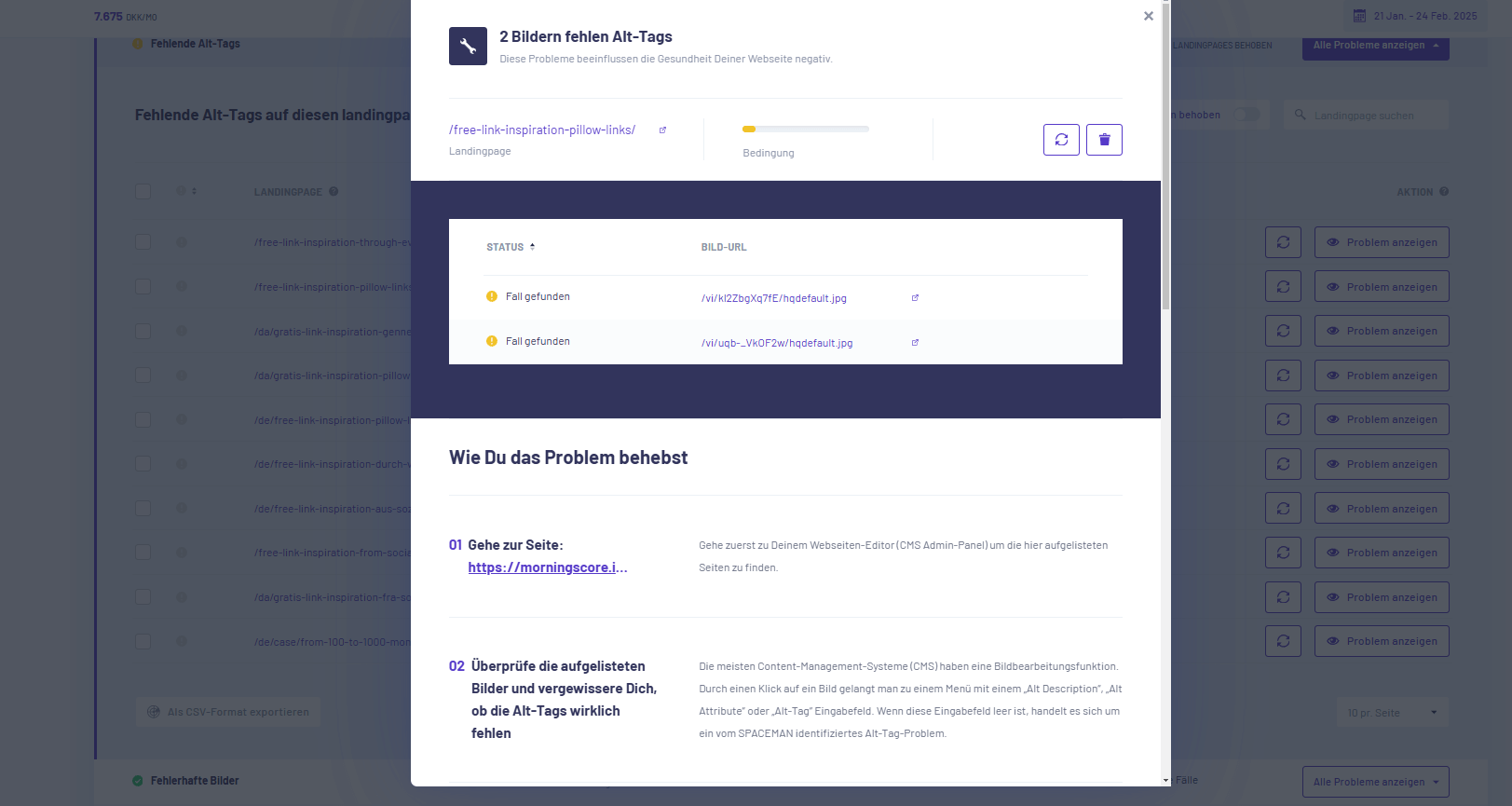
Deine Alt-Tags sollten prägnanten und beschreibenden Text enthalten, der den genauen Inhalt und Zweck des Bildes erklärt. Dieser Text sollte relevante Informationen liefern, wie z.B. Text innerhalb des Bildes, kontextuelle Details und Keywords, die mit dem Bild in Zusammenhang stehen.
Optimierte Alt-Tags stellen sicher, dass deine Website für Personen zugänglich ist, die auf Screenreader angewiesen sind. Beschreibender Alt-Text bietet diesen Nutzern eine klare Erklärung über den Inhalt und Zweck der Bilder.