeigt werden, werden sie natürlich durch das Layout und die Bounding Box des Blogs verkleinert.
Außerdem kannst du mit einem Online-Bildkomprimierungstool wie TinyPNG die Größe deiner Bilder leicht halbieren. Sowohl bei Landingpages als auch bei Blogbeiträgen muss der/die Nutzer/in kleinere Dateien herunterladen – und somit lädt die Seite schneller. Das Beste daran ist, dass es nach der Komprimierung keinen sichtbaren Unterschied in der Qualität gibt, auch nicht für das geschulte Auge.
Daher helfen dir viele Plugins beim Lazyload von Bildern, um die Ladezeit deiner Website weiter zu verkürzen. Und in einigen Fällen, in denen dein Inhalt viele Bilder enthält, kann ein Content Delivery Network eine gute Lösung sein, da es deine Hauptserver entlastet.
Und schließlich solltest du als Teil der SEO-Best Practices deine Bilder mit einem aussagekräftigen Namen versehen – und einen alternativen Text einfügen, der Google hilft, den Inhalt zu verstehen. Das kann die Platzierung deines Hauptinhalts auf der Suchergebnisseite erhöhen und dir relevanten Traffic über die Bildersuche bringen.
12. Lege die richtige Hierarchie für deine Überschriften-Tags fest
Ein weiteres wichtiges Element für SEO-Freundlichkeit ist die Struktur deiner H-Tags. Überschriften-Tags sind für zwei Dinge wichtig. Erstens bieten sie den Suchmaschinen eine kontextbezogene Hierarchie des Seiteninhalts, damit sie verstehen können, worum es auf der Seite geht. Zweitens sind sie wichtig für den Endnutzer. Das heißt, sie vermitteln nicht nur deinen Standpunkt, sondern bringen den Nutzer auch dazu, mehr Zeit auf deiner Seite zu verbringen und weiterzulesen. Gut geschriebene Überschriften sollen den Leser zum Beispiel dazu anregen, deinen Inhalt zu erkunden. Daher gibt es einige wichtige Praktiken, die du beim Schreiben von Schlagzeilen beachten musst.
Erstens solltest du sie anregend und umsetzbar gestalten. Verwende starke Worte, um die Nutzer/innen für das Kommende zu begeistern. Auch in den Überschriften solltest du deine Hauptschlagwörter und Variationen davon verwenden. Außerdem helfen kurze und prägnante Überschriften dem Nutzer, den Inhalt zu überfliegen und das zu finden, was für ihn am wichtigsten ist. Und schließlich solltest du versuchen, deine Überschriften nicht zu offensichtlich zu gestalten.
Jeder hat schon Beiträge gelesen, bei denen es nur auf die Überschrift ankommt – und du willst nicht, dass dein Inhalt einer dieser Artikel ist. Diese drei Tipps stellen sicher, dass der Nutzer deine Inhalte als relevant empfindet, da sie einen Kontext bieten.
Der letzte wichtige Punkt, den du hier beachten solltest, ist, dass deine Überschriften die Hierarchie deines Inhalts auf der Seite festlegen. Ähnlich wie bei einem Schulzeugnis müssen deine Seiten eine bestimmte Hierarchie haben, die die Kontinente thematisch verbindet. Im Fall einer Webseite sind das die H-Tags. Versuche immer, nur einen H1-Tag auf der Seite zu haben, da dieser das „Thema“ für die Seite festlegt. Von da an können wichtige Wendepunkte in deinen Texten als H2-Tags gesetzt werden – wobei H3, H4, H5 und H6 als Unterüberschriften für ihre jeweiligen übergeordneten H2-Tags dienen.
13. Schreibe einzigartige Titel-Tags und Meta-Beschreibungen
Die Titel-Tags und Meta-Beschreibungen sind sehr wichtig, damit du von deinen SEO-Bemühungen auch tatsächlich etwas profitierst. Selbst gut optimierte Websites können Schwierigkeiten haben, Nutzerinnen und Nutzer von Suchmaschinen anzuziehen, wenn ihre Seiten von den Endnutzerinnen und Endnutzern nicht als anregend genug empfunden werden.
Das liegt daran, dass dein Seitentitel und deine Meta-Beschreibungen in gewisser Weise wie ein Werbebanner funktionieren. Ihr Inhalt und die Botschaft, die sie vermitteln, beeinflussen den Nutzer direkt – und entscheiden darüber, ob er die Website besucht oder wegklickt. Dein Ziel ist es, für jede Seite einzigartige Meta-Inhalte zu erstellen, die die Nutzer/innen relevant und interessant genug finden, um darauf zu klicken.
14. Vermeide dünne Inhalte
- Du musst sicherstellen, dass keine deiner Seiten oberflächlich ist.
- Ich würde empfehlen: Mindestens 100 einzigartige Wörter auf all deinen Seiten zu haben.
- Das ist das Minimum. +Um zu ranken, werden oft mehr als 500 Wörter benötigt.
15. SEO-freundliche Website-Architektur erstellen
Eines der wichtigsten Dinge, die du beachten musst, um deine Website SEO-freundlicher zu gestalten, ist die Architektur deiner Website. Die Hierarchie, in der deine Seiten strukturiert sind, wirkt sich direkt darauf aus, wie Suchmaschinen sie verstehen. Das gilt besonders für E-Commerce-Websites und Websites mit vielen Seiten.
Natürlich sind auf jeder Website einige Seiten wichtiger als andere. Deshalb möchte Google, dass die Daten „intuitiv“ organisiert werden, damit sowohl Maschinen als auch Nutzer/innen sie verstehen können.
Kredit: Dieser schwedische Artikel über die Struktur von Websites gibt einen guten Überblick.
Bonus: 4 tolle Beispiele für SEO-freundliche Websites
Schauen wir uns nun einige praktische Beispiele für SEO-freundliche Websites an. Für diese Aufschlüsselung haben wir bewusst 4 Websites ausgewählt, von denen jede einen einzigartigen Zweck erfüllt. Auf diese Weise kannst du sowohl den relevantesten Anwendungsfall für deine eigene Website finden als auch Ideen aus anderen Branchen sammeln. Die Websites, die wir untersuchen werden, gehören zu den folgenden Nischen:
- Dienstleistungsunternehmen
- E-Commerce-Laden
- SaaS-Unternehmen
- Blogger
Los geht’s mit den Pannen!
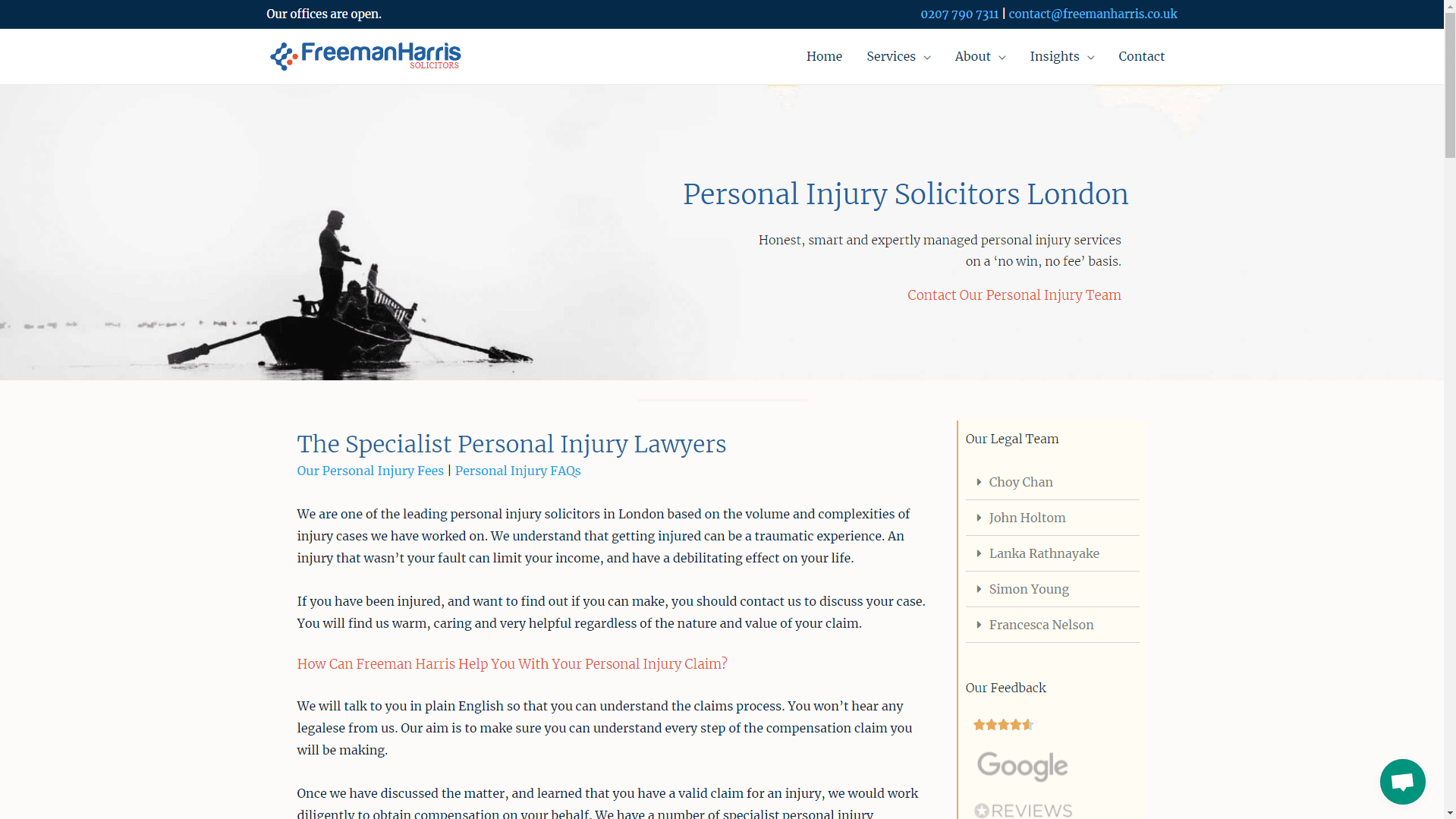
Beispiel 1: ein SEO-freundliches Webdesign für ein Dienstleistungsunternehmen
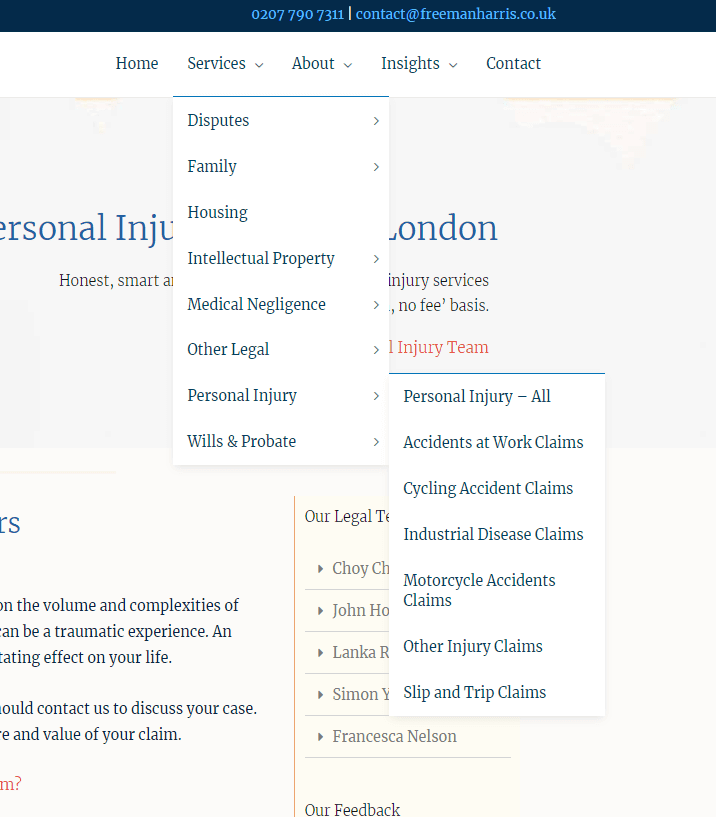
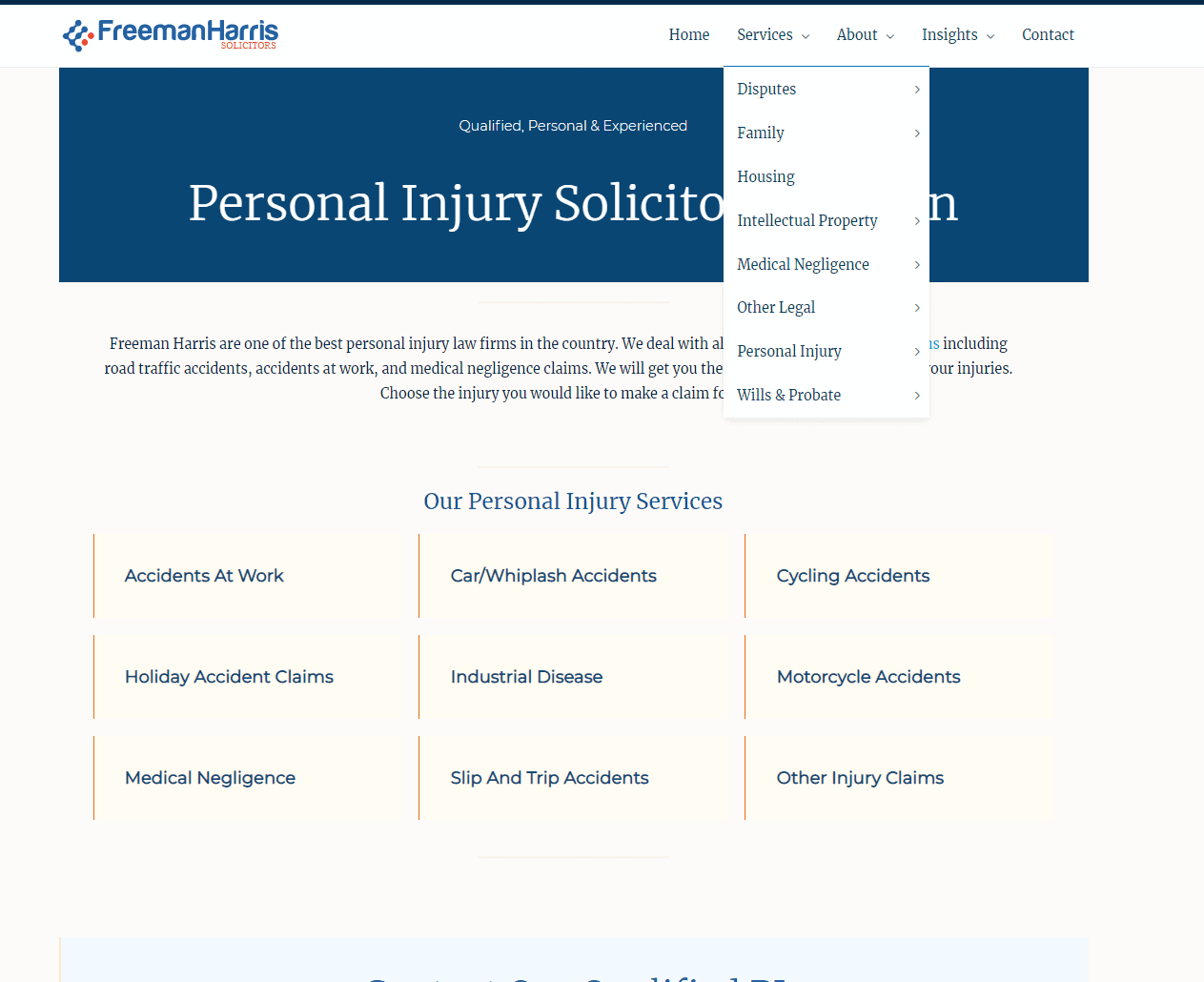
FreemanHarris ist ein gutes Beispiel für ein Anwaltsunternehmen mit einer SEO-freundlichen Website. Wenn du dir das gesamte SEO-Bild ihrer Website ansiehst, kannst du sehen, dass sie kein Konzern mit unendlich tiefen Taschen sind. Überraschenderweise rangiert das Unternehmen jedoch gut für seine relevanten Suchbegriffe wie „Londoner Anwalt für Personenschäden“.

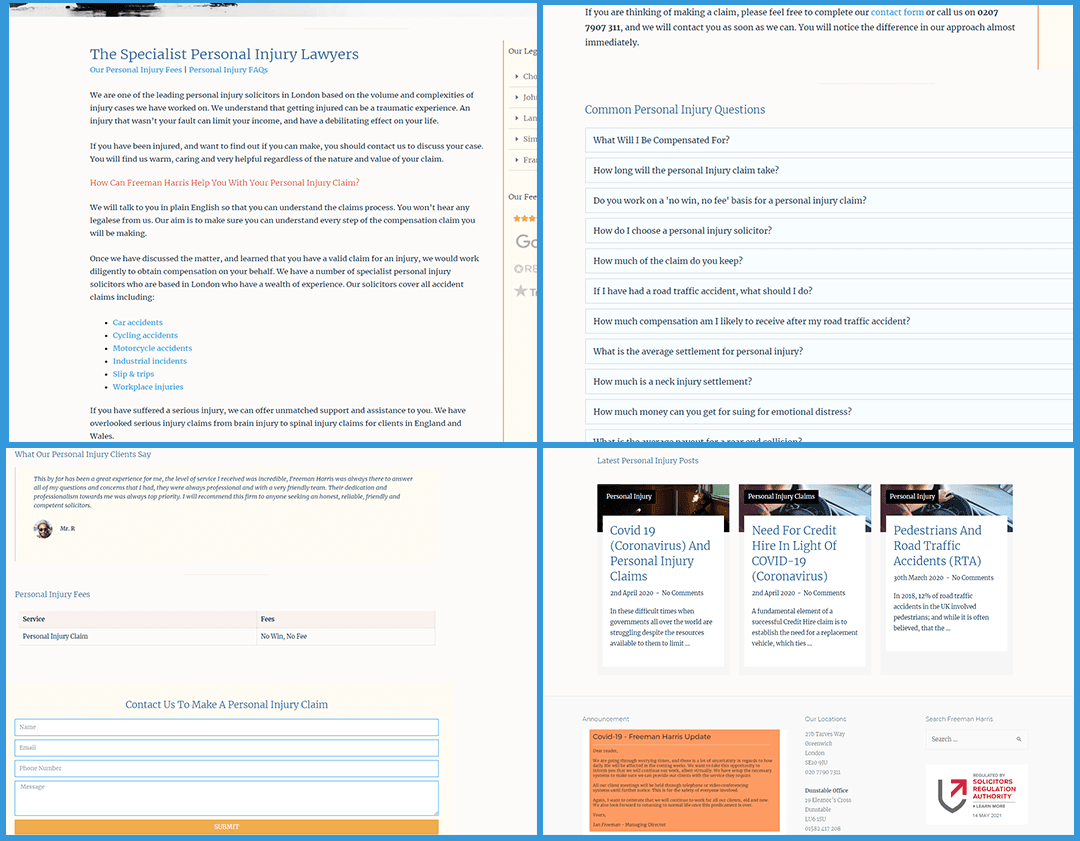
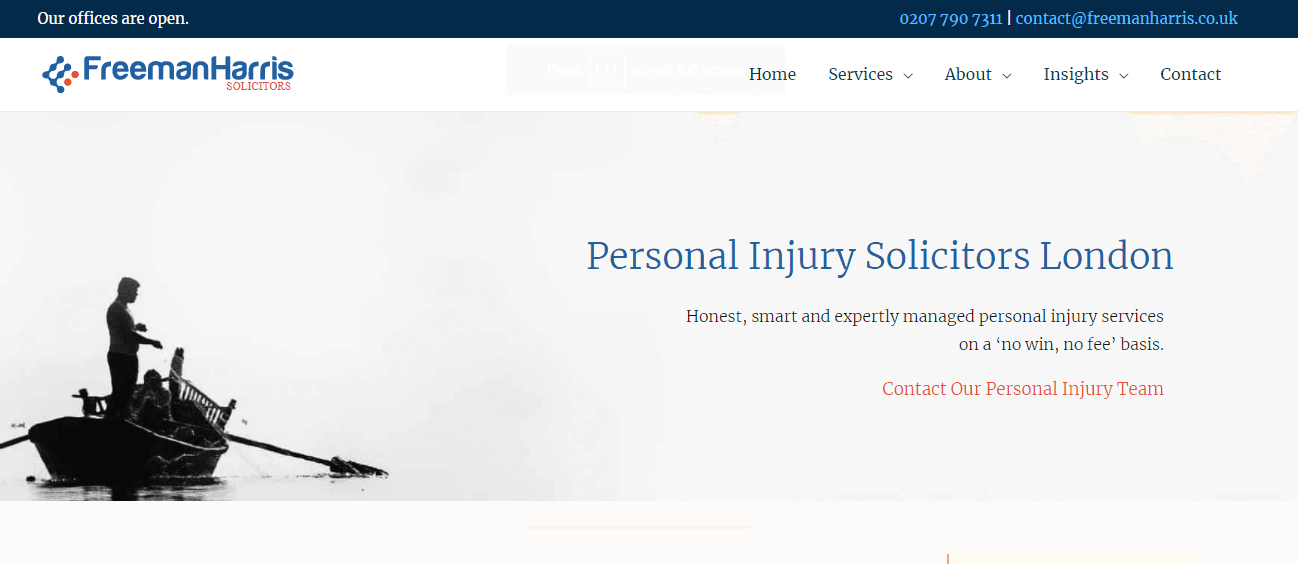
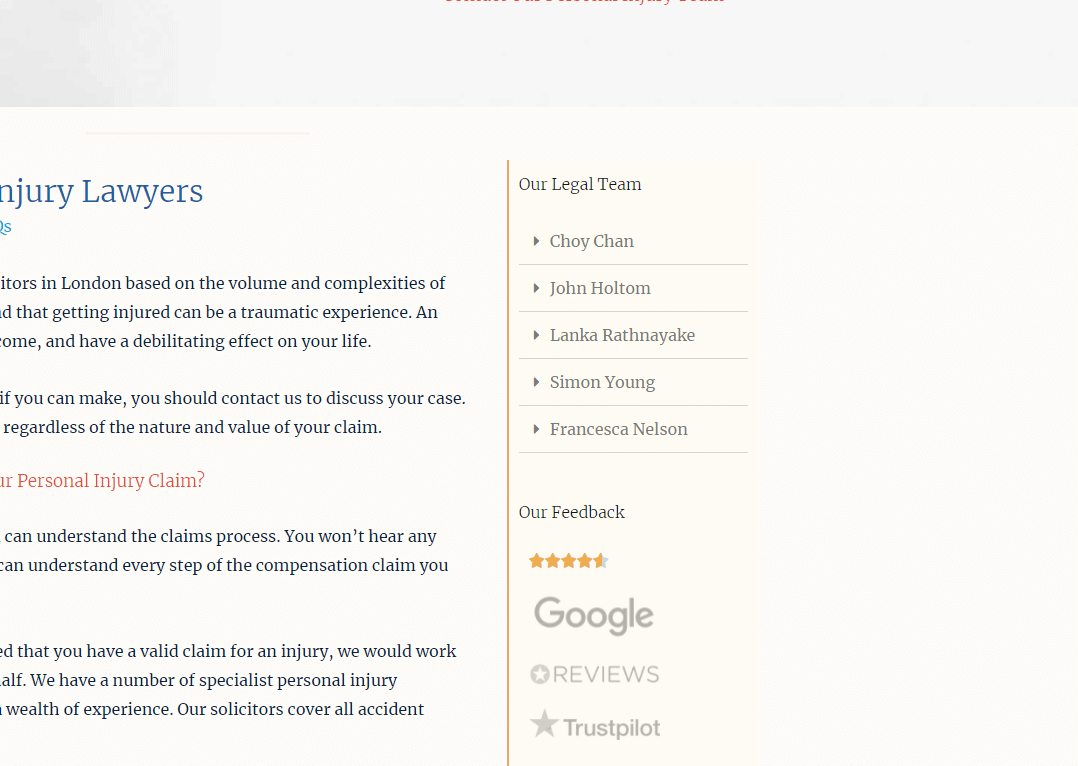
Die Antwort darauf wird sehr deutlich, wenn du dir die Struktur ihrer Website ansiehst. Ihre Website ist schnell, ihr Layout kommuniziert ihre Marke effektiv und ist einfach zu sehen. Ihre Landingpages sind so aufgebaut, dass sie eine Menge relevanter Informationen enthalten – von relevanten Texten über FAQs bis hin zu einer Preistabelle und einem Kontaktfeld. Das ist wichtig, denn es hilft nicht nur den Suchmaschinen beim Ranking der Seite, sondern sorgt auch dafür, dass die Nutzerinnen und Nutzer länger auf der Seite bleiben, weil sie bessere Hilfe erhalten.

Wie in den Tipps oben erwähnt, setzen sie auch Content Hubs ein. Das hilft ihnen, nicht nur für spezifischere Long-Tail-Keywords zu ranken (z. B. „Scheidungsanwalt London“ ), sondern auch für breiter gefasste Keywords, die nicht die direkte Absicht angeben (z. B. „Familienanwalt London“).

Wenn du dir ihr Navigationsmenü ansiehst, kannst du sehen, dass sie das Design ihrer Website sehr strategisch angegangen sind. Jeder der Dienste, auf denen sie gefunden werden wollen, erscheint auf einer eigenen, gut optimierten Seite. Daher sieht Google ihre Seiten als sehr relevant an und fördert sie in der Suche.

Ich habe zwar keine genauen Zahlen, aber ich bin mir sicher, dass auch ihre Konversionsraten hoch sind. Sie haben einen sehr relevanten Call-To-Action-Button oben auf der Seite, der kontrastreich ist und sich vom Hintergrund abhebt. Wie du sehen kannst, haben sie die Farbpalette sehr geschickt eingesetzt, so dass jede Farbe ein bestimmtes und wiedererkennbares Element darstellt. Zum Beispiel ist ihr wichtigster CTA-Button immer rot.

Ein ähnlicher Ansatz, der sowohl die SEO als auch die Konversionen verbessert, ist ihr Ansatz für E-A-T. Auf jeder Landing Page haben sie eine eigene Tabelle, die die qualifizierten Juristen ihres Teams für den Job darstellt. Dies wird zusätzlich durch den sozialen Beweis mit Links zu ihren Google-, Reviews- und Trustpilot-Bewertungen untermauert. Weiter unten auf der Seite kannst du außerdem sehen, dass sie Zeugnisse von ihren Kunden veröffentlichen.

Beispiel 2: ein SEO-freundliches Webdesign für einen eCommerce-Shop
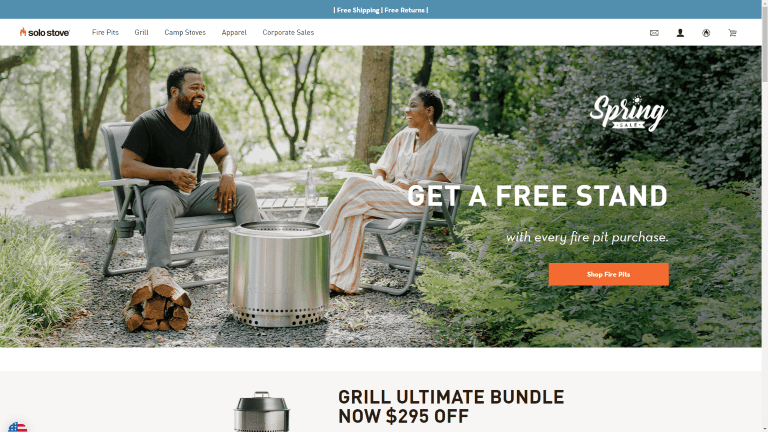
Die Website SoloStove.com ist ein perfektes Beispiel für ein SEO-freundliches Webdesign für einen eCommerce-Shop. Sie bieten hochwertige Grills und Grillzubehör zu sehr günstigen Preisen an.
Wenn wir das Layout der Seite aufschlüsseln, können wir davon ausgehen, dass die meistverkauften Produkte Feuerstellen sind, da sie im Abschnitt „Held“ auf der Homepage hervorgehoben wurden. Die Website ist auch erstaunlich schnell, während die Bilder immer noch großartig aussehen.

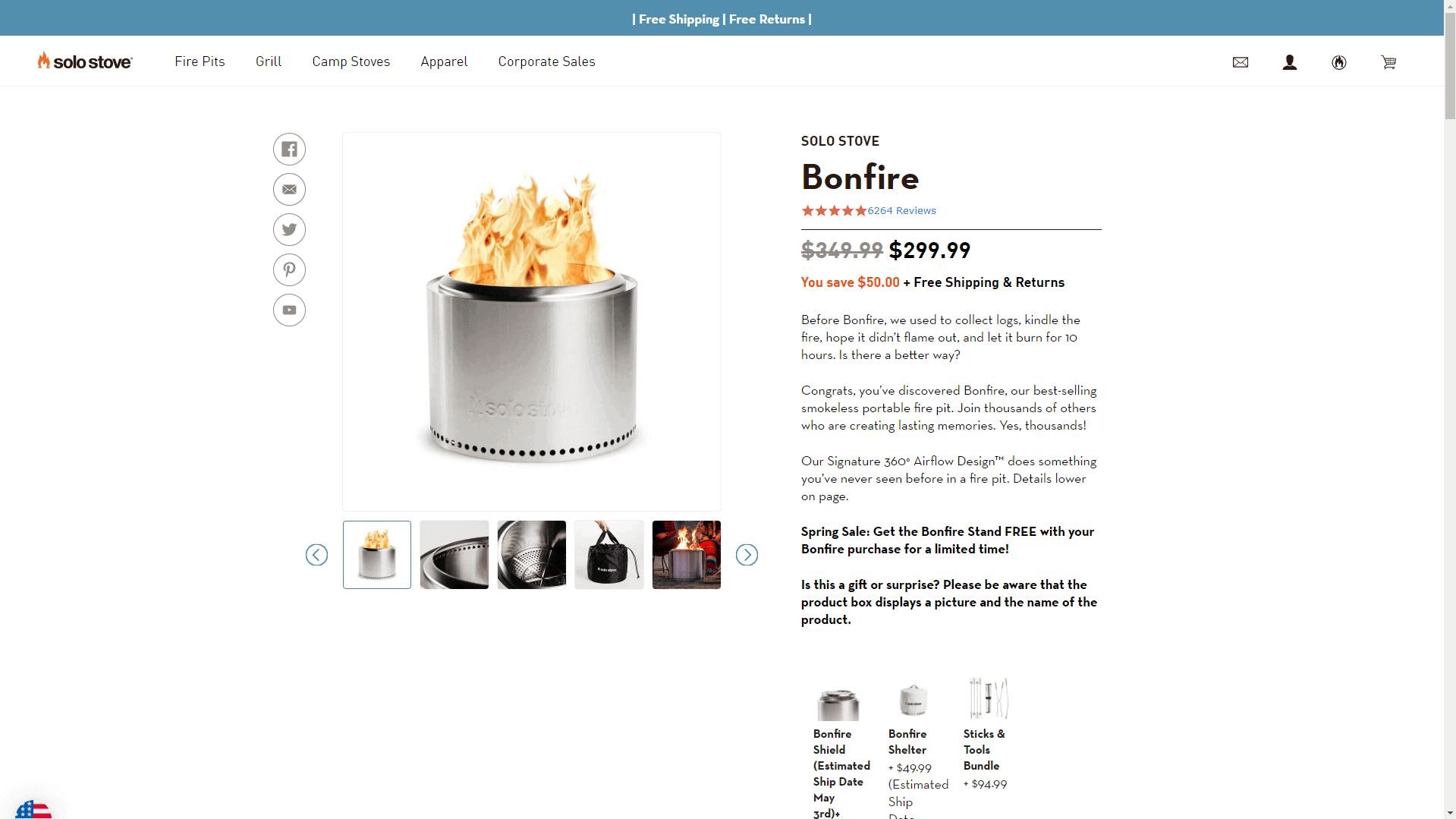
Einzigartig ist hier ihr Ansatz für SEO. Für einen Suchbegriff wie „rauchlose Feuerstelle“ ist es für E-Commerce-Unternehmen üblich, eine Produktkategorie zu erstellen. Da SoloStove jedoch ein Produkt in dieser Kategorie hat, haben sie ihre Produktseite direkt für dieses Keyword optimiert.

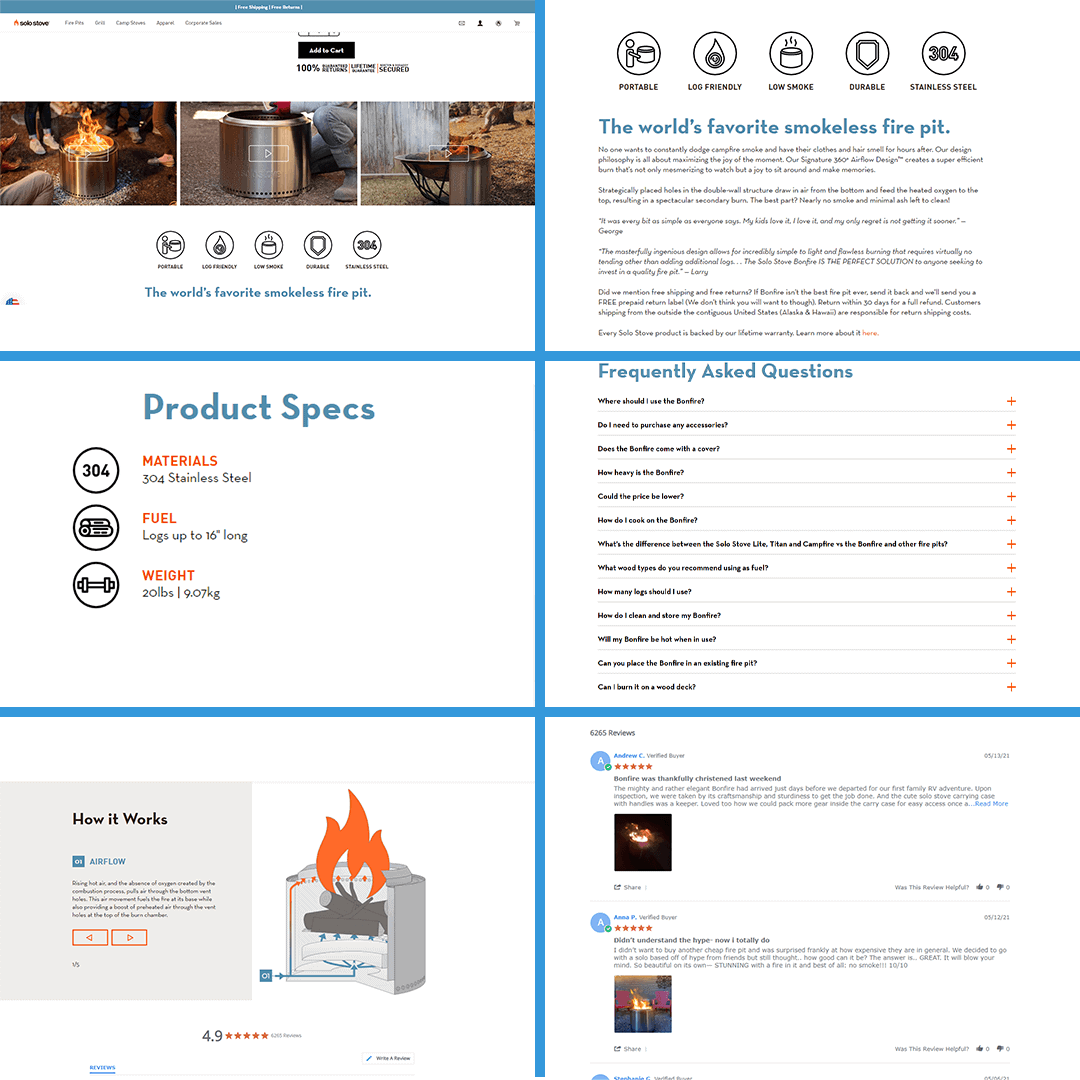
Das Tolle daran ist die Ausführung – sie bieten zwar nur ein einziges Produkt an, aber dafür eine Menge Informationen auf der Produktseite, ähnlich wie du es von einer ganzen Kategorieseite erwarten würdest. Diese Menge an relevanten Inhalten hilft ihnen, in den Suchmaschinen besser zu ranken und mehr Menschen zu Kunden zu machen.

Beispiel 3: ein SEO-freundliches Webdesign für ein SaaS-Unternehmen
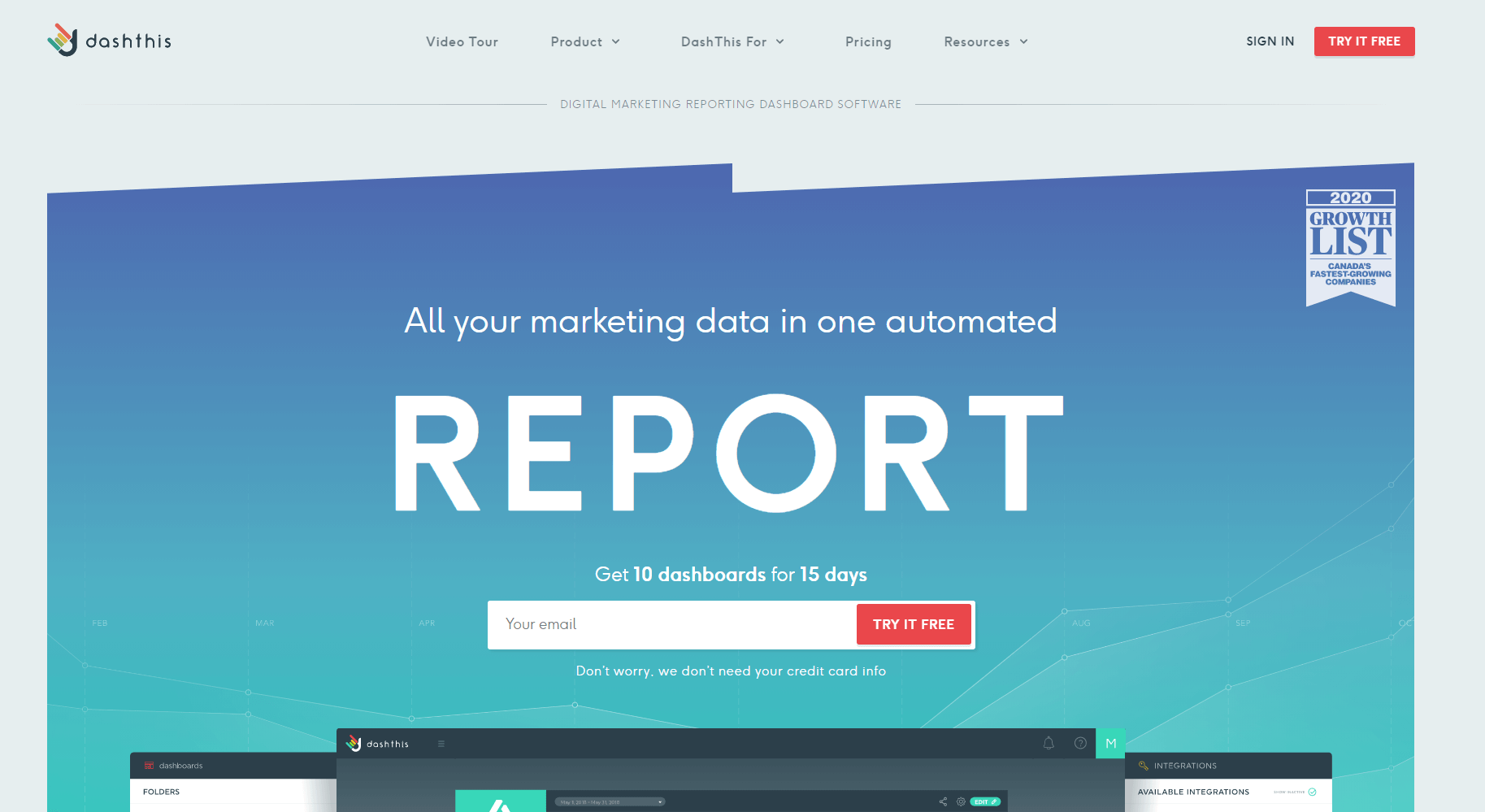
Für eine gut optimierte und SEO-freundliche SaaS-Website müssen wir nicht weiter suchen als das Unternehmen DashThis.
Aus technischer Sicht haben sie eine schnelle Website mit einem übersichtlichen Seitenlayout, was zu erwarten ist, da die Softwarebranche sehr wettbewerbsintensiv ist.
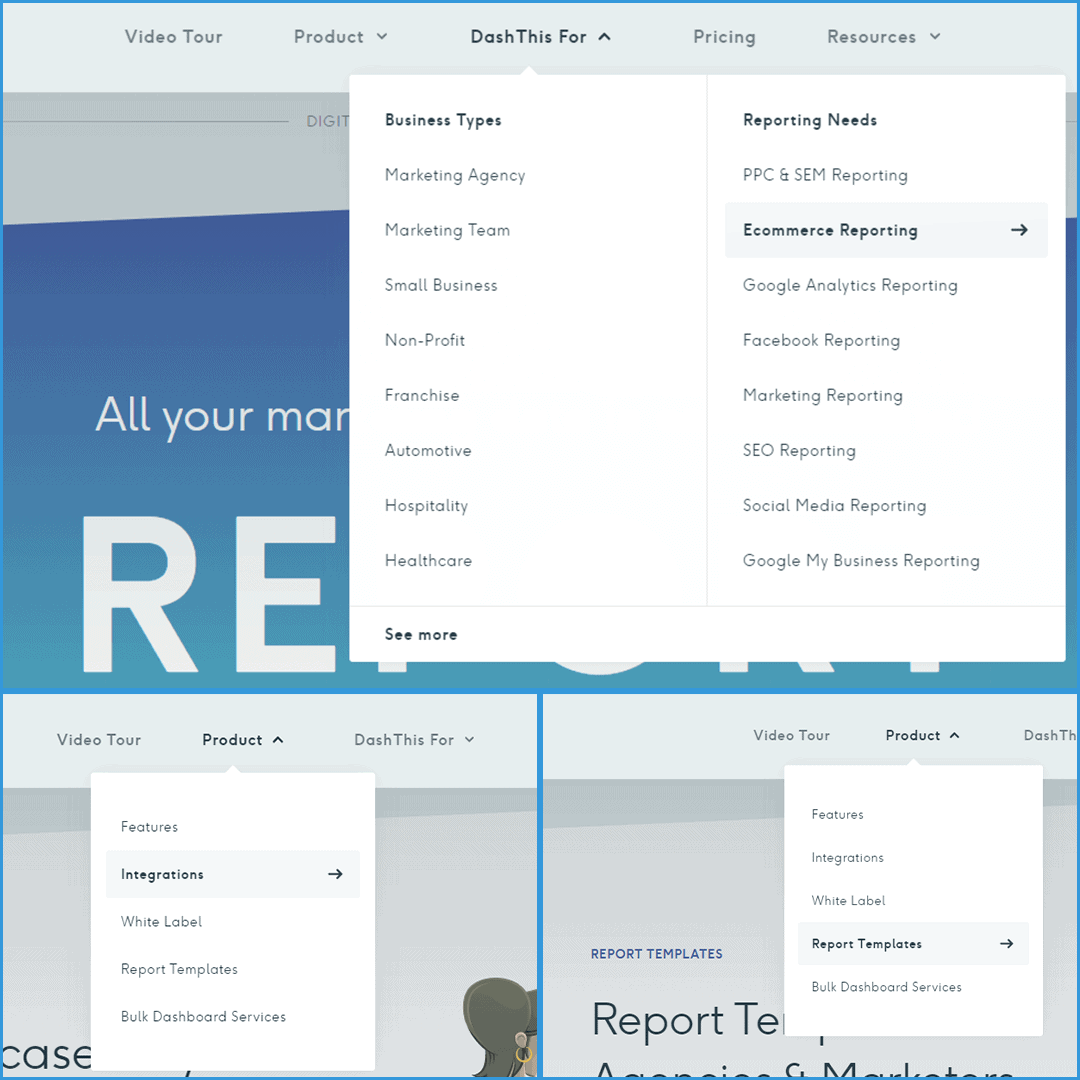
Aus inhaltlicher Sicht haben sie eine verrückte Anzahl relevanter Landing Pages, die nach meiner Analyse ein großer Treiber für Traffic und Umsatz sind. Wie du sehen kannst, haben sie eine perfekte Mischung aus Keywords gefunden, die auf hochrelevanten Kaufabsichten basieren:
- Sie haben Landing Pages, die auf ihre Zielgruppen ausgerichtet sind (z.B. „/marketing-agentur-reporting-software/“)
- Eine Reihe von Seiten, die sich auf bestimmte Probleme beziehen (z. B.„/ecommerce-reporting-tool/„)
- Eine Reihe von Seiten rund um Integrationen mit beliebten Plattformen (z. B. „/google-analytics-dashboard/“)
- Eine weitere Reihe von Landing Pages, die Vorlagen für verschiedene Zwecke anbieten (z.B. „/advertising-campaign-report-template/“)

Wenn wir den Inhalt analysieren, können wir sehen, dass sie ein sehr strategisches Layout umsetzen, da die Seiten für Konversionen optimiert sind. Zum Beispiel haben alle Call-To-Action-Buttons das gleiche Farbschema und verdeutlichen dem Nutzer, dass diese Farbe die „Aktionsfarbe“ ist.

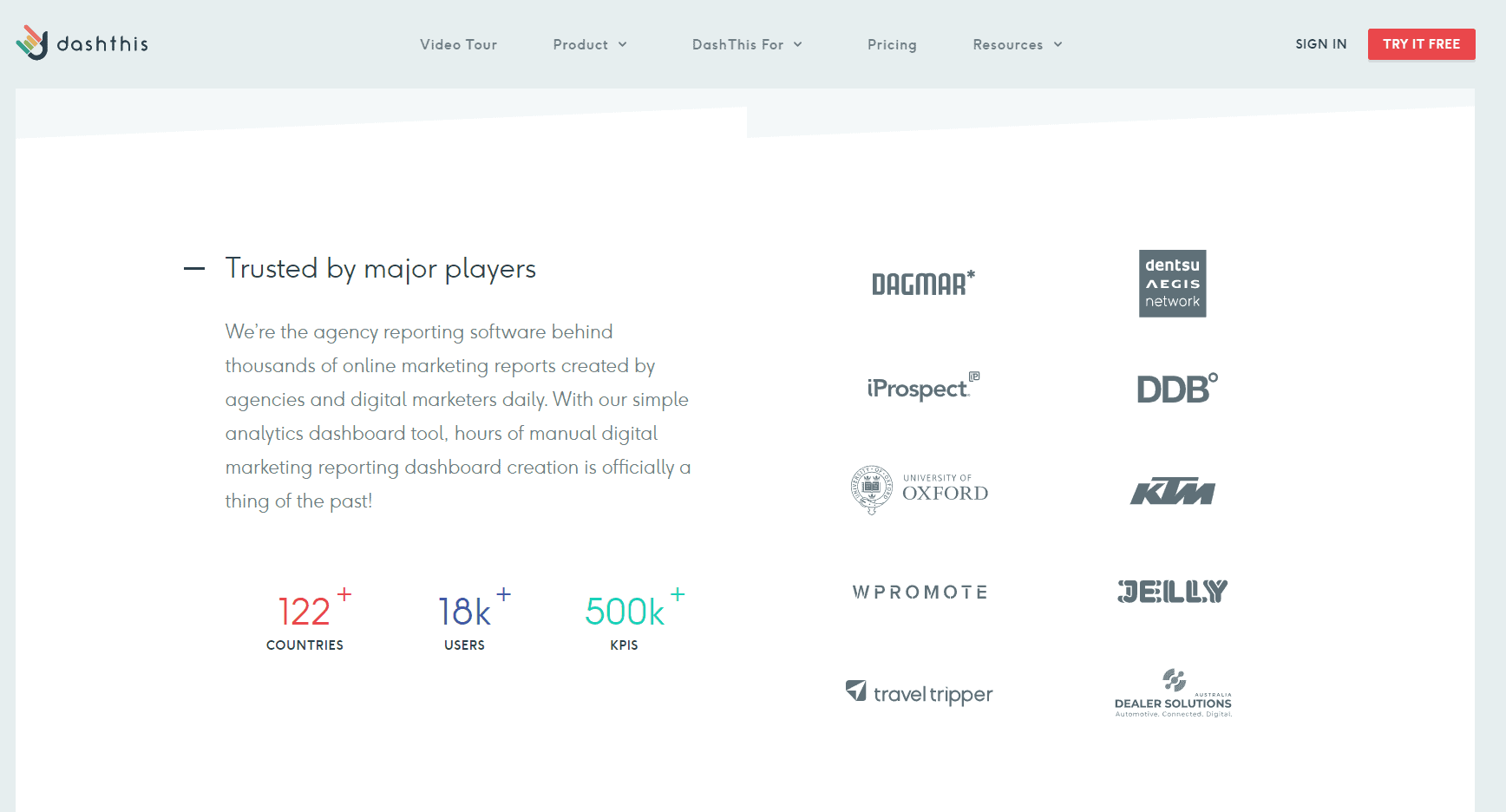
Ebenso implementieren sie Social Proof als Teil ihrer Seite, indem sie nicht nur Kundenlogos, sondern auch relevante Zahlen und KPIs aufführen.

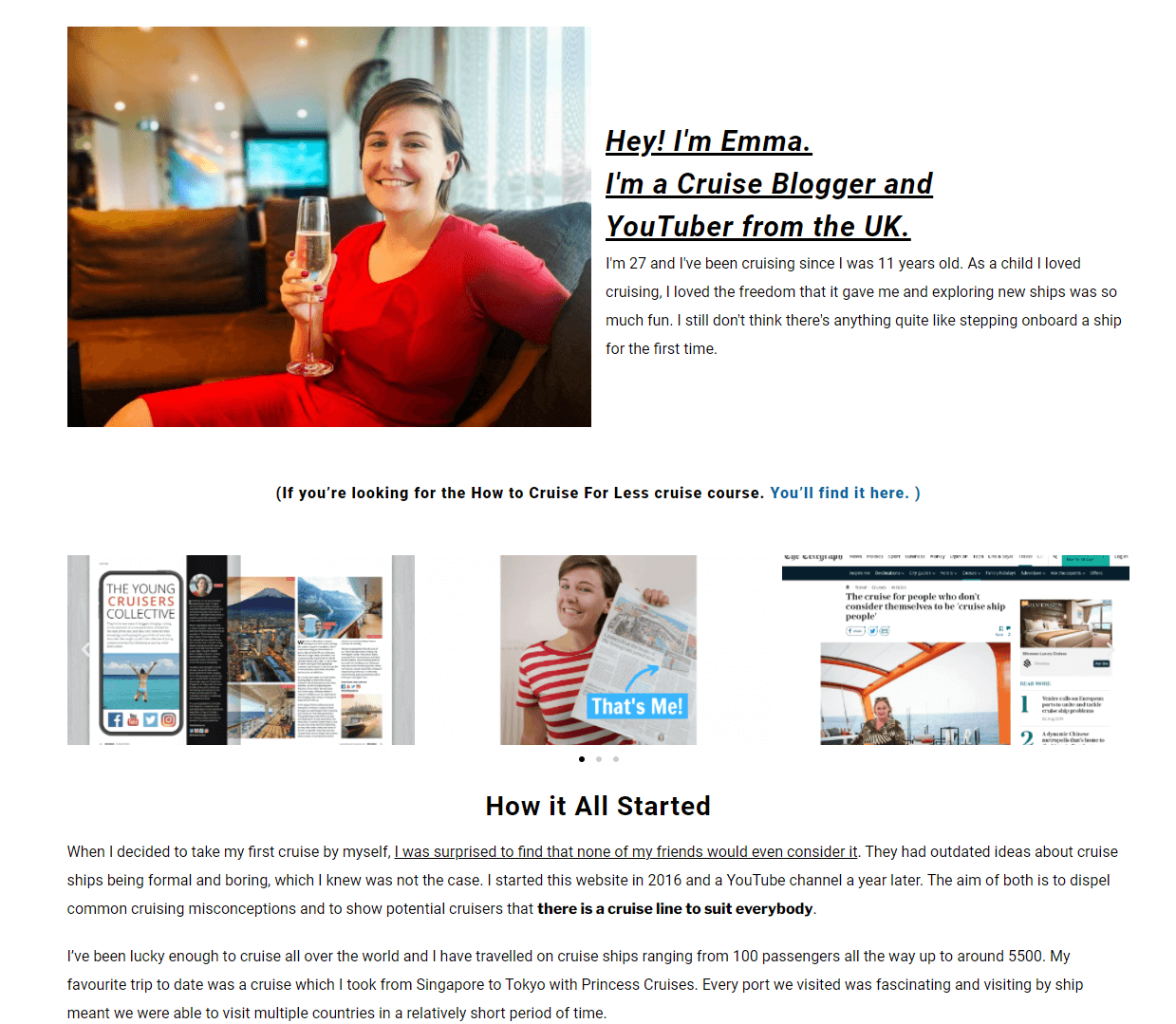
Beispiel 4: ein SEO-freundliches Webdesign für einen Blogger
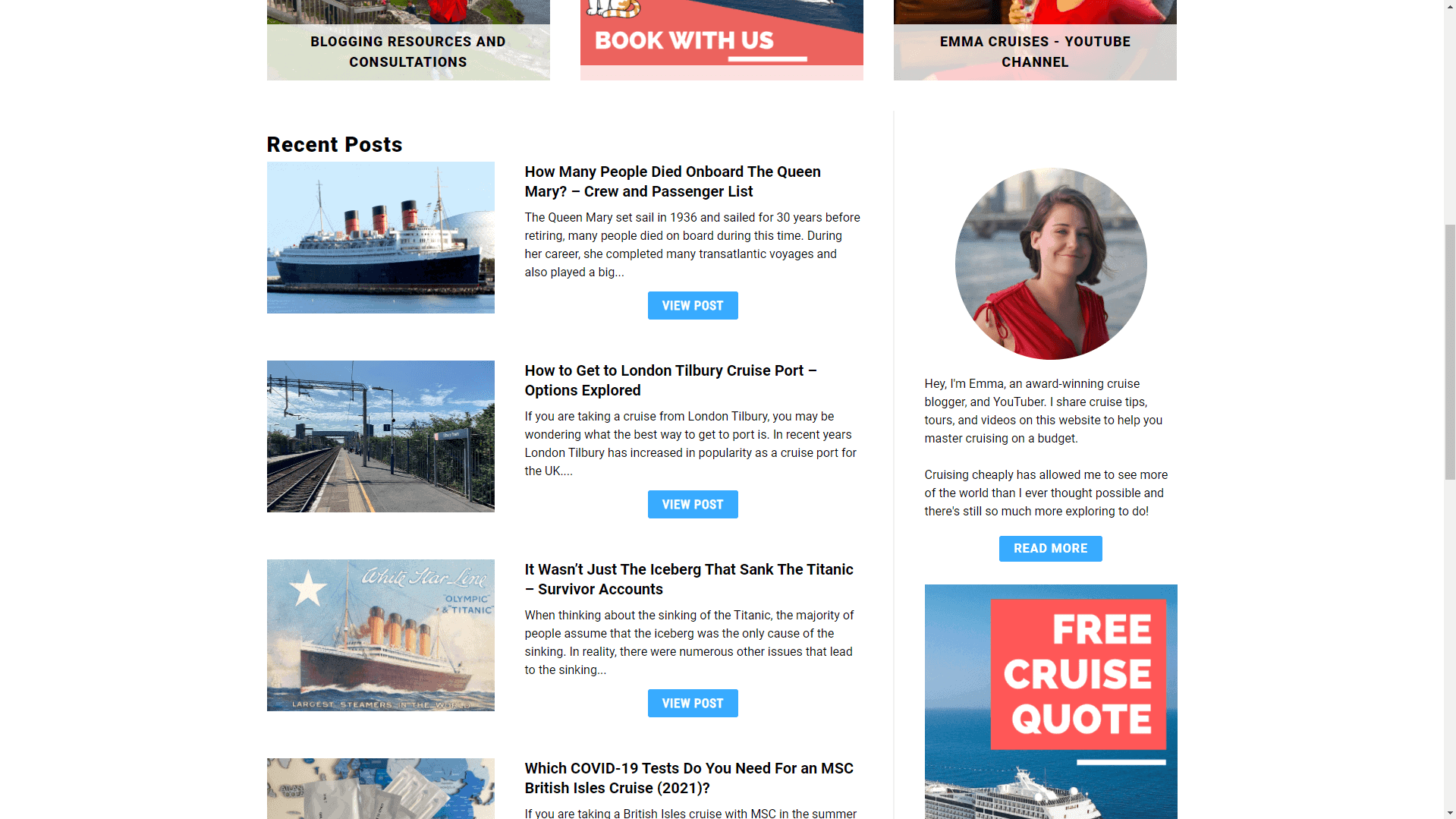
EmmaCruises.com ist ein Blog über Kreuzfahrten, der von der preisgekrönten Bloggerin Emma Le Teace erstellt wurde. Es ist das perfekte Beispiel für ein leidenschaftliches Projekt, das in allen Aspekten richtig gemacht wurde, einschließlich SEO.
Zu Beginn kannst du sehen, dass das Layout der Seite sehr stark auf das Bloggen ausgerichtet ist. Der Hauptinhalt ihrer Landing Pages sind ihre Artikel, zusätzliche Informationen werden in der Seitenleiste bereitgestellt. Sie verwendet ein leichtgewichtiges Theme und schnelle Webserver, so dass die Ladezeit ihrer Website gering ist.

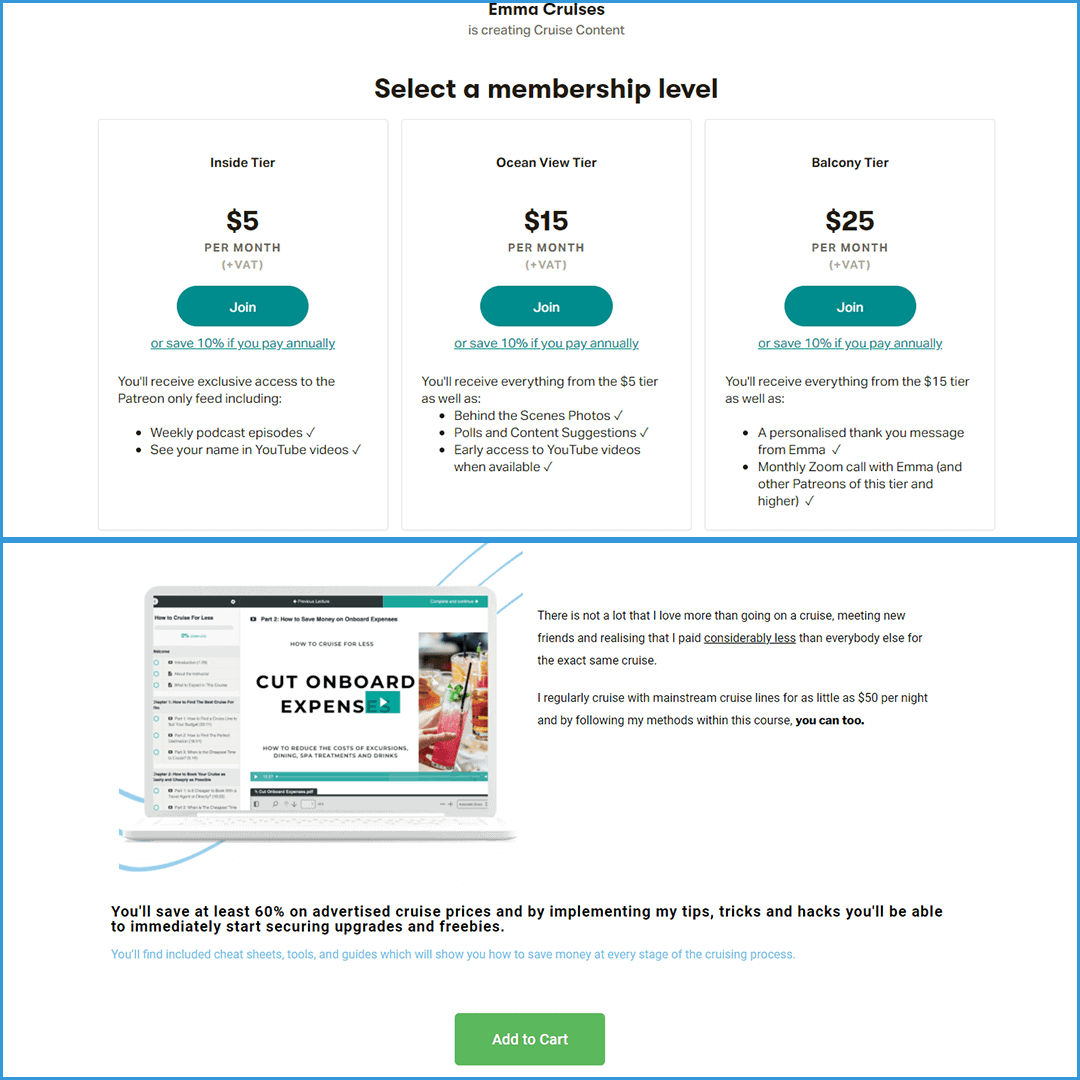
Da Emma keine Kreuzfahrtmesse betreibt, dreht sich ihre Monetarisierungsstrategie um informatives SEO, das durch ihre Premium-Inhalte, Partnerschaften und Affiliate-Deals, die sie mit anderen Unternehmen geschlossen hat, unterstützt wird.
Wenn du schon etwas Erfahrung mit dem Bloggen hast, ist dir vielleicht aufgefallen, dass viele Blogger mit der Idee der Monetarisierung beginnen, indem sie Werbung auf ihren Websites anbieten. Das Besondere an Emmas Fall ist jedoch, dass es keine Werbung gibt.
Das lässt nur vermuten, dass es ihr gelungen ist, ein Publikum von Anhängern aufzubauen, die genau nach dem Informationswert suchen, den sie bietet. Das ist aus Sicht der SEO-Freundlichkeit großartig, denn:
- Anzeigen von Drittanbietern führen zusätzliche Skripte ein, die vom Website-Besucher geladen werden müssen, wodurch die Ladezeit der Seite insgesamt verlangsamt wird. Wie wir festgestellt haben, kommt es auf jede (Milli-)Sekunde an.
- Werbeanzeigen sind oft eine große Ursache für Layoutverschiebungen und ein aufdringliches Nutzererlebnis. In Anbetracht von Googles jüngsten Core Web Vitals-Änderungen kann dies das Gesamtranking beeinträchtigen.
- Das Ziel einer Anzeige ist es, angeklickt zu werden. Als unabhängiger Blogger, der um jeden Website-Besucher kämpfen und ihn durch harte Arbeit verdienen muss, ist es in deinem direkten Interesse, die Nutzer länger auf deiner Plattform zu halten. Das Anbieten von Werbung von Drittanbietern auf Plattformen wie Google Adsense widerspricht in gewisser Weise dieser Idee, da die Anzeigen den Kunden auf eine andere Website ziehen wollen.

Eine andere Sache, die deutlich wird, ist das E-A-T, das sie gebaut hat. Ihre Inhalte sind so gut recherchiert, detailliert und originell, dass sie sich in ihrer Branche eine Menge Glaubwürdigkeit erworben hat. Das hat ihr sowohl Medienauftritte als auch eine Menge relevanter Backlinks eingebracht. Insgesamt ist das, was Emma getan hat, wirklich etwas, das wir alle bewundern können.
Die Erstellung einer SEO-freundlichen Website ist ein Prozess
Zum Schluss möchten wir noch einmal betonen, dass gut optimierte Websites kein Zufall sind. Deshalb solltest du SEO bereits in der Planungsphase als Teil deiner Strategie berücksichtigen. So sparst du dir viel Zeit, Mühe und Geld für eventuelle Änderungen in der Zukunft. Wir hoffen, dass du diese Tipps für die Gestaltung einer SEO-freundlichen Website nützlich fandest und die Beispiele hilfreich waren.
Um dein SEO zu überwachen, brauchst du ein SEO-Tool. Dafür haben wir eine Liste mit 16 der einfachsten SEO-Tools für Einsteiger erstellt, die du dir vielleicht ansehen solltest.